My sketch is based on the review we had about basic p5 coding in class.
The changes that I have made are:
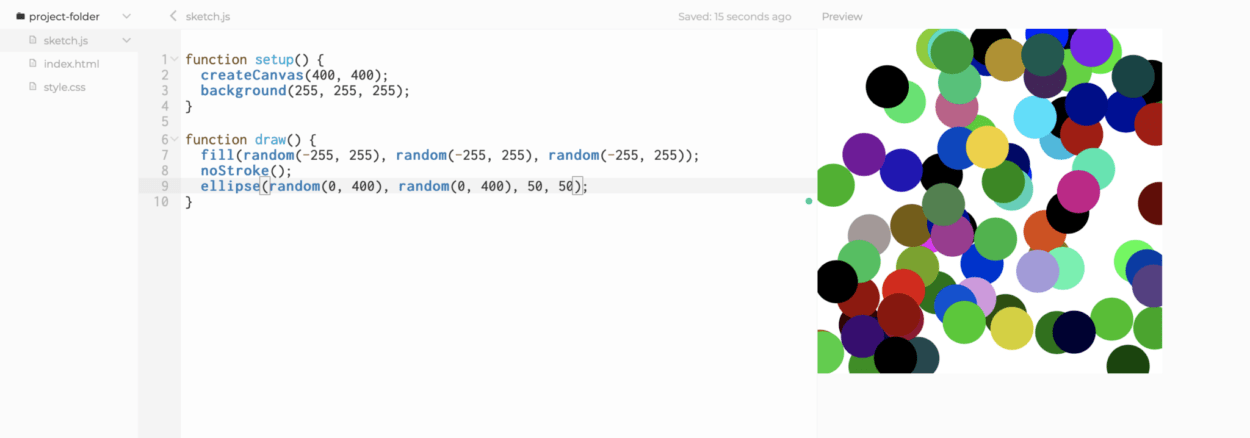
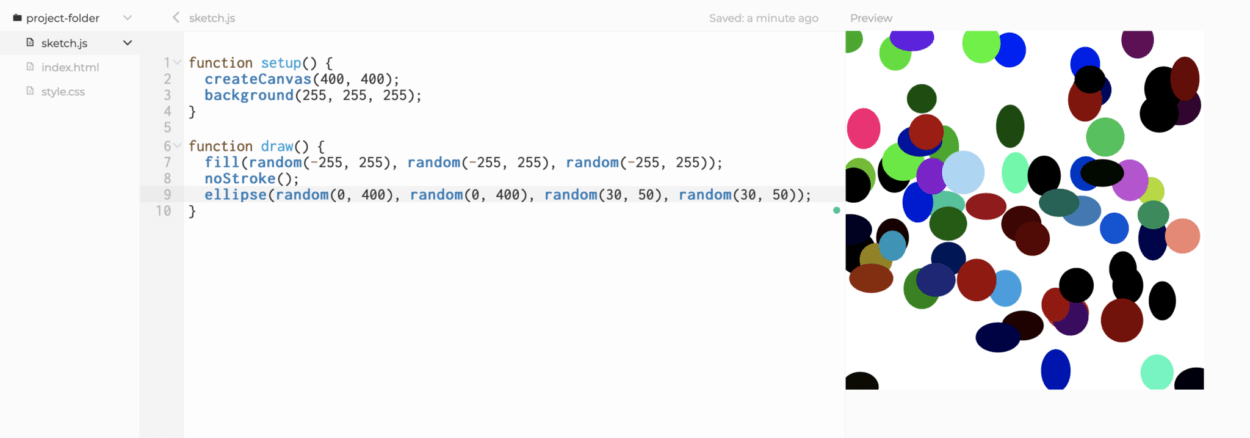
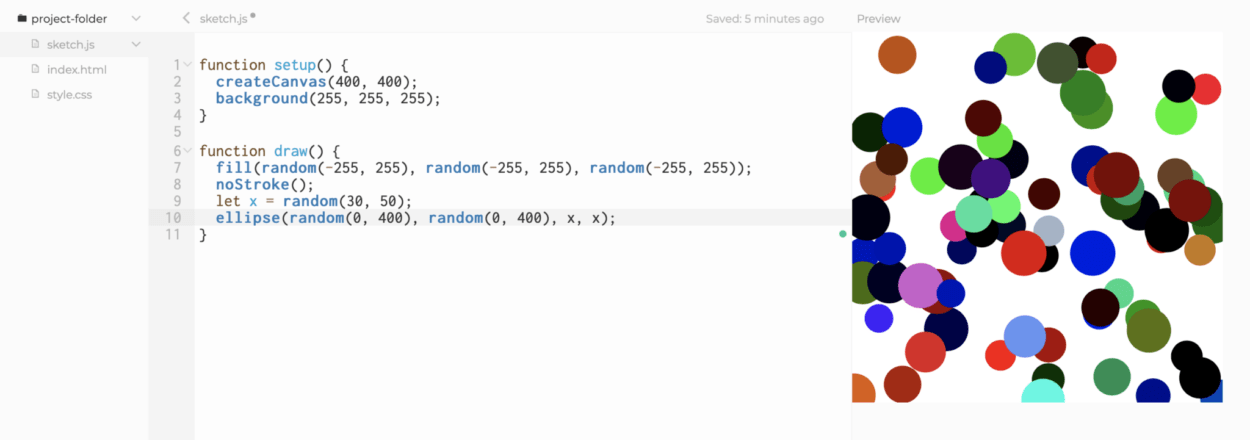
- Instead of drawing all the ellipses in the same size, I modified the “mouseDragged” function so that there would be circles in different sizes when the mouse was dragged.
- In terms of the color, the r, g, and b values for each circle would vary. And the opacity value was set to 100.
