Nature of Code: Final Project
The Kaleidoscope: Eastern Monarch Population Migratory Pattern by Katie Pellegrino
Introduction:
For my final project, my goal was to visualize a natural system through code. Inspired by the massive annual migration of monarch butterflies, my project explores this concept by visualizing their migratory pattern, while also subtly decreasing their population in accordance with real trends of the population. The current project exists as a short visualization, simply focused on their migration north and south throughout the year, which could be used in educational demos or presentations.
However, if this were to be an installation, I’d like to focus more on the fact that the population is slowly decreasing due to deforestation, lack of milkweed, and increase in severe weather. Yet, I’d still like to make this decrease subtle, but shocking. In order to accomplish this, I’d leave the program running at its current rate, but not refresh it throughout the entirety of the exhibition (a couple of hours or more), and thus, although slowly, it would become apparent that the population was dwindling until, if you arrive late to the instillation, the piece is curiously empty of butterflies. Ideally, I’d leave the piece at that: slow, simple, yet shocking; but perhaps attach a statement to the work.
Inspiration:
While researching natural phenomena, I was first inspired by murmuration patterns of starlings. A project by Robert Hodgin explores this concept in a piece that continuously shows a fluid and beautiful murmuration of starlings flocking around a tree.
 After looking into some other natural phenomena, however, I came across the monarch butterfly migration. The significant feature that stuck out to me was the fact that no single butterfly accomplishes the entire migration. Roughly, a super generation makes the journey from the north to the south in the winter to avoid the colder temperatures, then after hibernating in the winter, it takes three to four generations of butterflies to migrate back north in the summer.
After looking into some other natural phenomena, however, I came across the monarch butterfly migration. The significant feature that stuck out to me was the fact that no single butterfly accomplishes the entire migration. Roughly, a super generation makes the journey from the north to the south in the winter to avoid the colder temperatures, then after hibernating in the winter, it takes three to four generations of butterflies to migrate back north in the summer.
Their incredible instinct in navigation, along with the sheer number of butterflies that consistently make this journey, really inspired me so I decided to make a representation of this that both attempts to emphasize their annual generational and migratory patterns while mimicking their natural swarming movements.
General Mechanics / Assets:
My commented code can be found here.
Since the intent of this project is to function as a tool for presentations or visualizing this natural movement, I decided to create it using fixed dimensions. This made positioning the map, which I sketched from another image, much simpler as it would remain static on the screen.
