Date of Recitation: March 1, 2019
Documented On: March 3, 2019
Partner: Megan Rhoades
Reflection:
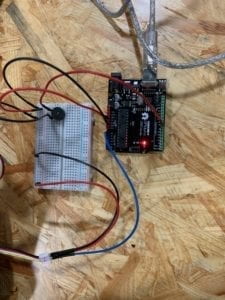
Megan and I selected the moisture sensor as the main component for the week’s Arduino exercise and decided that we would drive an output through a buzzer. We referenced other Arduino exercises from previous recitations in order to recollect our memories of the board’s set up. To ensure that the circuit was kept both clean and organized, Megan and I only used 3 different colored jumper cables: black, red and blue. The red was used to symbolize power whereas the black signified ground. Together with the blue, we used all 3 colored sets to interconnect the Arduino board with the breadboard for the buzzer to work effortlessly.
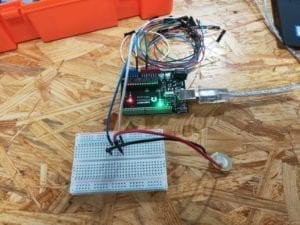
Circuit 1: Buzz Output
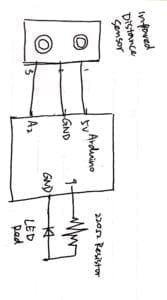
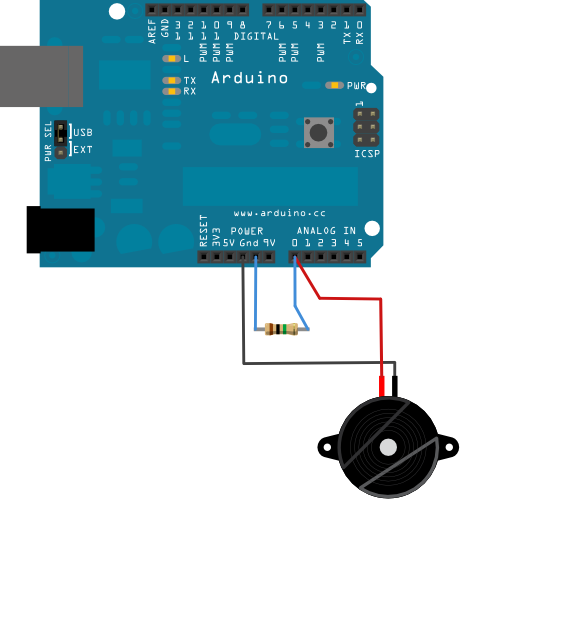
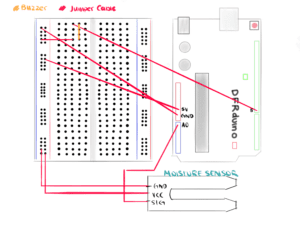
First, we attached a black wire to both the breadboard and Arduino board’s ground (GND) and proceeded to connect the Arduino’s 5V pin to the breadboard with a red cable. Next, we attached the buzzer to the breadboard through slots F26 and F29 and used one of the black wires to connect the buzzer’s anode side to the breadboard’s ground. The cathode, on the other hand, was connected to the Arduino board’s digital PWM through pin #8 with a different red cable. The last step needed to complete the circuit was the inclusion of the moisture sensor, the component responsible for perceiving the circuit’s input. Megan and I recalled previous lectures and remembered how the yellow pin/wire needed to be connected to an Arduino board’s Analog pin. To complete this step, I took one of the blue cables and attached the moisture sensor’s yellow pin to the Arduino board’s A0 slot.


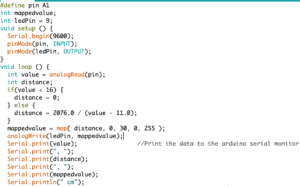
Immediately after finishing up with the circuit, Megan and I gave our undivided attention to the code. We first set integers of sensorValue = 0, and sensorPin = A0, values that corresponded to the moisture sensor’s analog pin, as described in the previous paragraph. Next, we typed in the constant integer, buzzer = 8, in order to relate the line of code to the circuit’s digital PWM. The void setup () section was completed with usual components such as: Serial.begin (9600) and pinMode, which we had set to ‘buzzer, OUTPUT.’ Afterward followed the void loop () section of the code, which was also one of the most confusing parts of the entire assignment. We set the conditions for when sensorValue > 300, the buzzer would emit a faint sound, similar to the output of previous recitation exercises.
Believing we had everything ready to go, we selected the accurate ports and uploaded the code to the Arduino circuit. Since we required a source of water for the moisture sensor, we decided to use the excess water from my water bottle to form moisture on our fingers. I placed my index finger onto the moisture sensor after wetting it and waited for the buzzer to sound. The output, unfortunately, did not occur. We were convinced that the failure was due to the lack of moisture on my finger, in which we decided to alter the code from sensorValue > 300 to sensorValue > 150. Once again, we repeated the trial but was still unable to get the circuit working properly. This is where the buzzer caught the attention of my eyes, I suggested to Megan that the buzzer was actually the source of the problem. Megan agreed with me, thinking that the buzzer could have been positioned incorrectly in terms of its power and ground complex. Together, Megan and I chose to change the direction of the buzzer so that the anode was attached to the ground and the cathode, connected to the Arduino board (Digital PWM). We were ecstatic to learn that the circuit finally began working, as the buzzer emitted a short ‘beep’ when my finger came in contact with the moisture sensor. We then discovered that there was still a significant amount of time left before class ended. To make use of our remaining time, Megan and I decided that we would challenge ourselves with a more advanced circuit, one that made more use of our coding skills. Without changing the formatting of either the breadboard or Arduino board, we went straight to work on Megan’s laptop.

