SORT YOUR TRASH; SAVE THE WORLD
Stephanie Anderson and Salome Demangeot
Eric Parren
Concept and Design
I think a component of this project that made it so fun to work on is that our project ended up looking completely different from how we initially began working on it.



When we first began working on this project, I started to design it coming from a robotics background. The original design incorporated elements that would involve numerous robotic processes and give this project a physical interface like an arcade game. There would be gears, buttons, and many other physical pieces that would all need to be created in order to make this interaction successful. Another element of the initial designs were that we would use chips (like tokens) and you would put a chip in the correct bin in order to “sort your trash”. As I was creating various design, Salome was giving feed back and she suggested that we use light sensors as a means to record how the user sorts his or her trash.
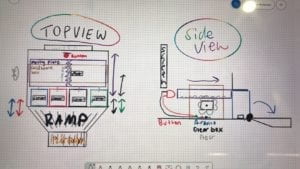
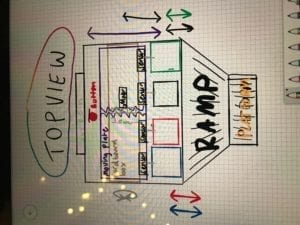
Once we agreed on using the light sensors, the design began to evolve. When starting to work on our final, I knew that I wanted to create a project that would have a practical, real-world use. When we were starting this project, I took reference to the current games that China has available to help people learn how to sort their trash. A popular version that I found included one that had four physical bins labelled according to the four sorting bins, and it had a deck of cards that contained images of items to sort. We were going to try and make four individual bins, but ended up just making the tops of each bins. This allowed us to save materials, conceal the wires and Arduino, and prevent extra variables that might have posed a problem with the user. For example, if we had physical bins with chips, how would we get the chips out of the bin at the end? This process would probably prove to be clunky for the user so we scrapped the idea of having the user use physical pieces.
We ended up having a physical component that mirrored what a user would actually be doing with a trash bin which is to open it. This proved to be logical, and the most straight-forward approach to this project.