Additionally, the program functions using two classes: targets and monarchs.
Target Mechanics:
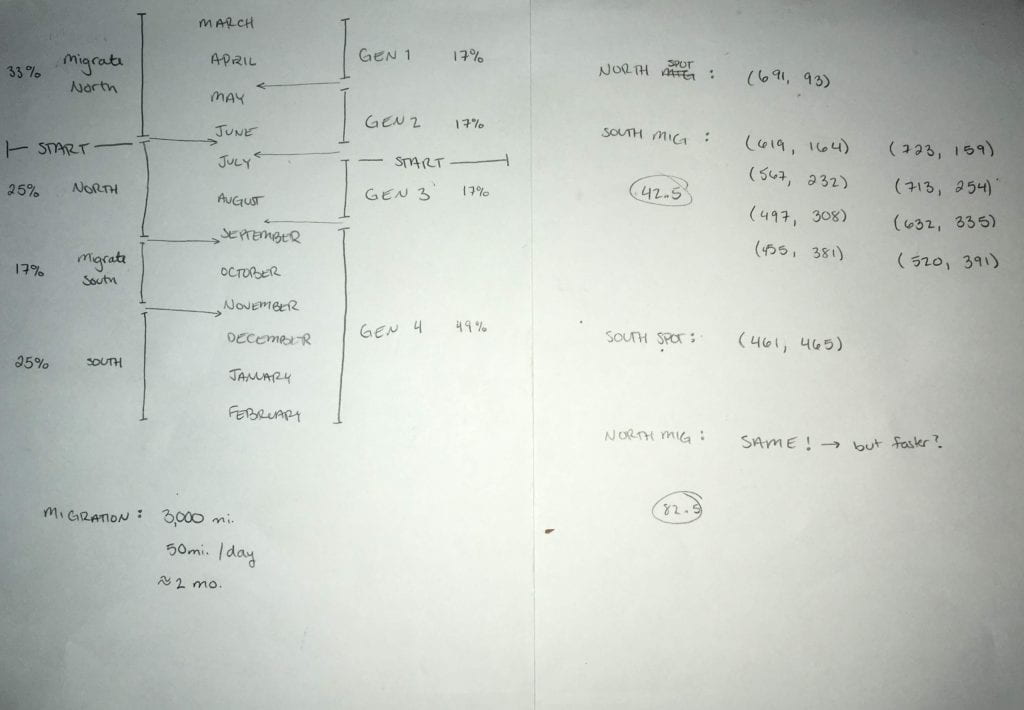
While the target class forms a simple ellipse object with position, its fundamental in tracking the migratory pattern. I first looked at gathering a rough understanding of their annual migratory pattern.
 I then decided to map their pattern to a cycle of 1000 frames using a counter variable. Although there are probably ways of optimizing this part of the project, for simplicity, I simply moved the target object throughout the map proportionally based on the migration within this frame cycle.
I then decided to map their pattern to a cycle of 1000 frames using a counter variable. Although there are probably ways of optimizing this part of the project, for simplicity, I simply moved the target object throughout the map proportionally based on the migration within this frame cycle.
Monarch Mechanics:
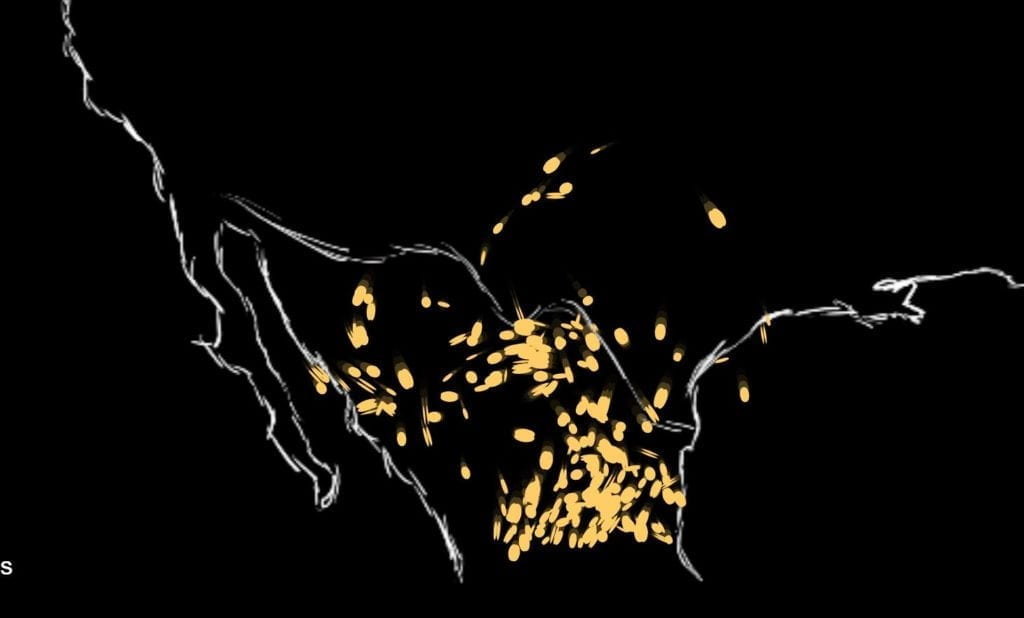
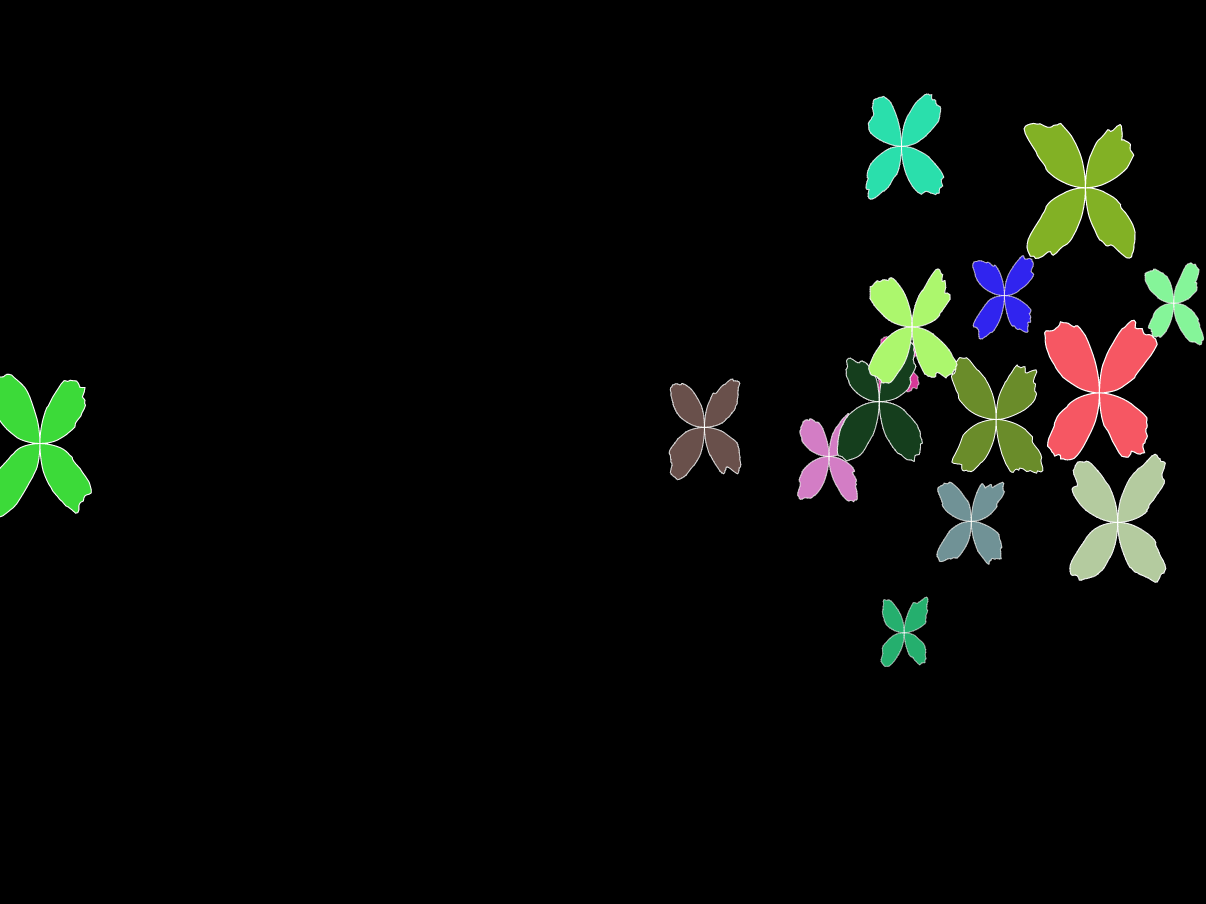
In shape, the monarchs are simply double ellipses that oscillate the width to give a small effect of wings. Since each butterfly simply represents a number of butterflies (1 dot = roughly 1 million), I focused more on their movements and interactions with each other rather than their physical construction. While I initially attempted coding the monarchs’ movement using flocking, the more I watched videos of monarchs swarming, the more I realized that flocking was far too organized.
