http://imanas.shanghai.nyu.edu/~jh5231/VideoProject/
This was by far my favorite project of the semester. Film and photography are something I am passionate about, so having the chance to utilize these mediums for this project made me very happy and excited!
My partners and I decided to create a film based on international students’ experiences attending NYU Shanghai. More specifically we chose to juxtapose the expectations and realities of what Shanghai life is all about. I found the first week of the assignment most challenging because my teammates and I actually struggled with finding a concept we were happy about. Finally, after completely changing our film concept twice, we all agreed that making a scene about the realities and expectations of an NYU Shanghai international student’s life would be meaningful, engaging, and fun!
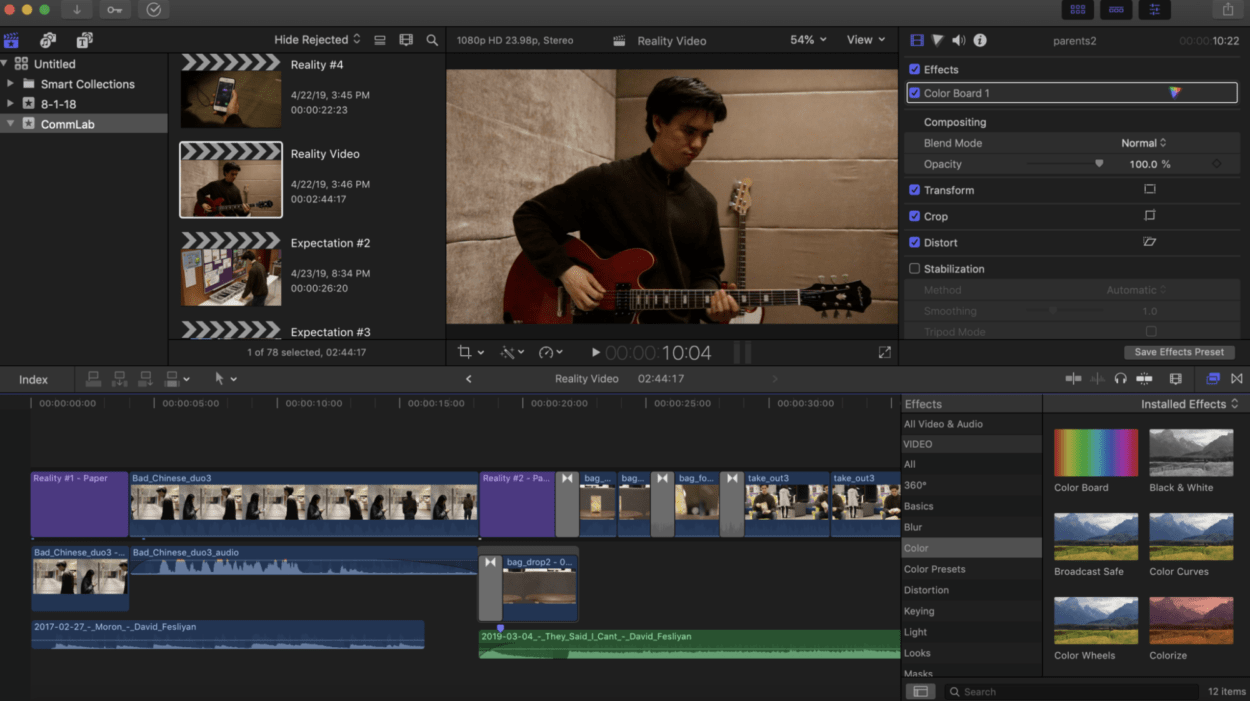
My role in the project consisted of writing/storyboarding some of the scenes and editing the film. I used Final Cut Pro to edit all of the films. At first, our concept for making the film interactive was creating two separate films for reality and expectations where users were given the option to click on the screen and switch between different films. Although, after I finalized editing both films and received feedback from classmates, myself and my team realized the design wouldn’t be cohesive enough because each of the eleven clips had different background sounds/music. That’s why we decided to change the interactivity element of our project to have the videos positioned side by side. I think if we had more time we could have re-thought about ways to make the website more unique and complex. Moon gave us examples such as, blurring out other elements in the background of the site or making the playing video larger than the paused one in the center of the screen. But, overall the change in interactivity meant I had to deconstruct the two videos I created and create eleven individual mini-films for the realities and expectations.
