- Apply the raw a small fish figure that would follow a ball(fish food) whose position is decided by the position of clicking the mouse. Experiment with the x and y positions of the fish to make the heading direction to the ball correct and natural.
- Use vector subtraction between the position of the fish and the position of the ball to get a new vector, whose magnitude is the distance between the fish and the ball. Through applying if statement that works to compare the value between this distance and a set value, the ball can be only displayed when the distance is larger than the set value, which realized the collision-vanish effect.
- Use sin() function to add a dynamic effect to the ball.
- Under function mousePressed(), add statements that work to change the size as well as the color of the ball. This makes the size and the color of the ball different every time the mouse is clicked, where its position would also change.
- Experiment with some of the values to make things look a bit more comfortable and natural and make the scene full-screen.
NOC – Week10: Autonomous Agents – Yiqin Qiu
Link: https://github.com/z71258847/NOC2019SPRING/tree/master/assignment_agent
Description:
I added states to the agents in this assignment. Agents can have two states: working or failed. Agents continuously switch between these two states. Working agents are in green color and failed agents are in red color. Working agents will seek mouse correctly, while failed agents will stop and randomly change their direction until they recover from the failure.
NOC – Week10: Autonomous Agents – Jingyi Zhu
Predators and Preys
Link: sketch, fullscreen
Date: 04/23/2019


For this week’s assignment, I explored predator-prey interactions with autonomous agent. The predators detect preys and try to catch them, while the preys detect the predators and try to escape. The preys have three states – free, being eaten and dead. When the preys are dead, they will be removed. The predators also have three states. When the state is “full”, the predators don’t chase after the preys. When the state is “hungry”, the predators only go after the free preys. When the state is “so hungry”, the predators chase after the nearest prey regardless of the state of the prey.
A predator’s state is determined by a number which decreases continuously and increases when the predator eats a prey. The original size of the prey is added to the number once the size of the prey becomes zero. The problem is to update increase the number while the size of the prey is decreasing. When a predator is eating a prey, both the predator and the prey stop regardless of any interaction with other autonomous agents.
Users can press the mouse to set obstacles which only allow preys to go through. I have difficulty letting the predators check the boundaries of rectangular objects, so I only used circular boundary detection.
Nature of Code: Week 10 assignment–Moon(Candy)
Documented by: Candy Bi
Project name: “P5″
Professor: Moon
Date: 4/23/2019
Link: https://editor.p5js.org/candy/present/Fa4vDtNzZ
Video: w10 final

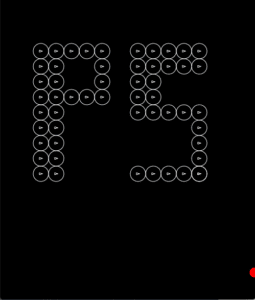
This week we learn about “Atonomous Agency”. I feel that this could be a great way to do the effect I have seen long time ago: lots of particles make up some text, and when mouse hover onto it, the particles would be scattered and would go back to where they should be when mouse leaves.
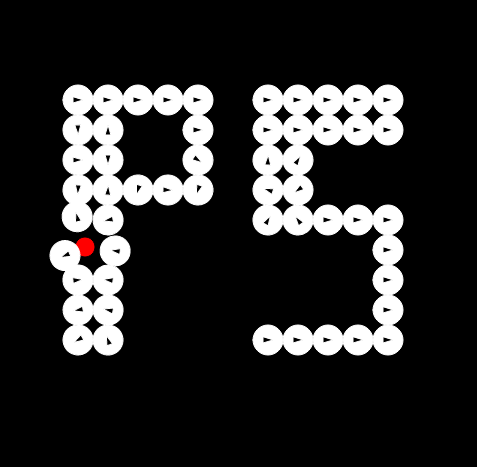
Sinece this project is made in p5, I decide to make the particles writing “p5”. I first drew the “p5” through pushing the particles as several rectangle shape.
Through later Skye said it looks like “ps”, I feel that it works quite well.
Then I try to map the force accoding to particles’ current position and their original position and apply the force to each particle.
A red dot is used as an object whose position is set according to the mouse position. The red dot is used as the target for particles to check.
NOC Week 10: Autonomous Agents – Andrew Joslyn
https://editor.p5js.org/adj311/sketches/7GDNfA4A3
This week I decided to build off of the particle system I made last week and implement a simple yet cool visual effect where each particle tracks mouse movements and steers towards it, haphazardly. I like the curling effect that naturally occurs when multiplying the magnitude of the steering effect of the agents (which is treated as a vector that is the distance between mouse position and position of each particle) as some particles will randomly be further away as the user moves the mouse, causing them to trail behind even more and speed up. I did not implement a max speed because of the ability to click to run the program again. Even keeping the mouse still is a cool effect. My initial idea was to have each mouse location be a target or spawn for particles, attracting other particles between their own spawn and other targets, but this ended up being a very messy effect, and far to laggy because of the number of particles being generated. This is still a very cool effect which I think may be similar in appearance to flocking (?). Looking forward to further exploration, the visualization here is much more interesting to me because of its organic and smooth feeling when moving the mouse around the sketch.