In order to define what is considered “good” design, I chose to replicate the in-class exercise. In order to understand what might be considered good design I will try to answer this question.
What is bad design?
Interactive Media Arts @ NYUSH
In order to define what is considered “good” design, I chose to replicate the in-class exercise. In order to understand what might be considered good design I will try to answer this question.
What is bad design?
I took my first programming class when I was a freshman. It was exciting as well as mysterious. The first programming language I learned was python. It’s one of the high-level languages that’s well-known for its simplicity. I am sure everyone who learned python on any programming language, first learned how to print. Anyone can understand the print function of python. I think it’s a good design because it makes the mysterious world of coding easily accessible for beginners. It abstracts the complexity of a particular function and only shows what is necessary. It’s neat and doesn’t concern itself with the various details that might worry advanced developers. Similar to any good design, it coveys its usage very effectively.

Before 2nd class: watched the video our instructor recorded with the user
Information gathered:
User Name: Rodolfo Cossovich
Clinical Instructor of Art mainly works on subjects related to technology, art, and education
Everyday Activity
Free Time
Currently working on
Goal for this year:
Phone Activity:
Concerns about his phone
Solutions to improve the user’s experience with their mobile phone
During class:
Team Discussion:
Team one
Group members: Kalkidan Fikadu, Gabriel Chi, Jennifer Cheung, Xinyu Chi
At the start of the 2nd class reviewed the double diamond designed process, and begin working to find a solution that could improve the user experience using their phone.
During the Emphasizing stage of the cycle, we took 15 minutes to fill out the empathy map canvas that has a list of questionnaires about the user. I shared the information I gathered from the video. This process helped us to understand the user better and to put ourselves in his shoes and see from his perspective.
In the second stage of the cycle, which is defining problems, we explored and defined various problems, mainly problems that have are related to his phone usage and time management.
The third stage was picking a specific problem that we could work on in this class. Instead of separating the problems we took the common aspects of most of the problems we defined in stage two and wrote a problem statement.
In a team discussion that followed, all three of us provided a specific solution to the problem. We came up with a way to put together all our solution in an App. The App can be used to distract oneself from spending too much time on the phone. The app has four levels. The first level is a pop-up notification window which notifies the user of its usage time. The default value for this notification level is 1 hour. If a user spends an hour on his phone, the app notifies its user of the situation and goes to level 2.
In level 2, the user’s phone will start to get warmer and the brightness will start to fluctuate, in order to create discomfort on the user. The temperature increase can be caused by a software application on the phone.
In level 3 the phone starts to get slower. This occurs after 3 hours.
In level 4, this occurs by default after using the phone for 4 hours. The phone will shut down.
Each level solution was proposed by group members. Team members were a good team player and I think we communicated very effectively the complete the required task.

Recently I read an article on “zombie babies”, which are mostly babies of 1-3 years old who lies in baby carriages pushed around by their parents. They are called zombie babies because they are too young to walk around, so they just lie inside carts instead, and while they are inside the cart, the babies are isolated from the outside world: their parents don’t talk to them, nor do they interact with passerby. For zombie babies, their only activated sense is visual through which they see moving images flashing in and passing their sights. We are only considering the conveniences of baby carriages but forgetting the babies’ feelings.
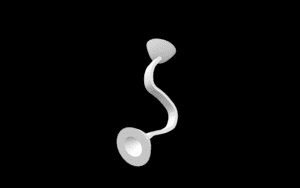
I think that the key to not ignoring the babies is to activate more of their senses, especially the ones they are most familiar with, the signal from their families. Therefore, I modeled an item which conveys the sound of the troller-pusher to the baby inside the cart, it uses solid media to convey sound through the “cups” on both sides and the rubber band connecting the cups. One of the cups is placed next to the pusher’s mouth and the other next to the baby’s ear. This way the baby inside the cart wouldn’t be ignored as before as their audio sense would be activated and would get more comfortable when inside the carriage.
I consider it a good design for 1, it aims for a particular group of customers who were ignored before. Newborn parents are always looking for ways to better raise their babies and this can be a good product for them to shape their babies’ personality. 2, it is considerate for the babies’ health. I am using the most traditional way of sound transmitting instead of phones which require signals, signals can be hazardous to the babies’ brains. 3, it is safe for babies. I am using thick rubber bands in the middle instead of thin strings which might strangle the babies. Rubber bands are more sustainable and safer for young children,
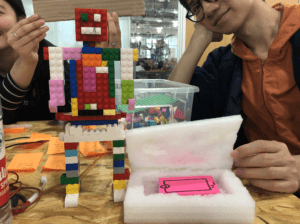
My team (Team 3) designed a product for Fellow Nick whose main issue is that he always checks his phone while being in bed. In the interview, Nick mentions that he would like to spend less time on his phone as he currently needs one additional external battery to make sure his phone will not die during the day. So, at the beginning of the session, my team reached a conclusion that we needed to design a product which would prevent Nick from becoming increasingly addicted to his late-night phone use. Therefore, we decided to create a personalized product aiming to help Nick unlearn checking for updates in bed. “Nick’s box,” as we called it, constitutes of an AI robot (robot because Nick is a huge fan of robots) which guards a box where Nick is supposed to place his phone before bed to charge it. If Nick decides that he wants his phone, he needs to ask for permission providing the robot with a reason. The robot, being an AI, assesses the extent to which such phone use is necessary and may provide a sassy response reminding Nick about the pointlessness of his decision to browse in bed. On the other hand, if Nick needs to use his phone due to an emergency, the box is going to open instantly. Of course, this is just a prototype but, if such a project was to come to life, it would be imperative to make sure that the user would have immediate phone access in case of an emergency.