Link: https://imanas.shanghai.nyu.edu/~ys3041/videoproject/start.html
Partner: Susie, Ying
Instructor: Moon
Main idea:
Our project mainly shows how a story ends with a magical turning. It was adapted from a well-known Disney movie “Snow White”. We got some whole new feelings when we look back on this interesting cartoon we watched at a young age. We found some plots quite dramatic and funny, so we want to act them out. Our interaction is to let the user make their own decision and compare two different plots in each scene. One of them will continue the story and the other will end the story.
Process:
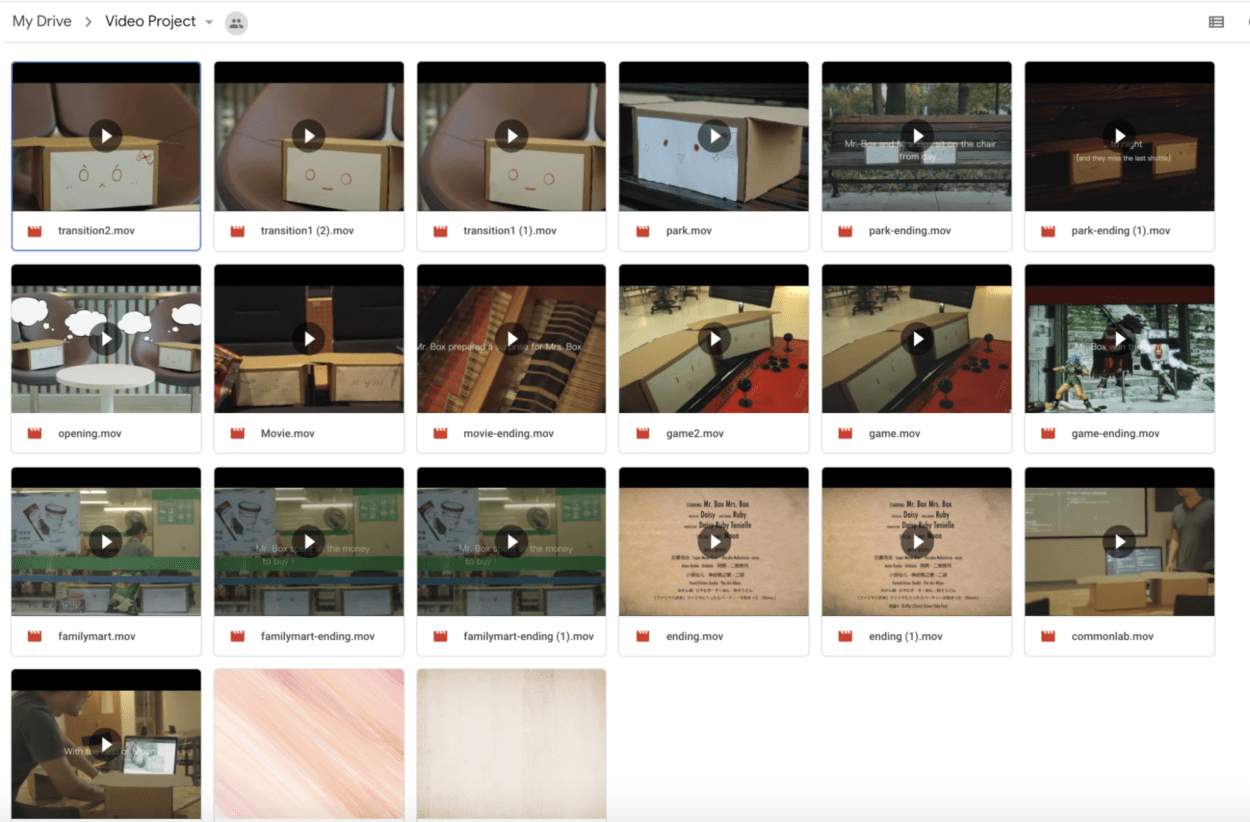
Susie and I worked on the script and storyboard together. And during our shooting, we also changed a little to achieve a better effect. I acted as the snow white and helped shooting their parts. Basically, we finished our shooting on the 15th floor.

