Product Name: WatchPad
Demonstration Video:
Presentation Slides: https://docs.google.com/presentation/d/1SdHM9oRaqpP0Qe8VAAGJVoBxrjfKM1sHXzY199ruakk/edit?usp=sharing
Agenda: Responsible Design Agenda
Goal: Problem Solving
Background:
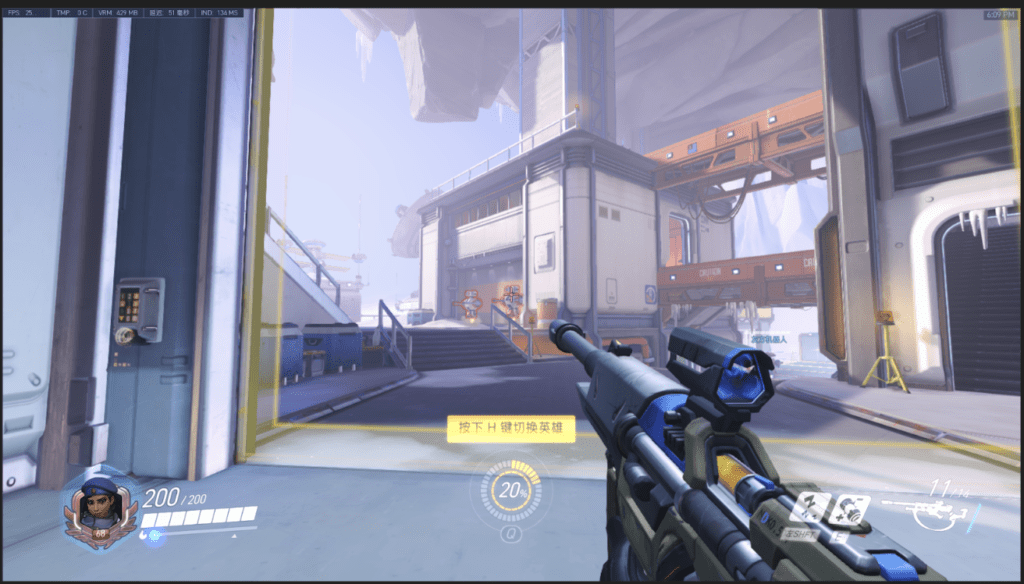
A common problem for gamers is that the information of the computer is displayed on the top left corner of the game, it’s inconvenient for them to check the tiny numbers on the top left corner and get updated of their computers’ conditions. For some gamers, they also want their favorite pictures displayed next to the computer screen, including some essential information, including time, date, weather, etc.

Inspiration:
InkCase:
It’s a phone case with an ink display screen on the back of the phone. It displays all the customs information the user wants on the page.

Siri:
The AI assistant we would like to apply on our non-gaming interface, it simplifies how the user gets the information.
Our Plan:
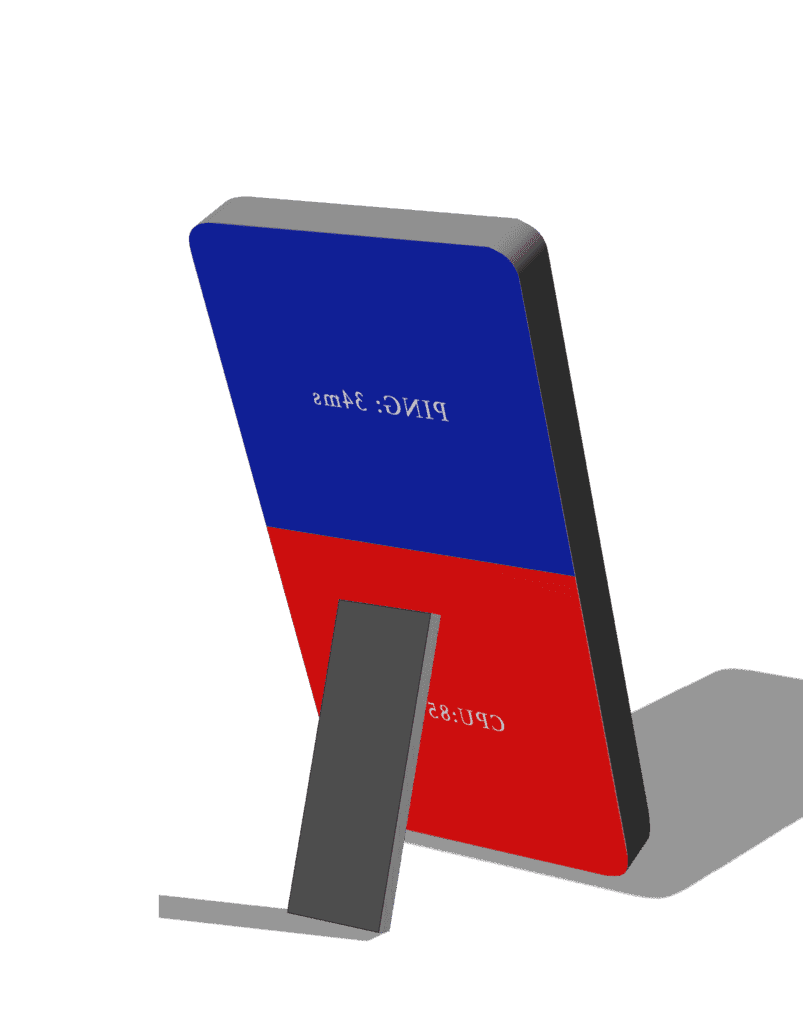
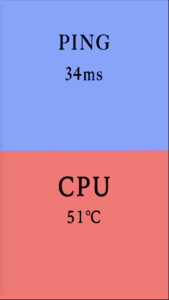
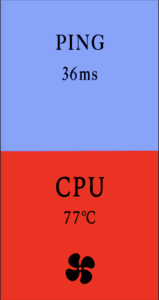
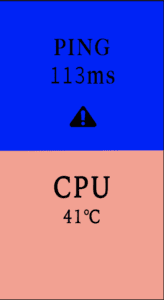
We decide to update the computer information in an abstract way of using colors to indicate the level of the figures. I build this prototype in photoshop, for this interface, the upper part is to test the PING level, and the bottom is for measuring CPU temperature. Both sections will not only indicate values with numbers in the middle but also constantly changing colors. We plan to build another interface for the user to place all the essential information he/she wants, that page can be customized and displayed when the user isn’t in gaming mode. This design is easy and direct for the user to apply beside their computers.

