Project: Flow Field Obstacle Avoidance
Date: 05/15/2019
Continue reading “NOC: Final Project – Flow Field Obstacle Avoidance – Jingyi Zhu”
Interactive Media Arts @ NYUSH
Date 05/18/2019
Title Interactive Immune System
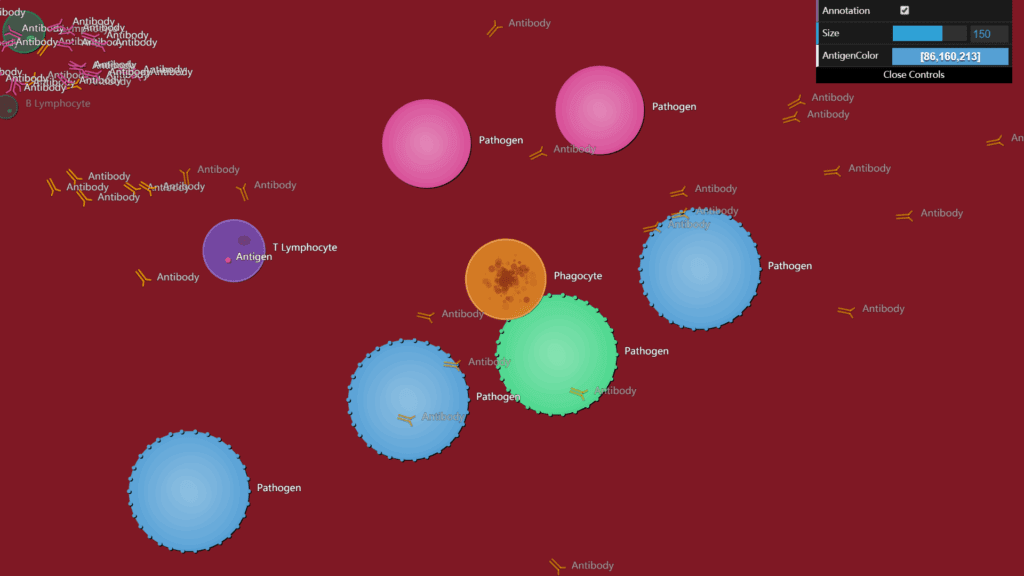
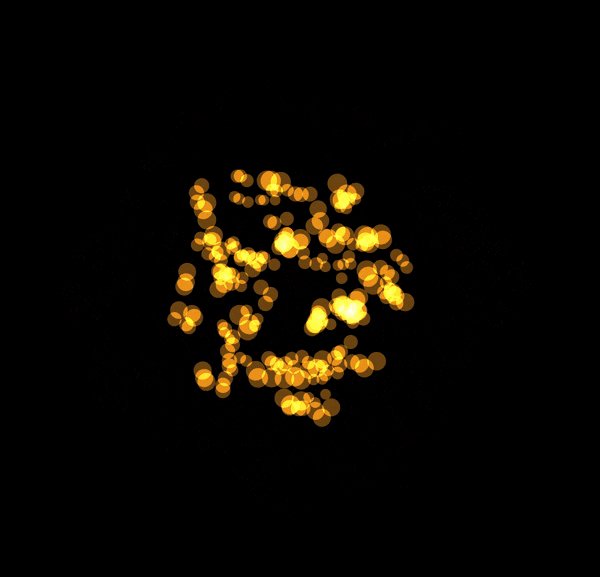
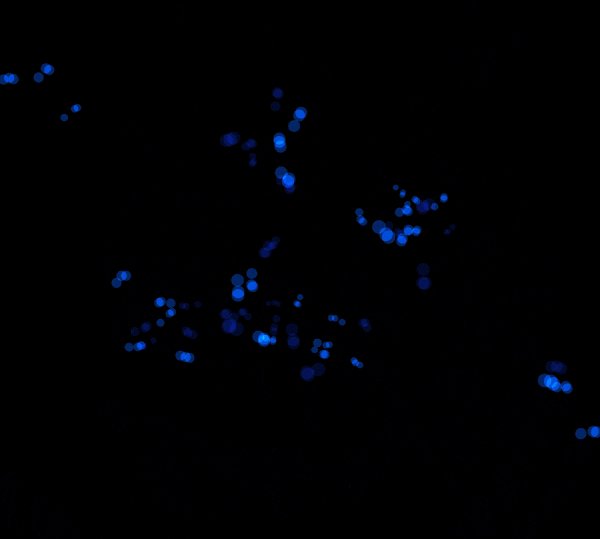
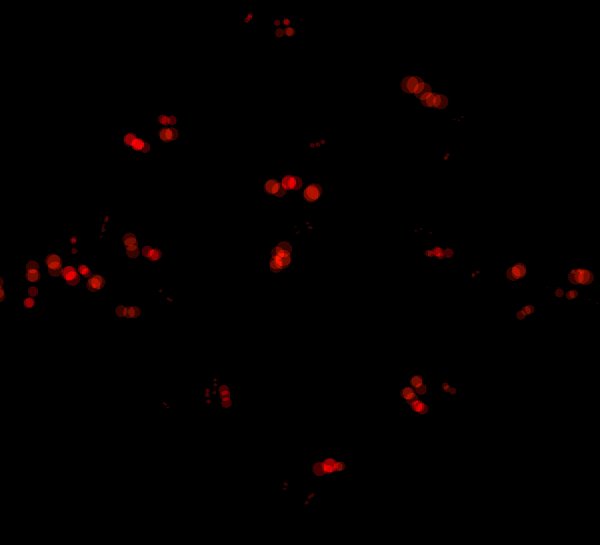
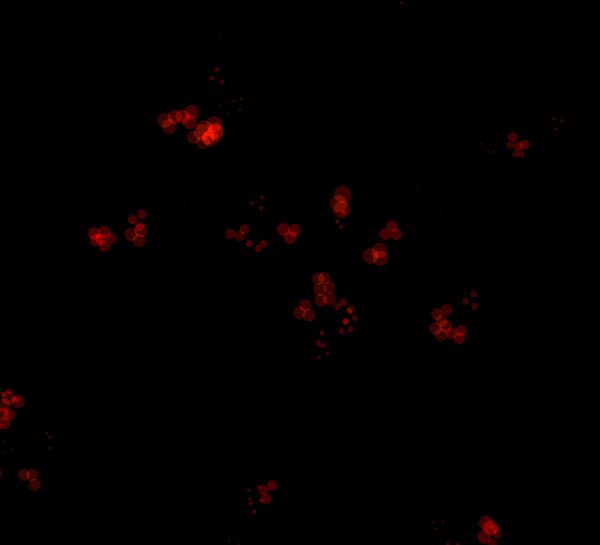
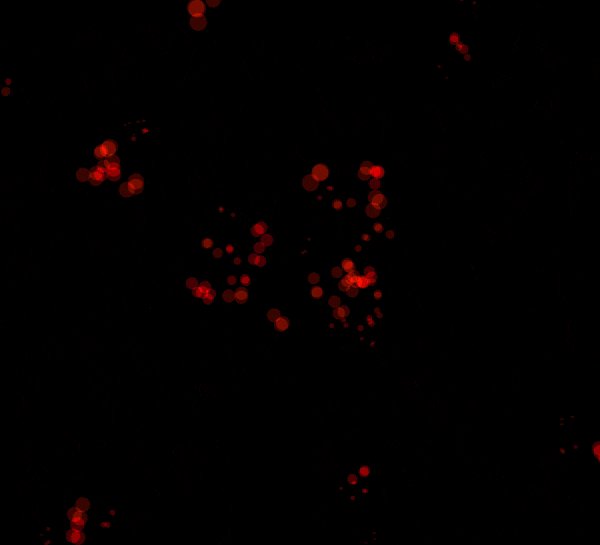
Introduction By making this project, I expect it to simulate how human immune system works. User can click to add pathogens, and see how different kinds of cells cooperate to eliminate them from the system. As the color and size of the pathogens created change, the cells show different behaviors to cope with the situation.
Concepts Involved The major concept I utilized in this project was autonomous agent. All the objects that are able to seek other objects are autonomous agents with a seek method. Collision happens between cells and between pathogens. Sine function was also used a lot in this project to produce an organic growing – shrinking effect of the cells. Except the phagocyte and the T cell, all other objects have a lifespan, and when their lifespan is done they are removed from the system.
Principle Just to be clear, compared to what actually happens in human body, I simplified the process in my project. Once a pathogen (in this case, the virus that you create) appears in the canvas, the phagocyte (the yellow/orange-ish cell) comes to “eat” it. If the pathogen is larger in size than the phagocyte, then the latter requests assistance from its fellow cell – T lymphocyte (aka T cell, the purple one), by sending it the antigen (the little round thing that has the same color as the pathogen) of the pathogen. This way, the T cell receives information about the virus and accordingly generates a B cell (the green one), which subsequently produces a lot of antibodies that are targeted at the pathogen.
What’s very interesting is that, all antibodies are specially produced to kill only the type of pathogens that it is assigned. In biology, this process is called “adaptive” or “specific” immune reaction. I implemented this by giving antibodies the same color as their target pathogens, so if you pay attention you can see that a pathogen does not get killed by an antibody if their colors don’t match.