Together, we decided that we wanted to change the output of the circuit from a simple buzz to a random melody. This idea was sparked by last week’s recitation where I also used the buzzer as an immediate output. Megan and I searched for the toneMelody example under 0.2 Digital and copied and pasted the code into our own. We positioned integers Melody and noteDurations to the very top so that they functioned in the same region as the original 3 (sensorValue, sensorPin, buzzer). Next, we positioned the remaining code into the void loop () section by implementing it within ‘if’ and ‘for’ conditions. Believing that we had everything set and ready to go, we uploaded the code to Arduino and awaited our results.
Unfortunately, our first attempt did not go smoothly. Not only the did the buzzer fail to play a melody, but it also lost its ability to release a single output. Megan and I returned to the code to look for what may have gone wrong. We noticed a discrepancy between the example code and our own and immediately went on to fix it. We had accidentally forgotten to implement the ‘#include pitches.h’ component in our code, a portion extremely crucial to the circuit for it provided the Arduino with the melody’s chords and notes. Without this extra code, it was a given that the circuit would not work. We quickly added the pitches.h page, copied and pasted the defined notes from the 0.2 Digital example and proceeded to link the additional page to our main code. Following this, we made the decision to continue looking over our code to search for any other mistakes that could have occurred. This double checking turned out to be a good idea because we had discovered that constant #8 was in need of fixing. We changed the code by replacing the #8 with the constant integer we had provided it in the beginning (buzzer) and once again, uploaded the code to the circuit.

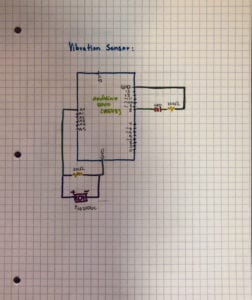
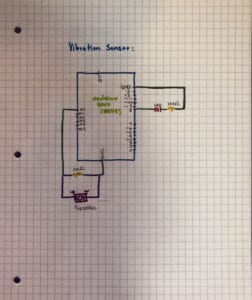
This time around, the circuit finally worked, and just in time as well. We took turns moistening our hands with water and playing with the moisture sensor as we listened to the melody that played from the buzzer. With the remaining time in class, Megan and I decided that we would go over the challenges from our exercise in order to coordinate our documentation reports. Concludingly, we began working on the mandatory schematics sketch for the assignment on my iPad and made sure to make it as clear as possible for all audiences.
Question 1: What did you intend to assemble in the recitation exercise? If your sensor/actuator combination were to be used for pragmatic purposes, who would use it, why would they use it, and how could it be used?
Answer 1: In this recitation, Megan and I were immediately enticed by the moisture sensor and decided that we wanted to build a circuit that would emit a notification or sound once it encountered a certain amount of moisture. A pragmatic example in which our circuit could be used is in relation to plants. For consumers who enjoy taking care of plants at home, work, or any environment, our sensor/actuator combination could be implemented beneath the plant and soil to detect moisture. Once the moisture sensor detects that the value of moisture has reached a certain minimum, it would set off the buzzer. The buzzer would then alert the consumer with either a sound effect or melody that plays on loop until the sensors detect that the value of moisture is above the minimum that is set, an output that would remind the consumer to water their plants.
Question 2: Code is often compared to following a recipe or tutorial. Why do you think that is?
Answer 2: I believe that when an individual is attempting anything new, they always need assistance from those who are more experienced than them. This theory can be applied to various hobbies, tasks, and careers such as cooking, makeup, constructing, etc. The need for an ‘instruction manual’ is attributed to the human’s need for knowledge and understanding of a situation and or task beforehand. Most people prefer to understand specific details about a certain task as compared to performing it blindly with no knowledge of the correct format and or methods. Most individuals, including me, require instructions and recipes to guide them through these tasks until they are somewhat comfortable with the information they’ve acquired and are confident that they can perform the task without assistance. Even when one has mastered a skill or task, there will always be room for improvement and learning. This tendency is an inherent factor that all humans share and includes the task of coding.
Question 3: In Language of New Media, Manovich describes the influence of computers on new media. In what ways do you believe the computer influences our human behaviors.
Answer 3: Throughout its existence, technology has impacted humans and their behavior in various ways, the most influential of them all include our computers and laptops, a form of mobile machinery we can take with us everywhere we go. To the millennial age, computers and phones are a necessity, items that cannot be forgotten about. There are apps and websites on the internet that users can access through their computers to educate themselves about various topics, most specifically, academic subjects. Though users have indeed enhanced and developed their cognitive thinking with the wonders of both the internet and computers/laptops, this technology also has great influences upon our human behaviors, some more negative than others. In recent years, society has witnessed the indomitable rise that is social media. As users are captured by social media and other significant apps, their eyes are fixated to their screens, a reality that ultimately affects the human being’s social skills and emotional behavior. A majority of consumers are hiding behind their screens, creating facades out of their friends and themselves, all while being unable to interact with others in real life. Though the computer (technology, internet) has evolved the world by assisting millions and millions of users, there will always be aspects of its technology that have negative effects on humans, human behavior is just a single example.