Project Reflection
LINK
Design
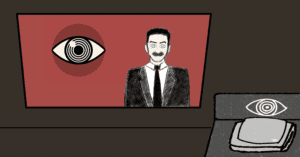
Our project presents a recreation of The Perfect Humanbased on the university life here in NYUSH. The Perfect Human is a short film in the 60s; its style is very simple and abstract, showing the “perfect” side of a human. We draw the concept of “perfection” from this short, and we shoot a new version trying to convey the idea that “perfect is impossible”.
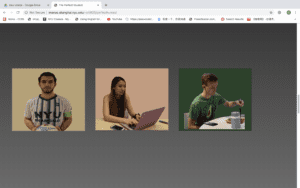
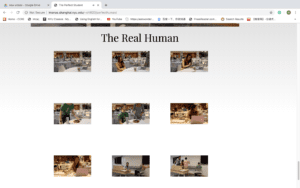
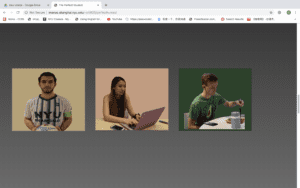
Our project contains two parts, one is a reflection back on the original film and the other one is our videos. By clicking on buttons, users can check a series of videos depicting three “perfect” NYUSH students. Through this series of videos, users can have a sense that the image of a “perfect student” doesn’t exist; a real human’s life contains both positive and negative parts.




Process
Sebastian and I first write our script and prepare what scenes we want to shoot. For this part, we first find three volunteers who would like to be filmed, then based on their personality and interests, we create three characters of “perfect human” and develop the script too.
Then we start shooting. Since the characters are designed based on the real student, our actors don’t really need to “act” and our job is to capture the scenes we need. Unfortunately, we are not professional enough to produce high quality film, some of our films are not so stable and some of them have lighting problems. If we can start over, I would first learn about how to adjust the light input to avoid such problem.
Afterwards, we distribute our work into two parts: website setting and video editing, and I’m responsible for video editing. The process of editing goes well, generally we have all the scenes that we plan to have. One problem in this process is the narration. When we first record narration I use a Tascam but there is echoing in the background. So later I record again outside in the air. But due to limited time, we record the second time using our phone. So some of the audio also have problem. If we start over, this time I learn that we can borrow a microphone from IT that works better than Tascam in this situation.
Last, we put all the elements together and set up our website. We have some confusion on the style of the website. If we start over, we would first be more specific on the style that both of us like.
Future
In the future, I would like to reshoot some parts of the video/audio, using better equipment. This project is video-based; I think it would be much better if the video quality becomes much better. I also want to spend more time design the website. I want to implement a clear, artist layout of the website.
Another part that I want to explore more is the music. This time, I tried with traditional Chinese Erhu. I want to mimic the original sounds a little but also has our own style. If I have more time for research and another try, I think music will give our project a big upgrade.