Fabrication and Production:
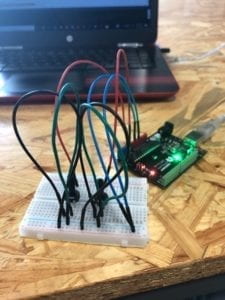
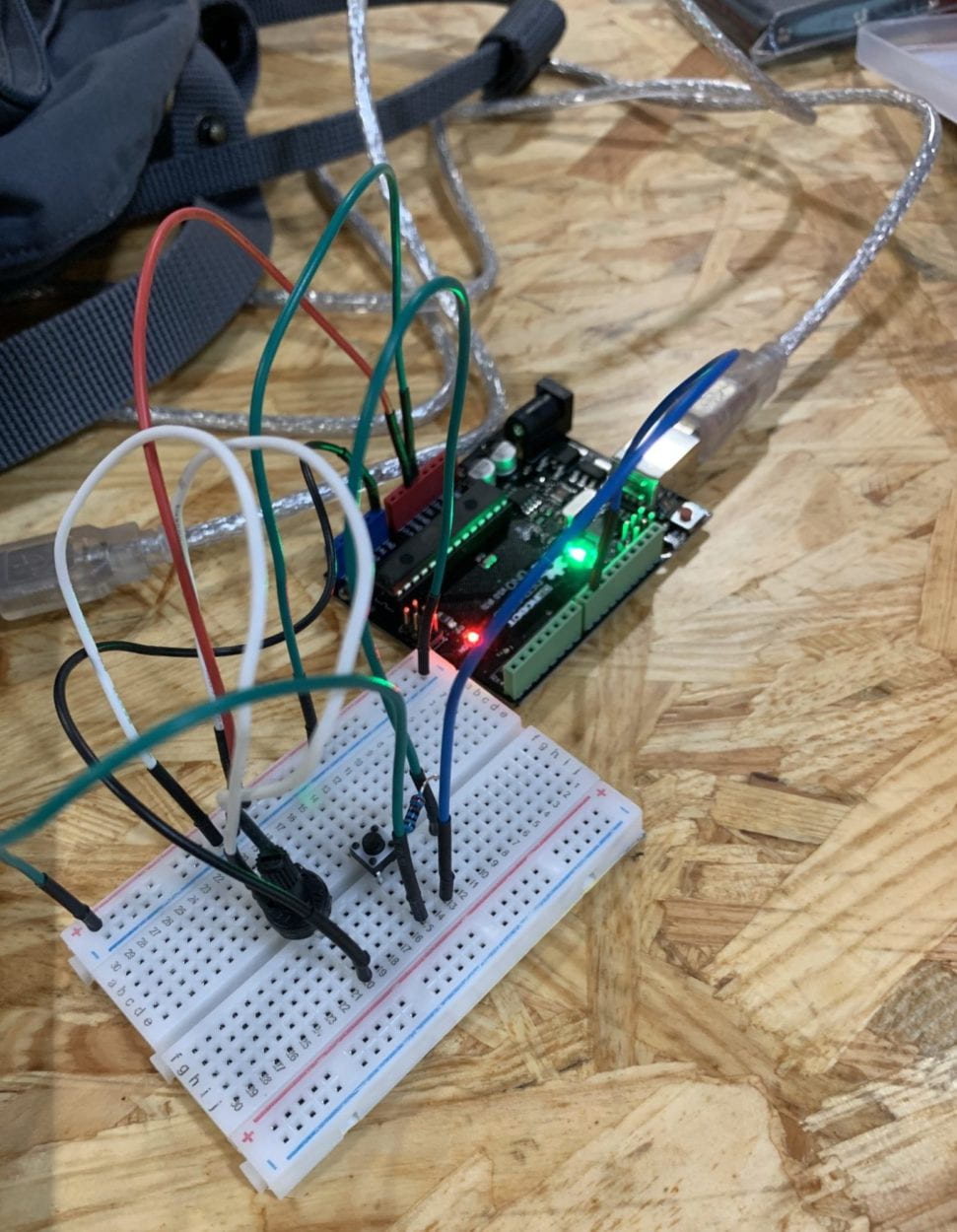
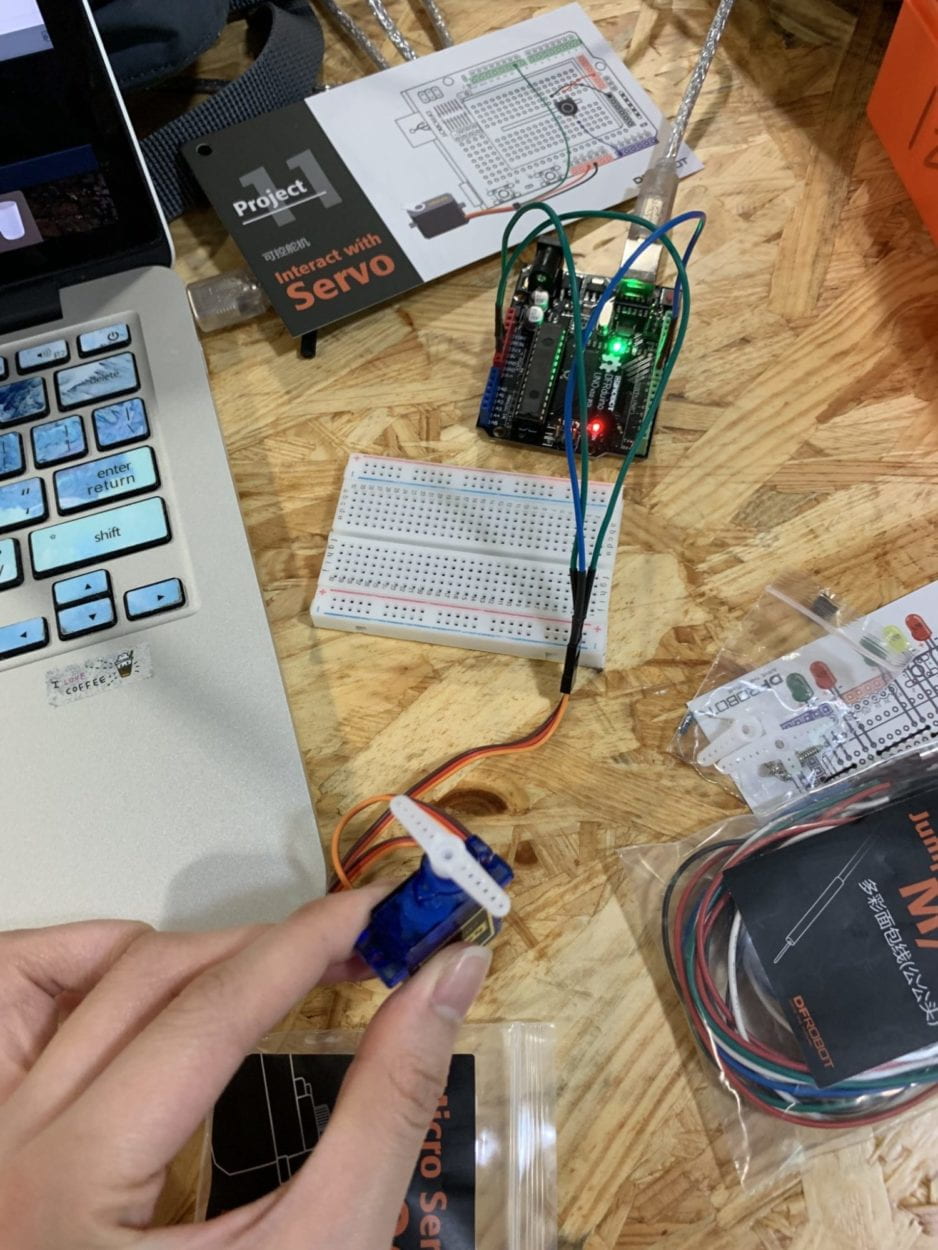
In terms of the Ardunio, the process was fairly straight-forward. We created our circuit with 4 photo-light sensors. We did not required too many additional components and we were able to use the wires provided from the kit because they did not require extra length.
One of the main parts of our project included the cards. I used the Shanghai Government’s Trash Sorting poster as a reference, and I chose 40 items to make into cards. Some of the items that the poster offered I felt were repetitive, so not every object got a card. I used Photoshop and was able to cartoonize each card.

I created the physical interface using Makerbox.com to generate a laser cut box. When I had this schematic in Illustrator, I was able to put in my own design features such as the bin openings, Arduino upload cable openings, laptop space, and the insides of the box which made the “bins”. Salome found trash bins online which were already 3D models, so we used those as our tops and we proceeded to cut the rest.