In order to create a more chaotic movement of the butterflies on their migratory path, I used a combination of attraction and flow field. Basically, the monarchs are constantly attracted to the target and are constantly under the influence of the flow field, however, while the monarchs are outside the target’s radius, their attraction pull becomes greater and, when they are within the radius, their attraction force is reduced allowing them to flow more naturally. These adjustments are quite subtle, but create the effect that the butterflies are swarming around as they migrate following the target’s moving position.
Additionally, I mapped the monarch’s various generational changes based on the same 1000 frame cycle as before. I then change the monarch’s hue (using HSB mode) proportionally to the cycle demonstrating the difference between generations 1-4 (with generation 4 being the super generation that travels south in the winter).
Finally, I used printed text to further clarify what the generations meant (similar to a map key). The text cycles through the 1000 frame cycle and highlights which generation is currently active. Similarly, I print the months of the year and highlight the active month to better demonstrate the monarch’s migration.
Finally, as this project takes place over time, I wanted to accurately represent the population itself. According to current trends, the population is slowly decreasing due to deforestation, lack of milkweed, and increase in severe weather. While I wanted to more effectively represent the causes of such decrease in population, I at the minimum wanted to ensure accuracy by decreasing the population in accordance. Therefore, the number of monarchs visible in the sketch is relatively accurate and each dot represents 1 million butterflies, with roughly 5 dots (aka 5 million) disappearing annually. While this change is subtle and unnoticed until viewed over a number of cycles, I preferred this method because it creates a sort of shock once the population drops to a noticeably low level and it becomes evident of what’s happening.
Although the core of my project focuses on representing the migration pattern and generational cycle, I also wanted to maintain accuracy and draw attention to the subtle population decrease.
Debug Mode:
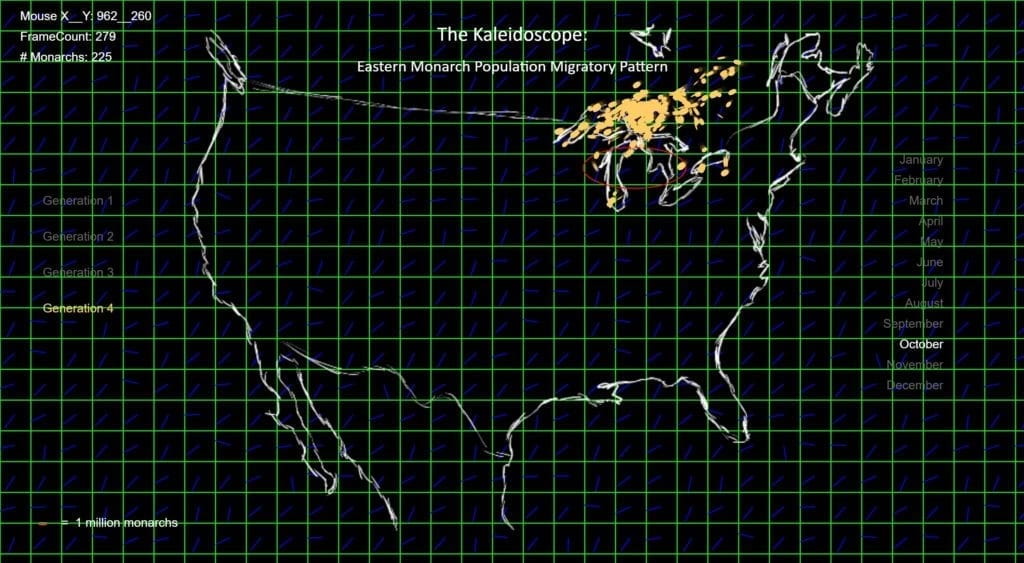
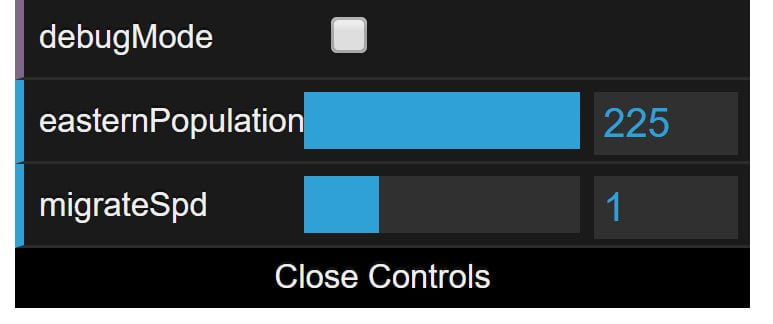
In debug mode, I show the underlying flowfield along with the target (which was previously drawn invisibly without stroke). Furthermore, I print a reference to the mouse’s current x & y coordinate, which facilitated where I placed the target throughout the map, along with the current size of the monarch population.
