This page is a collection of Chris Ashley’s HTML drawings started from 2008. The mechanism under this is that The drawings are made using HTML tables in the WYSIWYG editor in Dreamweaver, a software application used to create websites. The WYSIWYG editor (What Your See Is What You Get) is a tool used for editing a web content that, unlike writing source code, allows for the direct manipulation of the colors and shapes that will appear online. The HTML table is a grid with a designated number of rows and columns. After making the selections for the table, Ashley assigns a hexadecimal value to each square in the grid, giving it its color and code. A new HTML drawing is made every day (from http://archive.rhizome.org). So basically he generates the drawing by assigning different colors and code to every grid/or pixels to make painting which I think is pretty cool. All these drawing are in the same size of 770X660px since they are generated from the same website that he designed. Even it is just a change in color of the grid, it brings us different feelings.

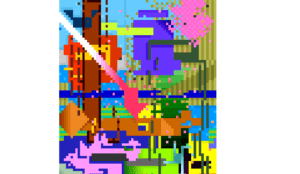
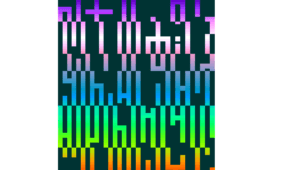
This makes me feel like playing games from the 80s or 90s since it looks like pixelized game.

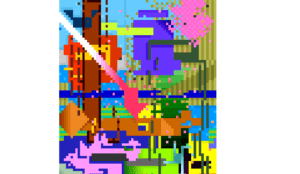
This piece is the one that I like the most because of its gradient and stuff.
about the artist
Chris Ashley is an artist who creates his work through the use of coding with simple instruction to create shapes, add colors and texture to his paintings. Through the use of this new medium, he is able to create freedoms and use this freedom to diffuse and inject his artwork with new fresh meaning.