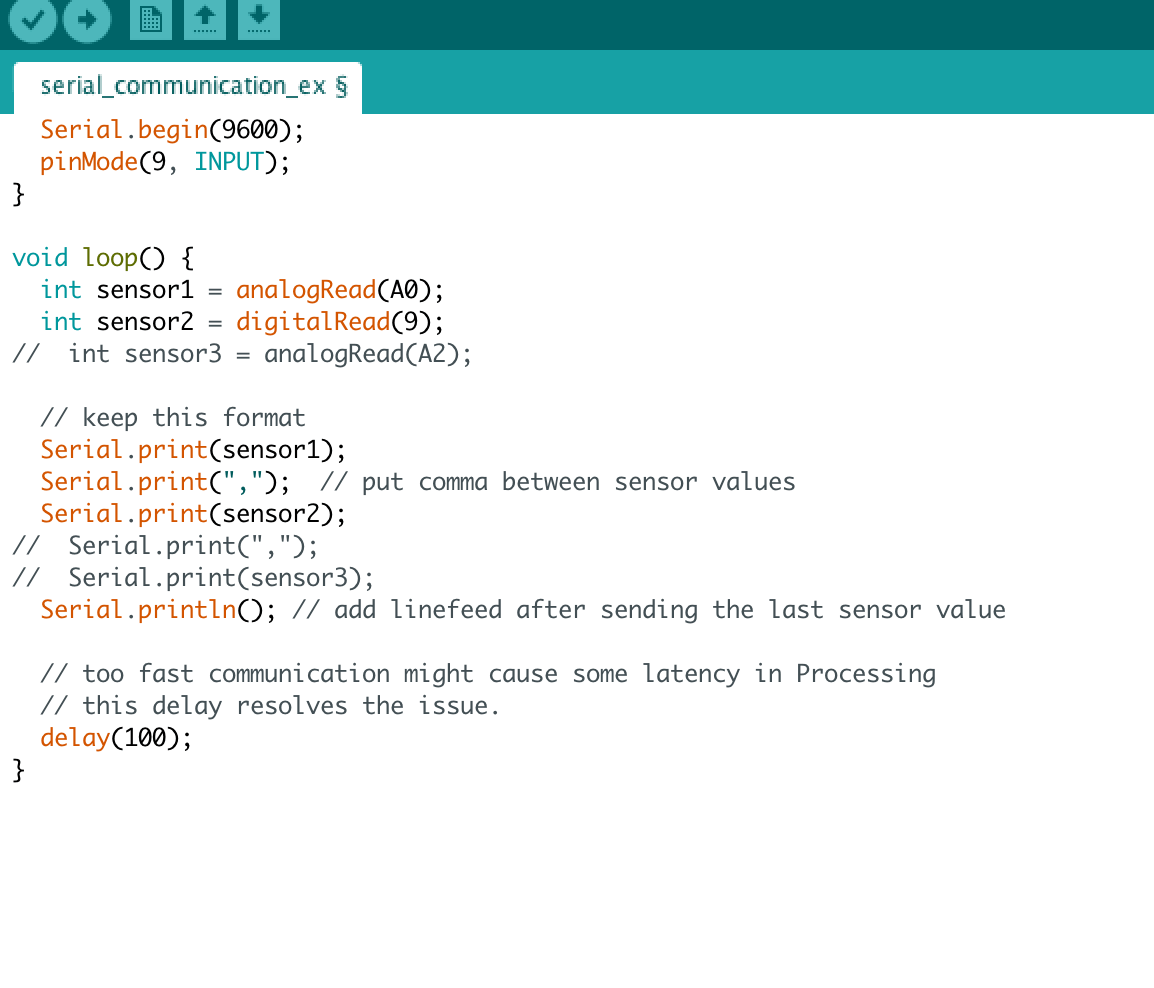
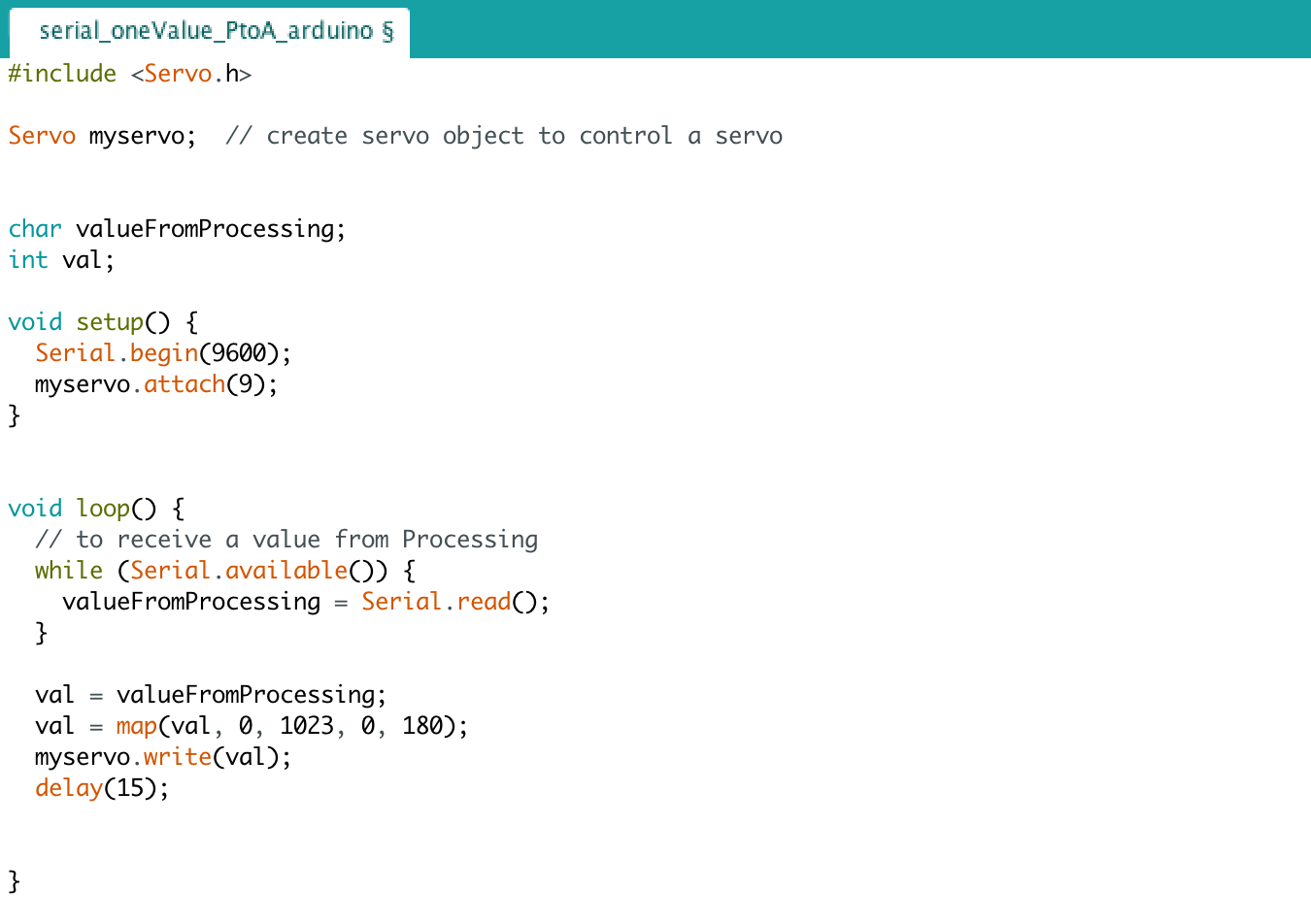
The code was probably the most exciting part of the project!! We included various classes, for loops, if and while statements, and long nights of thinking! The basis of our code lies in boolean statements that were necessary in the first part to being the progression of the game. We originally were unsuccessful in our attempts to create a “intro sequence”. We went everywhere from if statements where it would read the sensor values, to switch cases, and then eventually to boolean statements at the suggestion of Eric. It was so rewarding and satisfying once we were able to finally bring all of the pieces together!!
User Testing
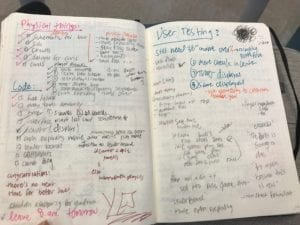
This project was very important to me and Salome, not just because it was our final, but also because of its practical use. Moving forward with it, I would like to make it available to our students and community at NYUSH so that people can better understand how to sort his or her trash. With that said, with such a sort amount of time, the success of this project was based in checklists and things to do!

