http://imanas.shanghai.nyu.edu/~zc1151/commLab/finalProject/index.html
The above is the link to our final project(Internet art) — Social Media’s rebellion.
For this project, I worked with Vivian Zhu, and we designed a social media webpage that breaks itself in the end. We intend to convey the message that people nowadays are spending too much time indulging in social media platforms, where many of the posts are over exaggerated and distorted. Many are constructing some fake identities on social media, showing off some particular lifestyles, which are highly likely to be inconsistent with their real lives. We construct this website criticizing such phenomena, and let the website breaks down by itself as a warning to people, raising the questions of “What if the social media websites that you live on breaks down one day? Where is the true reality? How would you rearrange for your life?”
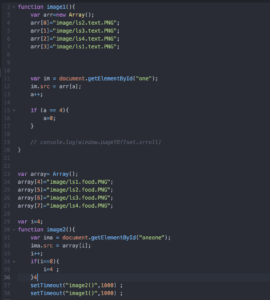
For the production of this project, I did the coding for the entire program, and Vivian did all the photoshop and video&audio editing. All the material we used in this project (except for one picture of the website error) is either edited or originally constructed, including the intro video at the beginning. We designed for the text contents for the posts, and use photoshop collaged pictures for the images. The background of the webpage is also photoshopped to be overlapped, indicating the “breaking down” of the website. As for background music playing during the second part of the project, where several windows pop up, it is recorded by Vivian of my playing the piano, and collaged the piano sound with the sound of computers, such as clicking on the keyboard, and computer’s opening and closing. For the coding part, I wrote 4 HTML pages, 2 CSS files, and 3 javascript files. I also made use of the P5 Canvas. I designed for the layout and functions of the website, including the effect of the pop-up windows and the canvas. Our cooperation was very smooth, and both of us contribute actively. Although it took us a hard time to come up with a good idea for this project, we managed to finalized our intention by several discussions and browsing for net artworks online.
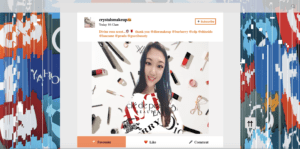
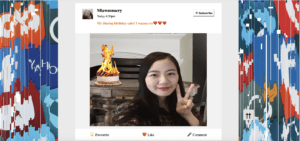
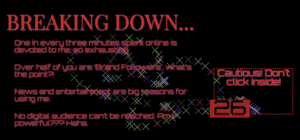
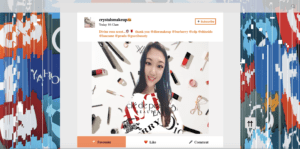
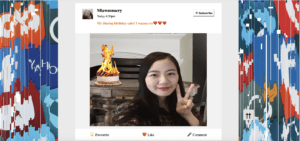
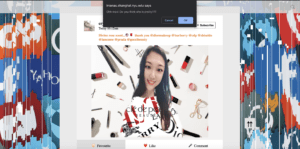
The project begins with an intro video with the effect of website loading problematically. It then jumps to a webpage with the layout of the common social media’s style. There are three posts displaying in total, respectively three bloggers showing their “ideal life”. The first one is a girl wearing exaggerated make-ups and emerged in fancy brands, showing off her sickly “beauty”. The second one is a filtered picture of a piece of pizza, which is oversaturated with colors. But the piece of pizza is collaged with catch-ups, oils, and butter, indicating that it is actually very unhealthy to people, and photoshopped photos of food on social media has little to do with “perfect life”. The last one is a selfie with a burning cake, representing the habits of people always taking pictures for social media uses regardless of conditions in reality. Even if the cake is burning and is like to cause a fire, what the blogger did is not to put out the fire, but rather showing off on the social media of this scene. The content of this last post is inspired by a MV we watched, in which the singer criticized the publics’ indulgement in the “fakeness” of social media by showing a couple of iconic scenes. The three posts are shown in the following screenshots.



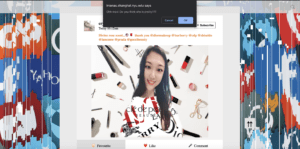
There are several functions embedded on this page. All the buttons can trigger corresponding effects. It is different from normal social media website though, as before you successfully “like” or “favorite” a post, or “subscribe” to a blogger, the website will pop up some confirmation messages, telling people about its perspectives towards the posts, and warning people not to indulge in them. The color of the buttons will change to orange if people persist to “like” or “favorite” a post or “subscribe” to a blogger, as shown in the following screenshots. There are also functions of the search bar and go-to-top button.



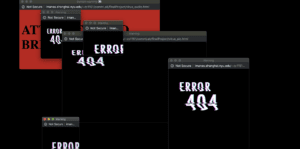
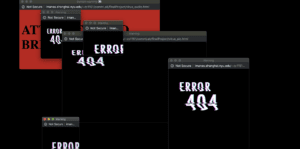
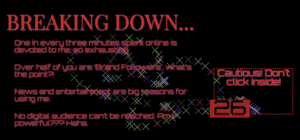
At the bottom of the webpage, there is a “click to load more” button, which will generate a pop-up window on click. The window is an audio container, and when clicking on the close button, it will play a piece of music, which is based on the rhythm of “the Beethoven virus”, and at the same time generates the continuous pop-up of windows displaying error messages, indicating that the website is broken. The effect is shown in the following screenshot. It will also open up a canvas, where a 45-second count-down is set up, and several lines of messages will display when the floating count-down item touches the border of the window. The words will also flicker after a while, and when the user clicks in the dashed corner, the canvas will be triggered, and colorful “x” shapes will be drawn along the movement of the mouse.


I learned a lot from designing and coding for this project. We did some researches in the average uses of social media websites, and also in the “fashion internet styles”. I didn’t realize many of the shocking facts before actually searching for related data. For the coding, I not only explored many new functions such as generating pop-up windows and closing them, but also learn more about p5 canvas and are able to create some simple animations with it. I gained lots of thinkings in the process of designing for the project, learning about how to change concrete messages to abstract ideas, and display them in the form of net art. I also thought a lot about the usability and features of the web as the medium and benefitted from it in creating the project.
Reflection
In the presentation for our final project, we got several critiques from our classmates, professors, and fellows. Some of them are shown below.
- Unsure of message -> thought it was meant to show how social media is shallow
- Doesn’t get the relationship between the art/interactivity and the message
- Some conflict between art and message
- Sequence works, just need to change content
The main problem we got was the unclarity of the message. As we are trying to show too much message, some of them conflict with each other, leading to confusion.
Therefore I edited our project, removing the initial title page, for the title — “social media’s rebellion” is likely to mislead people. In addition, to make it more clear for our intention, I edited the content of the initial alert message, telling explicitly to the users that “I” (the alert messages) am speaking from the social media’s perspective, and am trying to warn people not to indulge in the virtual world on social media platforms, where the contents of the posts can be faked and deceiving.
It reminds me that it is essential to think from the users’ perspectives and consider in depth about the way to convey the message. Although we discussed and revised our ideas and the flow of our project for several times, it still encounters the problem of not giving the message clear enough. Sometimes, it might be better to cut something from the project and stick to only one perspective, and make that specific message stronger. We did do lots of users’ tests and asked our friends to play with the project before the presentation, but most of them only gave good feedbacks about the pop-up window effect. I guess it is also because the way of using alert messages to express ideas is not that effective, as people normally tend to close the alert/confirm windows without carefully reading the contents. This also inspired me to explore other ways of presenting ideas and text content.