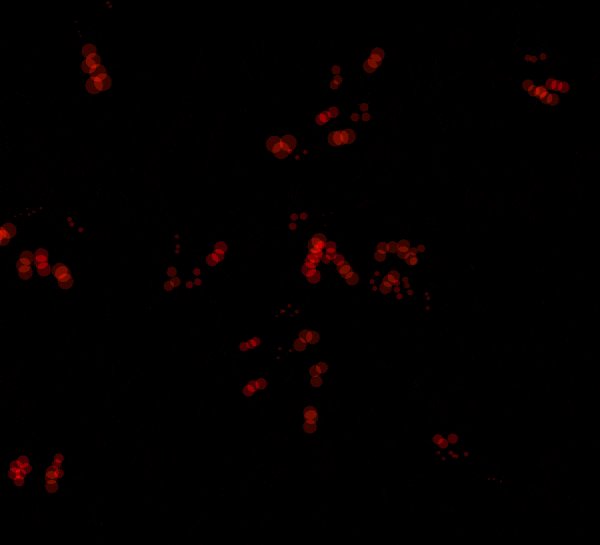
Aesthetics I picked this red/pink-ish color to be the background as it gives me a sense of what it feels like inside human body. As the “war” between pathogens and your immune cells gets more intense, the color darkens. For the cells, I specifically picked colors with less saturation so that they wouldn’t clash with their different hues. Also, I really enjoy watching the T cell and B cells grow and shrink as if they are live objects inhaling and exhaling. I added shadows to all objects by drawing a black ellipse beneath each of them. To make the process more understandable, I added an “Annotation” boolean that enables user to see information of the objects.
Presentation The comment that I heard the most on this project is that it is very educative. That was not my intention, but it was nice hearing so. A big thank you to professor Moon for making me present this project on the IMA show! I was hesitating at first as I thought I wouldn’t have time for it, but I was so glad that I eventually did because it felt good hearing people’s compliments 🙂
Resources It took some reviewing before working on this project because I barely remembered anything I learned in high school about immune system. Below are two materials that I referred to during the production of the project.
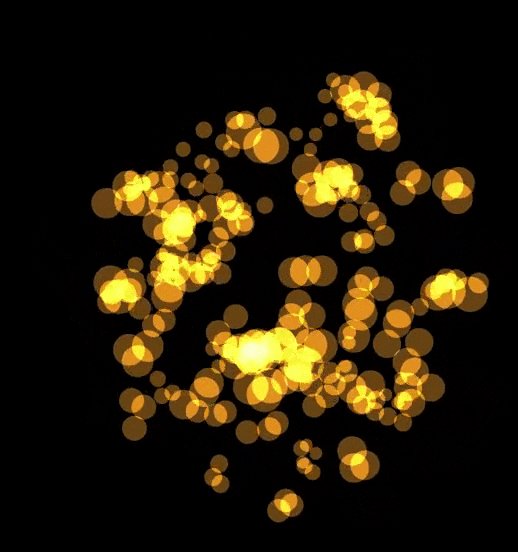
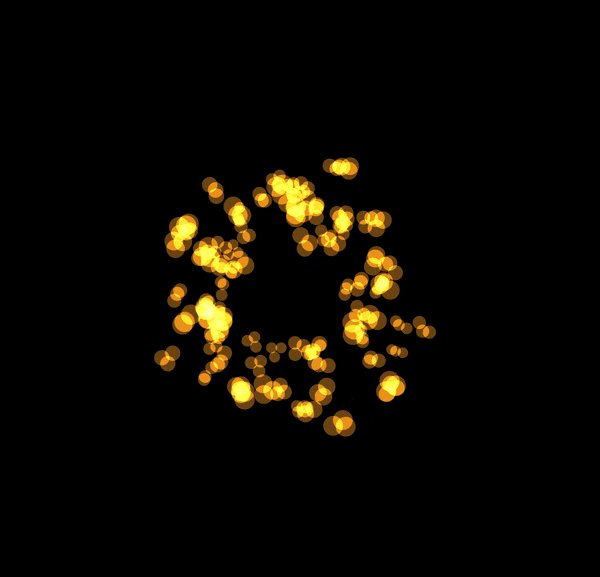
My motivation to do Emotion in Particles is to bridge the gap between people with mental illness and those who do not completely understand them. In China, nearly ten percent of the population are suffering from mental illness, yet many people see them as “wired” or “crazy” instead of being ill. By visualizing the emotions that humans share, I want to build animation that help people better feel and understand mental illness.