and usertesting.notes
Going into user testing there were things that we knew that we needed to improve/ work on. To start with, we had not really decorated our box or knew what we wanted it to look like yet. We taped together our best design and found that the users would appreciate having labels and more clear signs of what bins were what on top. This was helpful because originally we would have assumed that the users want this on the front face so that they could see these as they walked up. Another big task that we needed to finish was the starting sequence. We were not really sure how to properly code that as our previous attempts had not been working. I think that the basis of this problem had been that we were making the code too complicated and including too many statements which ended up confusing the computer and us.
By the time we go to the final presentation day, I was really happy with our progress especially with how much that we had done. There is always more to do, but I was really proud of the fact that our project will work every time and we do not have to hope that one wire is plugged in or that the code will work this particular time or anything. It just works. It is reliable. I really appreciate this because growing up when I had robotics projects or coding projects, it would not always work 100% of the time, so I am really proud of how far I have come as well.
Final Product
To get to the final product from user testing, we were able to debug our existing code to make it 100% reliable and create the boolean sequence that allowed the user to get used to how the game worked and understand the instructions. We were also able to construct that the code would reloop and restart as soon as the user had finished his or her own turn.
Working through the code: https://drive.google.com/open?id=1m7EKRfjvRmtbmeqrjS6lo03qv6IH6gI8


As far as the physical components, we painted and decorated our box. We also finalized the design for the bins by using our logos at the handles for our bins. In addition, we labeled and color coordinated the tops and bottoms of the bins in order to make it as clear as possible to the user where everything should go. It was also suggested to us that we have some sort of “cheat sheet” so that people could be studying while a friend was going. We included which cards should be sorted where on the insides of the bins. This works two fold: they can look at it while they are reading the instructions, or, at the end, they can open all of the lids and practice before they start again.
Final product: https://drive.google.com/open?id=1IDJdS__sR7KRQ9HmcXO98l8x6TSF6mU_
Conclusion
This project was successful because of the teamwork and chemistry that Salome and I had. I can honestly say that I have never worked on a more efficient team. We were both on top of our game and equally shared the responsibilities and took initiative for what we needed to get done. There were several parts of the code and other steps in the process that I was really thankful to have Salome as my teammate, and I hope I can work with her again in the future!!
Once the project was actually over, it was fun to see how people originally thought an item should be sorted and see where it actually goes. I think that with our project we were able to create a meaningful interaction that allowed users full control of their destiny. I hope that this also translates into real life when the next time they are thinking about just throwing everything into the residual waste bin. I think that once a user has completed their experience with our project, they are able to reflect on some of the “out-of-the-ordinary” cards. From interacting with our project, I think that people are able to learn about how to more appropriately sort their trash, and also pay attention to certain items they normally sort incorrectly. For example, I would have though that glass should be sorted as hazardous waste when it is, in fact, supposed to be sorted into recyclable waste. I think an important part of the end of this project is that it starts a conversation. Whether it is with me or Sass or it is with people around them, people are able to have a conversation about how they have been sorting their trash, or how they intend to do so from now on. In our society, people sorting their trash in correctly, or not at all has been a huge problem. When you do it once, you will not start to notice it, but in 20 years when you are seeing trash all over the streets and in our communities, you do not need to look far when you start asking who to blame.
Moving forward, I would like to include leader boards where people can include their names and grade/staff. I would like to be able to make this available for freshman to play during orientation or for RA’s to use as a game to see who gets free boba. Not only does creating this into a game give people an incentive to win, but, practically, it gives them a platform to learn how to do these things. I think one of the biggest challenges we face when it comes to sorting our trash correctly is a combination of not knowing where something goes and also using the excuse that it takes too much time. With “Sort Your Trash; Save the World,” you not only learn where to sort your trash, but that it only takes a few seconds to save the world from exploding.