In my definition, interaction is the process in which two parties involved repeatedly send information through media such as words, sound, image, physical movements, etc, while receiving the other’s information simultaneously. The more types of information are involved, the more interactive this relationship is.
When I was reading the mandatory materials and articles on the recommended website, I felt that despite the many efforts out there to give a precise definition of interaction, one without specifying the form of information transmission would be inadequate because its forms not only showed the channels from which two parties communicates, the difference in the number of forms is also decisive to people’s interactive experience. In his book The Art of Interactive Design, Crawford (2002) stressed that there should be three repeated steps in an interactive relationship, namely receiving, processing, and sending information. Vivid and brief as what “speak” and “listen” implies in this definition, which probably is the process of giving in and out the information to the other party, it didn’t specify how information is sent and received. This left space for a lot of kinds of communication that may not seem as interactive from my perspective as others according to this definition. For example, although I wouldn’t see the usage of a calculator much of an interactive activity, I’m still taking in the calculator’s output, checking it according to my expectations, and putting in another formula. Both my behavior and the calculator’s processing fit Crawford’s definition. However, if we take the channels through which information is conveyed—in this case it’s numbers on the screen and buttons on the panel—we can easily see that there isn’t a lot of complicated information involved in this relationship. However, in a more interactive relationship of communication, there are more senses or channels involved. Take the “Artificial Arcadia” created by Fragmentin in collaboration with KOSMOS architects as an example, the landscape of a particular place is shown in 3-D with metal sticks and blanket covers. Visitors are allowed inside for speculation, touching, and an all-around experience of a simulated melting ice and snow in the Swiss mountains. This activity involves transmission of information that activates one’s nearly all senses and gives a complex package of information through the combination of different channels. We could easily see how a relationship like “Artificial Arcadia” that involves more forms of information transmission is more interactive than those with less, such as using a calculator. That’s why I stressed different channels of conveying information in my definition.
Despite the difference, there is still something that was mentioned both in my definition and Crawford’s. A repeated process that requires information to flow back and forth, or “cyclic”, as Crawford puts it, is indispensable in an interactive process. If the communication of information is only once or twice forward and back, this relationship should be better defined as a responsive relationship. Take the project “OpenDataCam 2.0” as an example, the device only requires its user to input the image of an object Then it processes and calculates what it most likely is, gives back the answer, and the end of the activity. There is no repeated information going from the user and the device, and it apparently is more responsive than interactive. On the contrary, in the “Artificial Arcadia” project mentioned before, the sticks and blanket change according to the region of mountain its system selected and to when and where visitors come into the project. Information transmission is never absent in this relationship. Therefore, Artificial Arcadia” qualifies as an interactive project yet OpenDataCam 2.0” does not.
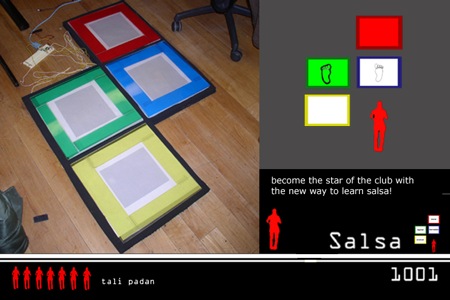
In our group project, we focused on how we want our device to help people imitate the physical motion of another. We first came up with a scenario, a dance class where a lot of people have trouble managing to get the dance move, and then we talked about how to transfer information of the moves from a teacher or a student. We decided that it could be streamed live through a server to make information transmission timely and precise. I think this project resembles the “Artificial Arcadia” project a lot because both involve recording the shape or motion of a person or an object and then sending information to the device to show other people. Therefore, this idea of ours fulfills my recognition of interaction because not only it conveys complex messages of motion, speed, etc., it also allows information to flow back and forth at any time repeatedly. We then focused on the functions and parts of the device itself. In order to make the technology seem feasible, we decided that sensors on each body part would be great for information outputting and inputting.
However, there is still space for improvements in our project. We first set our scenario and did not explore further later when the prototype is built. We received some great questions from the audience like “have you ever thought of using this in other fields such as medical operation”, and that’s when we thought about the potential of this idea in other fields that we did not show in our performance. We could definitely see this motion syncing device of ours be used in the educational field because it breaks the restriction of distance and makes hands-on experience more accessible to the common.
Moreover, I think it would be better if our group came up with a feedback system from the students to teachers because that would make the lessons tailored to each student’s needs and make the learning experience deeper. And it also responds to my definition of interaction better because this way the student can provide more information for the teacher to make the communication more like a two-way relationship than simply teaching. These are the two aspects that I think our group could have thought more carefully through during the reflection process.
Overall, I think our project answers to my definition of interaction and we had a great time together collaborating with each other brainstorming, prototyping and rehearsing for the performance despite the improvements that could have been made. In further projects, I will definitely continue to work in a collaborative manner, taking advice from all channels and seek space to make our ideas better and more comprehensive.
Reference
“Artificial Arcadia – Measured and Adjustable Landscapes.” CreativeApplications.Net, https://www.creativeapplications.net/processing/artificial-arcadia-measured-and-adjustable-landscapes/. Accessed 9 Oct. 2019.
Crawford, Chris. The Art of Interactive Design: A Euphonious and Illuminating Guide to Building Successful Software. 1 edition, No Starch Press, 2002.
“OpenDataCam 2.0 – An Open Source Tool to Quantify the World.” CreativeApplications.Net, https://www.creativeapplications.net/environment/opendatacam-2-0-an-open-source-tool-to-quantify-the-world/. Accessed 9 Oct. 2019.






 whose input is WIFI signal, processing by computer, and the output is an imagine. That’s no human exist, but that’s truly a completely interaction.
whose input is WIFI signal, processing by computer, and the output is an imagine. That’s no human exist, but that’s truly a completely interaction.