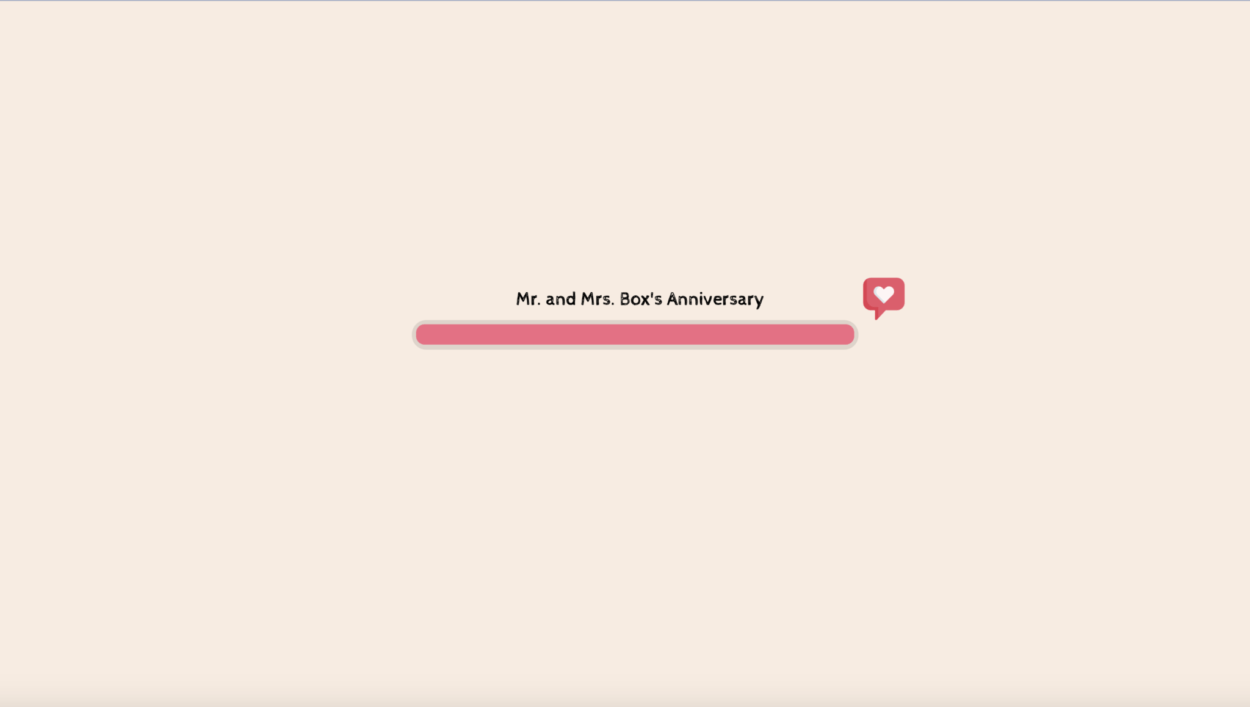
After that, I’m in charge of performing, picture processing and web coding mainly in our team. So I will talk about these parts. Web design can be divided into two parts. One is the opening page and the other is video play, with some interactions involved. In the opening page, the user can “scrub the dust” and see the picture by clicking on the diamond continuously ( or you can just skip it ).


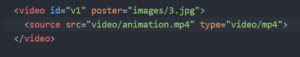
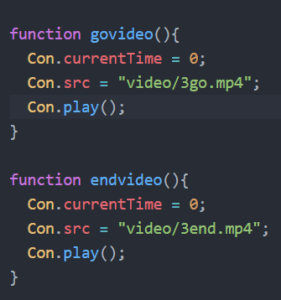
The next part is playing the videos. Initially, when the audience clicks on the picture, it would show a popup window of the brief introduction of the whole scene. When they close the window, the two options of ending or continuing will be shown and each button will lead to a new website containing the video. Susie improved the webpage later by adding the “click count” function in javascript.


Reflection:
For example, when Ying was editing the video, the render somehow won’t work. And for coding, we initially wanted to fix the webpage with the video page moving horizontally and smoothly only, but somehow didn’t make it. Also, I think I should focus more on javascript, or say the animation so that the page will look more dynamic, not static. It’s a quite good opportunity for us to learn about shooting and video editing, and I find there are still lots of things to be improved.