While editing, I tried my best to extract and emphasize the humor of the clips because, during the first showing of our rough cuts in class, everyone seemed to really enjoy this aspect. I deliberately used filters, music, transitions, slow-motion, and other effects to accomplish this while editing. For example, in some scenes such as Jon using chopsticks, I chose to have fast/upbeat music. Versus when Jon “misses” home in another scene I have sad, slow music –probably over dramatized.
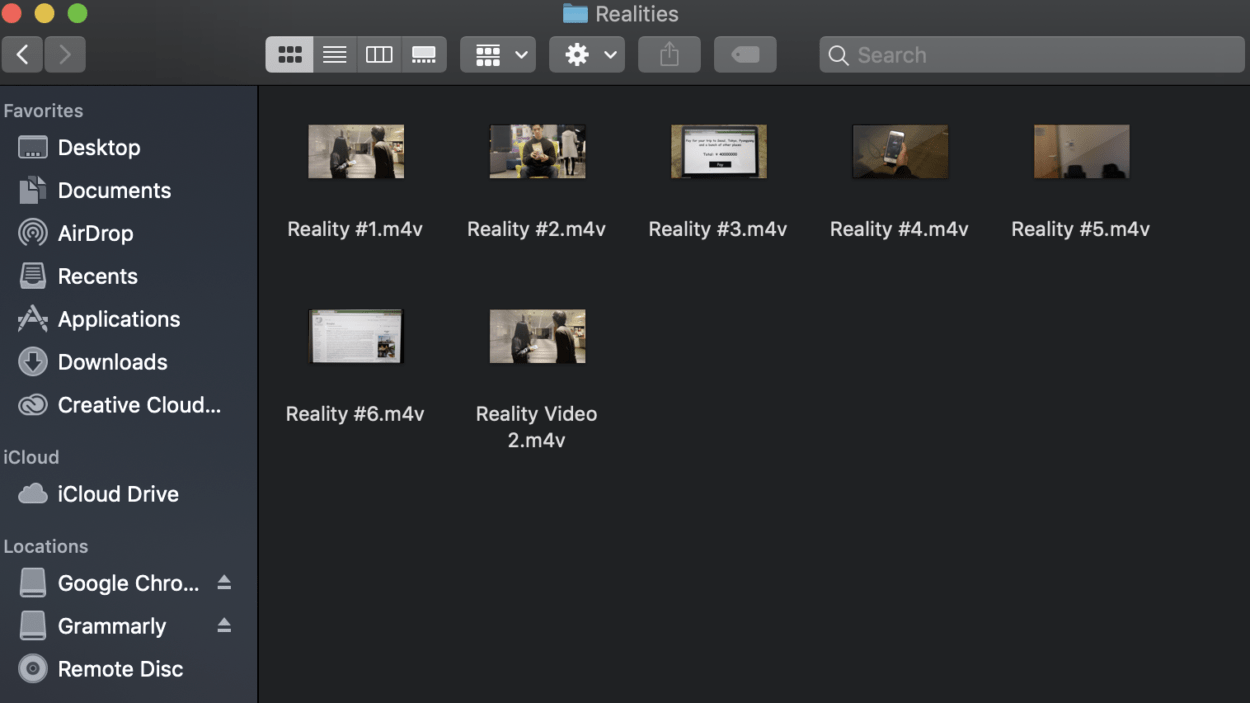
In terms of my process, I started out by laying out the film in Final Cut Pro, choosing which takes (we had multiple takes for each scene) I wanted to use in the film. Then I trimmed down each clip and added in a title slide which tells the audience what the reality or expectation is and also includes a number ranging from 1-6. After I added this element, I used a freeze frame of the first frame and layered it on top of the title slide, then made the freeze frame black and white to draw the audience member’s attention to the words and not the background image. Next, I decided what music would best suit the clip. I used royalty free music I found online to add into most of the scenes. Finally, I increased the volume from the externally recorded audio, adjusted the color, and added in transitions and other extra style elements.
Overall, my personal goal for this project was to create high-quality videos, to improve my video editing skills, to learn something, and to enjoy the project. I believe I met all of these my goals with the help of my teammates.