Our idea of this story is a dog’s journey through metro in Shanghai. Our main character is a dog who got lost in the metro in Shanghai. So he has to find his way back home. During the way, he went to lots of places and had a lot of interesting stories.
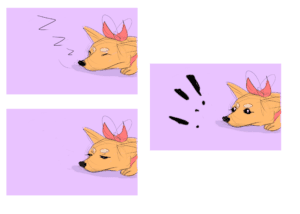
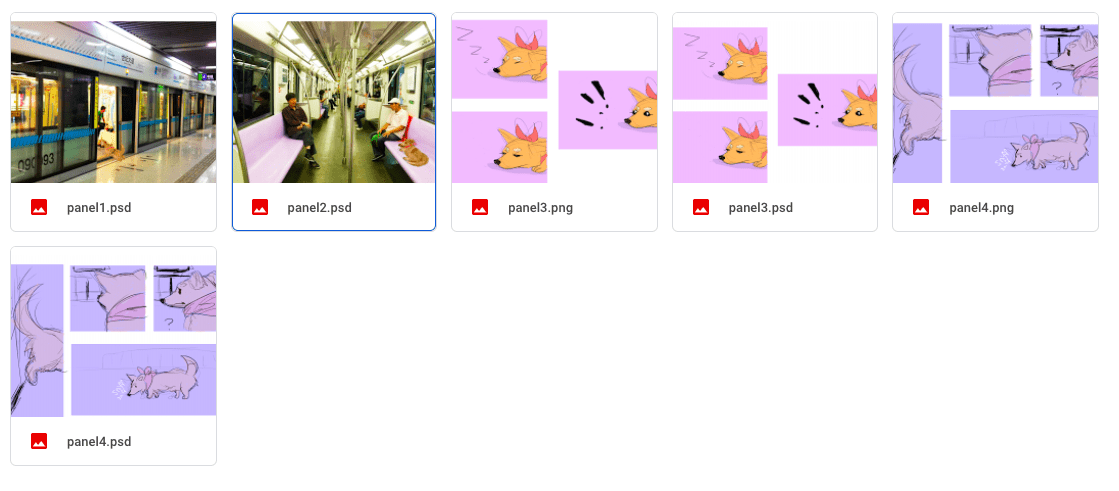
When creating comics needed for the project, we used photoshop and a Wacom tablet to draw. We drew our character: the dog. And put it into a picture of the metro using photoshop. This is what we have right now:

Then we plan to take more pictures of the metro and other places in Shanghai. So we could take the reader to go around Shanghai following the dog’s journey. And we would edit the pictures using photoshop to put our cute little dog into it.
Then I think we are going to do web design. I think we need to put a lot of effort in building the storyline because there’re a lot of choices that the reader would make.