Process:
We think about what can be a good indicator of the level changes. Originally, we designed it to change from blue to red, the redder it gets, the laggier your network is, or the higher your CPU temperature is. However, when I applied this idea while making the changing of the light, there were two routes for this to perform: one is color changing in the RGB interface, which includes a variety of colors. From blur to red, there are so many different colors in the middle, including some greenish, pinkish or bluish colors, the user can never tell which one is closer to red, not mentioning that it can be a huge distraction for gamers. The second option seems to be better which is changing color on the HSL. I make the blue fade to white first and slowly turn red. When showing this to my partner, she told me that it is too much information for our original goal was to make the information easy for gamers to comprehend, also, if we make both the PING level and the CPU temperature indicators alter the same way, the gamer might get confused. Therefore, we decided to indicate the PING level with the color blue and the CPU temperature color red. They both start from a light color and slowly get darker as the indexes increase.
We also added two additional functions to this interface. We set a value for PING level and another value for CPU temperature, when the index reaches the value for PING, the alert sign within the area lights up as well as the alarm goes off, they both disappear as the index goes below the value. For CPU temperature, as the level goes beyond the value (75 degree Celsius in our case), the cooling fan symbol within the red area lights up, if WatchPad is connected to an external cooling fan, it can automatically switch on the fan to cool the temperature down, it then switches it off when the temperature goes below 75 degree Celsius.


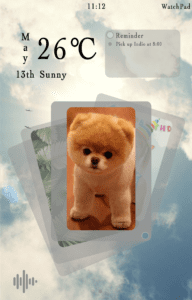
For the non-gaming interface, the user is able to design their interfaces, but the default page we design includes information on date, time, weather, reminder, photos, and also an AI assistant. The interface is clean and eye-pleasing, the background changes as the weather changes. The following are the designs I made for this interface.


Demonstration Video:
For the demonstration of our product, Echo brought her gaming laptop and the external cooling fan. We placed our WatchPad prototype next to the computer screen and launched Overwatch. We demonstrated the changing of PING and CPU temperature. With Echo quitting the game, we demonstrated the non-gaming mode’s interface and the AI function.
Future Improvement & Reflection:
We received lots of useful suggestions after presenting our project to the class. A major one is an alarm that goes off when the PING level reaches a certain value. In gaming, PING level can be reflected through game performance since the frame rate comes down when the networking is lagging, therefore it is not necessary for the user to receive an alarm on how high that level is. PING level should mainly serve as a sign that examines if there is a network error when the user finds out that the game is lagging.
Another amazing advise we received was the iteration for this project. Would it be better if we design this system into a phone app? That’d be easier for the user to use and many functions are already within the user’s phone. Also, the user can be informed only when the level reaches that certain value since he/she doesn’t need to know the exact value when it’s in the normal range.
The final improvement I think should be applied is if there’s a way to improve the network environment instead of just showing the PING level. The CPU temperature already has a solution which is switching on the external cooling fan, but so far we haven’t had a perfect solution for network speed. Echo and I thought about launching the net speed accelerator automatically, but that would increase the CPU temperature for it means launching another software on your gaming computer. We still need a better solution to this problem.