Date: 02-24-2019
Click here to visit on p5 Web Editor
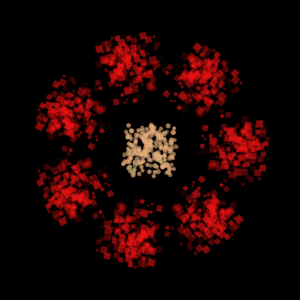
Before starting with this assignment, I thought a little bit about what “Nature of Code” could mean, and it occurred to me, why not begin with something that is most commonly deemed beautiful in nature – flower?

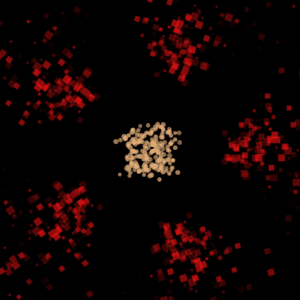
So the flower looks like this, with five red petals around a yellowish center. Each petal is made up of 200 squares randomly generated from a class, wandering in all directions and forming a flame-like shape. Interestingly, fire is also a production of nature! translate( ) and rotate( ) function allows me to duplicate one petal and make five. I initially wanted to make the petals spin around the center, but it would make it a lot messier since the “burning flames” are already visually striking. The center comprises 200 shivering little circles. The shiver effect is realized through giving the circles a constantly changing random speed between -1 and 1. So the two classes here are Petal and Flower (the center).
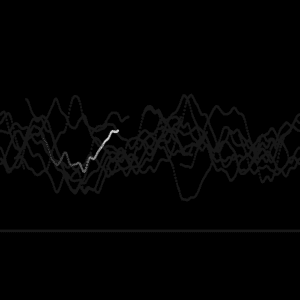
The first method I gave Petal is called wind( ). What it does is to “blow away” the squarish pieces in the petals – by giving them a faster speed towards outside the screen, as shown below. This method is triggered when the mouse is pressed.

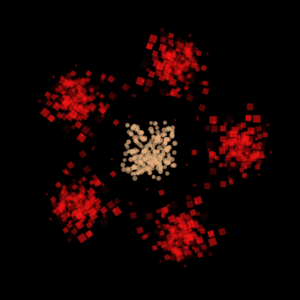
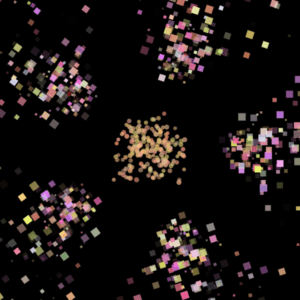
The second method color( ) changes the color of petals from red into blinking pinkish colors, as shown below. It happens when the mouse touches the center of the flower.

And thanks to rotate( ) function, it’s very easy to modify the number of petals. A new petal appears upon every mouse click, until it reaches the maximum I set of nine petals, after which the number decreases.