- “frameCount” is used to control the speed of the white bubbles appearing.
- Also, I found it fun to add a sound effect to the process of drawing. Since the semi-transparent circles in varied sizes look like bubbles, I added a bubble sound effect when each stroke was done.
(But to use the audio file requires the function “preload()” and needs to open the webpage with a local server.)
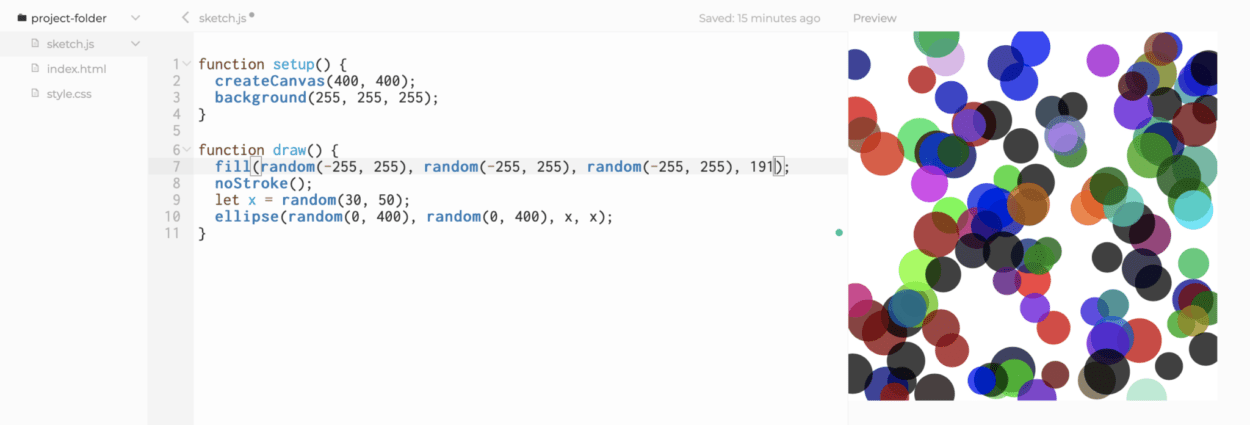
Demo:
Sound on, please 😀