After our group project DogLar was remarked as a responsive instead of interactive one, I discussed with You my definition of interaction “interaction is the iterative progression of the action and reaction between two units, and we found out some of DogLar’s functions are actually interactive, like that a proper behavior of the dog makes the dispenser open to give food as reward, then, the dog gets to learn what’s right or wrong and continues to behave itself, and this learning reinforcement is kind of iterated action and reaction according to my definition. But why that still didn’t seem interactive was that it lacks instancy so it wasn’t a good interaciton. Compared with one peer work at midterm user testing afterwards, which similarly, was to press some key to win but with the winning condition untold to be discovered by player’s one try after another, our DogLar is more of a pet trainning function which is different because it takes more time. Then You and I agreed that our midterm work should be real-time.
We also agreed that a device that supports two or more players like a platform can turn the interactions between each player and the device to the interactions among players. According to this, the soccer ball is a device that makes possible the interactions between the ball carrier and any other one who’s trying to strive or defend in a game. Requirement is to create something useful or recreational, and we chose the latter. To make the recreational work playful, You and I decided on designing a two-player real-time game device.
We thought up a lot of elements for the device, like a clock hand as input knob, music harmony as output, and colorful lights as output. The inspiration for the proposal finally chosen came from my dream where I was chasing another me who has identical velocity to mine, so I’d never make it to catch up. Thus, You and I determined to make a car chasing game. A good situation to play that can be when someone invites friends over for a party and would like to break ice and add fun to the party.
Two players push their own button to accelerate their respective car where there’s some distance between each. A player wins when her car chases the opponent’s from behind.
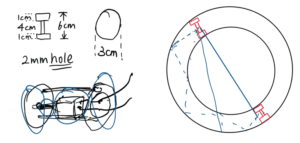
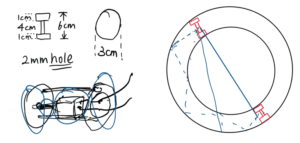
Shown in graph 1, the structure is DC motor and bodyshell. The bodyshell consists of two short cylinders. One has a hole that’s the same size as the motor shaft in the center. The other, observed from the circle face, is a loop whose open space lets the motor’s wires through. The two wheel cylinders are fixed together by two cylinder sticks at the diam-opposite side. The motor can be firmly attached into the hole due to friction force. The motor side of the bodyshell is on the track’s outer side. How the car works is basically the motor body hangs still and makes the shaft bring together the whole bodyshell to rotate and move forward.
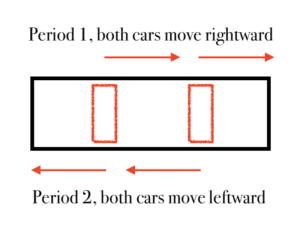
We had two options, loop or line, shown in graph 2 and 3.
As for loop, two cars are set at the diam-opposite side and will move in the same clock direction. Advantage is the track is infinitely long. Disadvantage is the circular motion can be too complex to have physical issues.
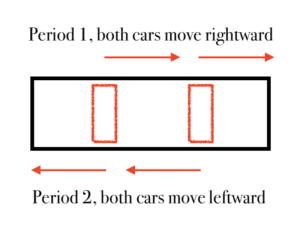
As for line, two cars are set at the second and third quartile position and move in the same orientation, and when a front car reaches end or after a certain amount of time, both head to the reverse so that they don’t move out of the track. A mortal problem with this scheme is that it’s not fair, because when they knock into each other, it isn’t the distance each covers that determines who successfully makes a chase. Imagine the car in the front strategically moves slow in one period to let the car behind catch up lots of distance and in the next period, the front car changes to the one behind and can easily catch up the little distance left.
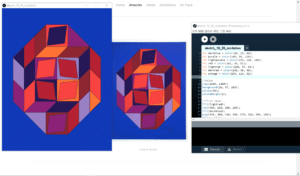
Thus, we chose to make loop. The track was made of wood by laser cutting, with the sketch drawn on Gravit, shown as graph 4. Later we added a decoration pattern onto the track on the laser cutting computer, shown in graph 5. The holes in the track lets fence to plug in. Two no-circle-face cylinder fences are vertically attached to the track’s inner and outer circle respectively.