I think of emotion as a ring, with animated units evenly distributed around. Each unit is a system, consisting of four smaller systems, which has three circles each.

I choose four fundemental emotions and represent them with different colors and motion. Depending on the valence and arousal level, I vary the speed (faster for stronger emotions) and the direction (inward for more intrinsic ones).




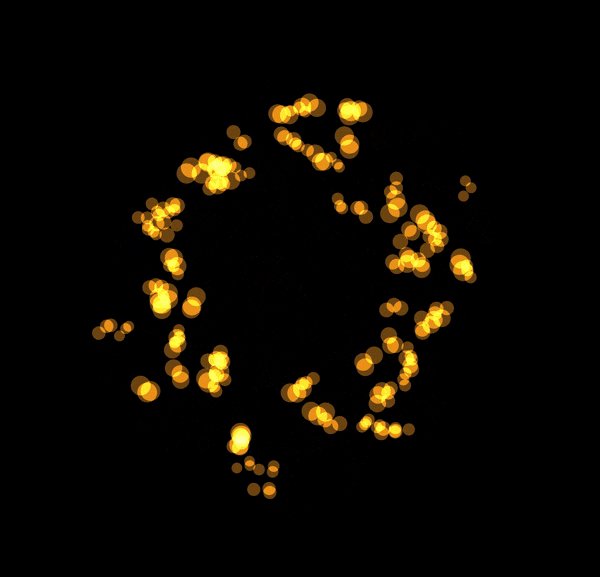
With these basic units of emotion, we can build more sophiscated models. Take post-tramic stressed diseases as an example. After experiencing long duration of fear and stress, even when he/she get back to normal life without stress, the person can hardly recover from the stochastic condition that he/she had been experienced for long, as shown in the video below.
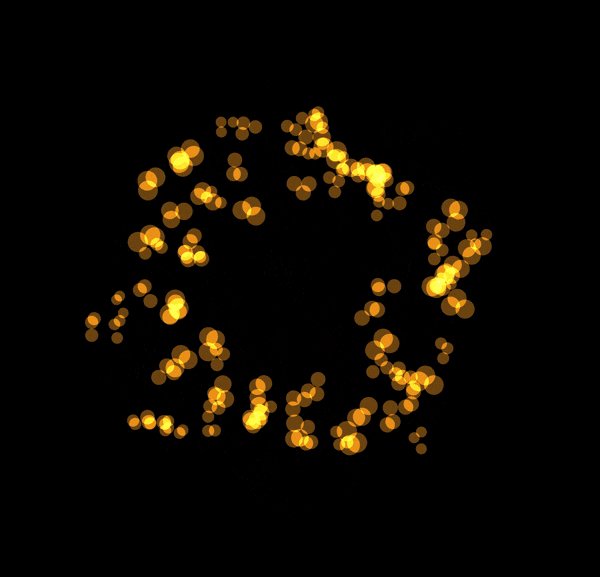
For improvement, I merge the four emotions into one system, so one can have different degrees of emotion at the sme time. This mixed, chaos animation suddenly hits me that this is also a tool for people to learn about their own emotions. One crucial basis for emotion management is the awareness of self emotions. In daily life, there are moments where we are dominated by emotions and can hardly control ourself. With this tool, people are able to better ubderstand what emotions they are having at the moment, thus better manage their mood.
Project: Ink & Tatoo
Date: 05.18.2019
Processor: Moon
Description:
Ink & Tatoo is a projection project aiming to imitate the traditional tatoo in the style of ink. Additionally, it is animated to show the drawing process of tatoo. Through animation, it adds on to tatoo’s charm and conveys stronger power. Tatoo is designed to be in the shape of branches and flowers to better match the ink style. It is designed to map on one’s shoulder.

Video:
Continue reading “NOC: Ink & Tatoo(midterm project) – Moon(Candy Bi)”
Project name: Eternal Snow
Original Idea:
Create an ongoing snow that could become crazily big/come to a stop according to mouse interaction(clicking) with the snowflakes. 1) Small snowflakes and snowballs keep falling from the top of the screen. 2) Hover over the snowflakes to see them rotate. Click the snowflakes to find them disassembling from the center into small parts while still rotating; the pieces gradually vanish after being clicked in a few seconds. Each time a snowflake is clicked, the number of snowballs falling down would decrease a bit until there are no snowballs falling down, where there will be no new snowflakes either. 3) The snow will become bigger (more and more new snowballs falling down) if a certain amount of snowflakes fall to the ground(the bottom of the screen) and cover the background quickly.
Continue reading “NOC – Final Documentation – Yunyu Zhang(Samantha)”