Finally, the user is able to adjust the speed of the monarch migration, however, it only fluctuates between x0.25 and x3 speed since too fast of a migration hurts the “flowy” effect that I wish to create. The GUI also shows a bar for the population status. Although this value can be adjusted by the user, it doesn’t affect the actual sketch because it’s really meant as just a visual to the user. The bar actually simply listens to the sketch and changes based on how many monarchs are still printed on the screen. Since the annual decrease of butterflies is so subtle, I though it could be helpful to print an actual number on the screen. While the GUI is generally used for user manipulation, I used it to display the population simply because I didn’t want this number displayed within the actual sketch, as I prefer the slow subtlety of it becoming evident over time. Yet, for short presentations where its impossible to view this transformation, I thought it could be helpful to display the number somewhere off-screen. However, if this were to be an installation, I’d hide this value and simply allow the viewer to experience the slow decrease over time.
Challenges:
The biggest challenges of this project included balancing the flow field fluctuation and randommness to create the effect that I wanted for the butterfly movement. Additionally, however, it was challenging to map their migration pattern to be as accurate as possible.
However, the biggest challenge of this project, which still needs adjustment, was applying some kind of brake or friction mechanism to slow the butterflies down before they reach the target so that they don’t spread too far outside the target ellipse. I experimented with brakes, however, it didn’t quite have the effect that I was looking for. So I ended up simply restricting their velocity by applying friction if ever they were moving too quickly. However, this portion can definitely still be reviewed.
Improvements:
While this project, again, exists more as a tool, I’d like to expand it to be an instillation. For that, I’d like to add music along with a different view as a projection of the monarch movements across a few different walls to give the feeling of being surrounded by butterflies.
However, within its current state as a tool, I’d like to add some kind of temperature indicator in addition to the illuminated months so as to better imitate the changing seasons and the root cause for such a splendid migration.
Additionally, I’d like to update the visualization with more butterfly populations. While the current one is strictly focused on the eastern population, there are other migratory groups that would be interesting to map in conjunction. Also, as the butterflies migrate, I’d like to change their color more gradually when its time for the next generation rather than suddenly changing all of them at once.
Finally, as stated previously, I’d like to continue exploring how I can better organize the butterflies once they reach their target destination so that they don’t overshoot too much and can maintain their relative accuracy.
Concepts / Explorations:
For this project, I explored a lot with manipulating flow fields and gained a better understanding of how multiple forces can be used in parallel with objects to create a unique effect. Additionally, this project really helped me to conceptualize how the concepts we learned throughout the semester can be translated not only into beautiful visuals, but also into representations and helpful tools.
Final Remarks:
Although this project has a rather simple construction, I feel quite satisfied that it reached the expectations that I set out in my concept presentation. I learned a lot, both about coding and about monarch butterflies, and hope to continue working on this concept to have an instillation purpose in addition to its current purpose as a learning tool. While there are certainly a number of improvements and optimizations that I’d like to address, I’m overall quite enthusiastic about the outcome!