Graph 1 Graph 2

Graph 3
 Graph 4
Graph 4

Graph 5

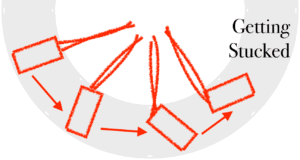
Graph 6
We wanted to create background music to accompany the game. But we had difficulty multitasking an arduino. It seems a buzzer can only generate one central pitch at one time. We could’ve used two buzzers to create harmony, but it might be so complicated that it solely can be a midterm project. There are two songs for the two opponents. When one of them has pushed more times of the button, her character theme song rings repeatedly until the number of her push is surpassed. Originally, there was an alternative proposal to judge who’s at an advantage. We wanted to use distance sensor to detect if the cars are going to crash, and moreover, we even thought so far as to cling reflective papar on the outer fence’s inside to reflect the infrared to compute distance, shown in graph 2, the blue dashed lines. Later, we agreed that it wasn’t necessary to judge who’s at an advantage by their cars’ distance, rather, the difference of the times pushed works equivalently. Song one is equally long notes of C4, D4, F4, G4, A4, G4, F4, D4, and song two is similarly C4, DS4, F4, G4, AS4, G4, F4, DS4.
Pushing button.
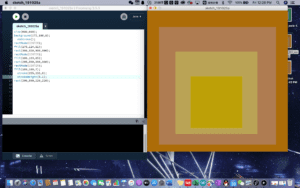
Bread board and arduino were placed in the track loop space, but in this way, wires easily winds kink. So we only puts a breadboard in that space and extends the wire outside the track to connect to arduino. Arduino is powered by computer, and car powered by 12v. Below is the code.
#include “pitches.h”
int step_1 = 0;
int step_2 = 0;
int swth_1 = 1;
int swth_2 = 1;
int preswth_1 = 1;
int preswth_2 = 1;
int distance = 0;
unsigned long toki;
unsigned long period = 0;
int thisNote = 0;
int melody[] = {
NOTE_C4, NOTE_D4, NOTE_F4, NOTE_G4,
NOTE_A4, NOTE_G4, NOTE_F4, NOTE_D4
};
int noteDurations[] = {
250, 250, 250, 250, 250, 250, 250, 250
};
int melody1[] = {
NOTE_C4, NOTE_DS4, NOTE_F4, NOTE_GS4,
NOTE_AS4, NOTE_GS4, NOTE_F4, NOTE_DS4
};
int noteDurations1[] = {
250, 250, 250, 250, 250, 250, 250, 250
};
void setup() {
// put your setup code here, to run once:
pinMode(2, INPUT);
pinMode(7, INPUT);
pinMode(4, OUTPUT);
pinMode(8, OUTPUT);
pinMode(12, OUTPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
swth_1 = digitalRead(2);
swth_2 = digitalRead(7);
//Serial.println(swth_1);
if (swth_1 == 0 and preswth_1 != 0){
digitalWrite(4, HIGH);
delay(30);
digitalWrite(4, LOW);
step_1 += 1;};
if (swth_2 == 0 and preswth_2 != 0){
digitalWrite(8, HIGH);
delay(30);
digitalWrite(8, LOW);
step_2 += 1;};
preswth_1 = swth_1;
preswth_2 = swth_2;
toki = millis ();
if (toki % 2000 == 0) {
distance = step_1 – step_2;
}
if (distance < 0) {
if (toki – period > 250) {
tone(12, melody[thisNote], noteDurations[thisNote]);
thisNote ++;
//Serial.println(thisNote);
period = toki;
if (thisNote == 8) {thisNote = 0;}
}
}
else {
if (toki – period > 250) {
tone(12, melody1[thisNote], noteDurations1[thisNote]);
thisNote ++;
Serial.println(thisNote);
period = toki;
if (thisNote == 8) {thisNote = 0;}
}
}
}
pitches.h
#define NOTE_C4 257
#define NOTE_CS4 272
#define NOTE_D4 288
#define NOTE_DS4 305
#define NOTE_E4 324
#define NOTE_F4 343
#define NOTE_FS4 363
#define NOTE_G4 385
#define NOTE_GS4 408
#define NOTE_A4 432
#define NOTE_AS4 458
#define NOTE_B4 485
#define NOTE_C5 514
- FABRICATION AND PRODUCTION
Laser Cutting
Here I list the modifications after us really embarking on fabrication or receiving feedback in the user testing session.
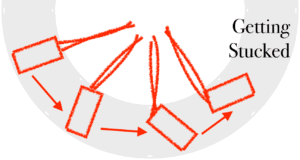
We got the car stand vertical. The car was likely to stuck onto the inner fence if it’s set like an ordinary car, shown in graph 6. It’s inevitable since the physics behind the self rotation and rotation around the loop track is lousy.
We reinforced the inner fence with thicker paper and gel tape and removed the outer fence. After putting cars vertical, we found that the car just contacts the inner fence to be provided with central force. The thicker paper provides better support, and the gel tape grabs the car from moving off.
We attached the button to a board paper after peer feedbacks the bad hand feel.
We didn’t take the advice of ringing the buzzer to acclaim who wins since who wins is obviously who chases from behind, and a buzzer won’t be able to speak like an audio.
We could have avoided use delay() in the code, or it’s unfair when one presses button in the delay opponent’s last press gives rise to.
We used millis() to multitask the music without disturbing the car moving.
Interaction is not limited between the user and the device. A device can serve as a platform for multiple players to interact.