<NATURE IN MOTION>
<Description>
For the final project, I will be working with Murray to create an interactive image gallery. We wanted to utilize our resources and my partner had a lot of pictures on nature. Our idea is focussing on a topic like nature and to showcase and to bring expression through images. After looking through all the images that Murray had taken. We decided to settle on five different categories: forest, mountain, beaches, sunrise, and temple.




<Process>
The aesthetic and the layout of our project was inspired by azab.es which I found during the research for the net-art assignment. I loved how the web creator utilizes the texts perfectly with animations and color change. The web layout is simple with black and white color. Users can move around the image as they move around the mouse cursor. When you click into the picture you will get more details about that image with texts and more images.
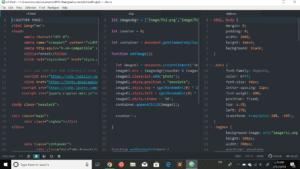
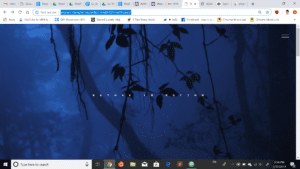
To start the process, I made the main page that began with an animated video. We found this cool short clip of blowing tree leaves from motion-places, a free online video stock that we can use for free. For convenient, I found this jQuery library called vide which allows you to plugin video as a background.

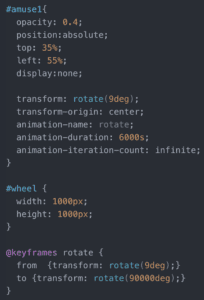
Then I wanted to introduce our five different categories. To introduce our categories, I wanted to follow the same style as my comic project with parallax. For convenient I used a jQuery library called Rellax. This allows me to control different elements at a different speed. The clickable images that will link to its own page will be fixed. The parallax effect will be assigned to the big white text, NATURE-MX throughout the page. To blend the text into the page more as a background, I added the no-select style that disables text highlight.

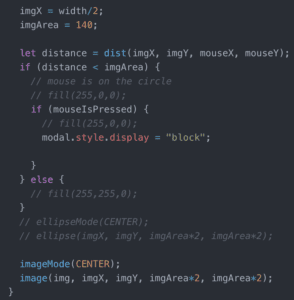
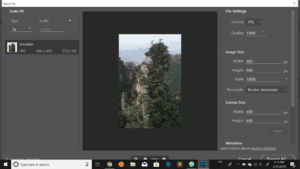
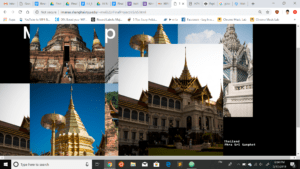
For the individual pages, we added the pictures which are featured on the main page at the center. On the right bottom corner, we added the location of where the picture is taken and the name of that specific picture. We added a water ripple effect to the picture whenever you click on it and move around the picture with the mouse cursor. To distribute the work equally, I suggest several tasks for my partner to complete on his part. We came up with the idea to make the individual pages like a canvas that allows us to mix-match different images of the same category. We thought that it can have an influence on emotions. These images match well because they have a similar tone in color. But the different shots of the image allows us to create a completely new image. To make the image appear we created an on click background on both sides of the main image. This allows the user to add and erase images.
<Reflection>
At the end, I wasn’t so satisfied with our result. Although the website looks nice overall, it lacks in content. To avoid this problem in the future, I should have made a thoughtful plan and having a purpose while creating a project. In regard to this project, we should have made the interaction more obvious such as adding a mouse indicator whenever it hovers to the invisible buttons. Last but not least, there is some work to improve in partnership. I felt that there is a lack of communication and collaboration. Sometimes, I felt that I took the task on my own.
<Credits>