A. Design
Our project presents people’s stories of happiness told through their Chinese zodiac animals. Our website’s style is very minimalistic, containing only black as our background and white for fonts.

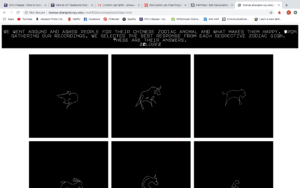
The start page (shown above) provides a background to the history of the Chinese zodiac, prefacing the user about its origin. Once “let’s go” is clicked, the user is taken to a page presenting all of the Chinese zodiac signs, represented through minimalistic drawings. This page also provides a brief background into what our project is.

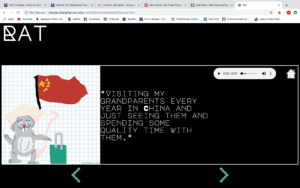
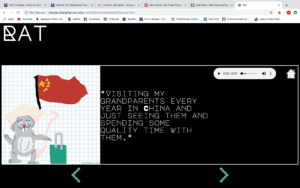
Lastly, once any of the zodiac signs are clicked, the user is directed to a page where an animation of the person’s story (corresponding to that zodiac) is being played. On the page, the user also has the option of playing the audio recording of the story being told. The user can than file through to see other stories of other zodiac signs by using the arrow buttons.

B. Process
I think the biggest concern we had when developing our project was the time limit. We were never really in love with our original idea, so we really felt pressed for time after changing our project concept. Although, I think changing the concept was necessary in order to make a project that we were happy with. That being said, after we changed our idea I think we developed our project rather efficiently. We split up the work in a way that Shirley handled most of the coding and I handled most of the artistic elements. It really made sense for us to divide work this way because the animations had to be done on one main device, also from previous experience keeping the coding to one device makes the process a lot less complicated. If I were to do this project over again, despite wishing I had more time, I think planning out our visual elements before hand would have been beneficial to our process. We were kind of lost for what we wanted our aesthetic to be, so when we finally came to a design we liked we just stuck with it. While I do like how the design turned out, I struggle to justify its connection to our project’s concept.
C. Future
There are definitely a lot of things I wish I could’ve accomplished through this project if I had more time. A lot of people recommended that we add more stories (preferably of varying ages) to showcase how there may be similarities across generations relating to people’s Chinese zodiac sign. Additionally, I think a general increase in interactivity would make our project a lot more user-friendly. Primarily due to the time constraint, our only options for users is to click through the pages, but we can definitely incorporate some other ways of switching pages that may be less traditional. Specifically, I think in our showcasing of the animations we can incorporate some fun ways of mimicking an actual flip book. As suggested by our professor, it could be interesting to have the flip book progress with the moving of the user’s mouse, playing from start to finish as the user moves from left to right across the screen. I think all of these additions could definitely raise our project to a more complete, developed stage.