- Divide the screen into three sections vertically, each of which represents a kind of environment by drawing two rectangles.
- Create three classes of ellipses that match with the three environments.
- In the first section, I made some random balls that would follow the movement of the mouse to change their moving direction applying the positions of mouseX and mouseY to create vectors. I also added some forces that vary according to the range of the mouse’s positions.

- In the second section, I applied coefficient and resistance to three balls, making them act differently while falling from the first to the second section. I also applied the positions of the mouse to create vectors and forces so that they can move with the mouse when they touch the ground of the second section.

- In the third section, I used friction to make the three balls act differently when traveling through the second and the third section with also the force generated by mouse positions applied. I used coefficient and resistance in order to make the balls move slowly with certain difficulties to show the features and impacts this kind of environment has upon the balls.

NOC – Week 4: Forces – Jingyi Zhu (Jenny)
Date: 03/12/2019
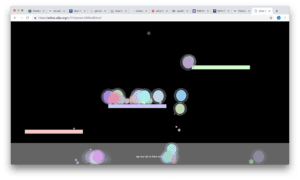
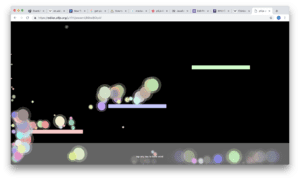
I did this week’s assignment based on last week’s idea and the lecture example. The balls are generated when the mouse is pressed. Forces in this “environment” are gravity, friction, drag force and wind. Gravity, drag force and wind are similar to the lecture example. The force of the wind is only applied when a key is pressed. I created three plates at random height in the upper part. Balls bump on either side of the plates and can sometimes jump from plate to plate. The three plates are completely frictionless and with different elasticity.
Dry friction is applied in the bottom part. I set the coefficient of friction to 0.4. When the force of the wind is smaller than the frictional force of a ball, the ball stays still and the magnitude of the friction is equal to the wind. Otherwise, the ball move and the magnitude of the friction remains the same as the frictional force.
I wasn’t able to figure out the relationship between the rotation of balls and the forces applied to the ball, so the balls slide rather than rotate. But I created the illusion of the balls rotating by rotating the inner ellipse.



NOC – HW4: Forces pt. 2 – Andrew Joslyn
For this week’s forces update, I played around with applyForce() and added a reset() function for the in-class demonstration of restitution. Depending on where the user clicks and holds the mouse, you are able to reset the “bounce” of the objects, giving them greater Y trajectory or X trajectory. I kept gravity and wind in the sketch, which I probably could have done without or re-coded on my own, but I just kept the values more or less the same as what was presented in class, however I modified the forces being applied as well as the values that change velocity in order to give the example a more natural feel, and decreased the coefficient of restitution in a way that the random mass of the objects would actually impact and change behavior based on size. This was a “quick and dirty” application, but I feel my understanding of the physics aspect is fundamentally solid, and the idea of a “physics sandbox” is something that actually leaves very little room for much more, outside of adding more objects or adding more interaction, and that requires some creativity, which I unfortunately admittedly lack, haha.
(NOC)Xiaonan_Li: HW4
Video:
https://drive.google.com/open?id=1I4ietWbcI_a4xDuA_YQEPNe0VnShRw5r
Description:
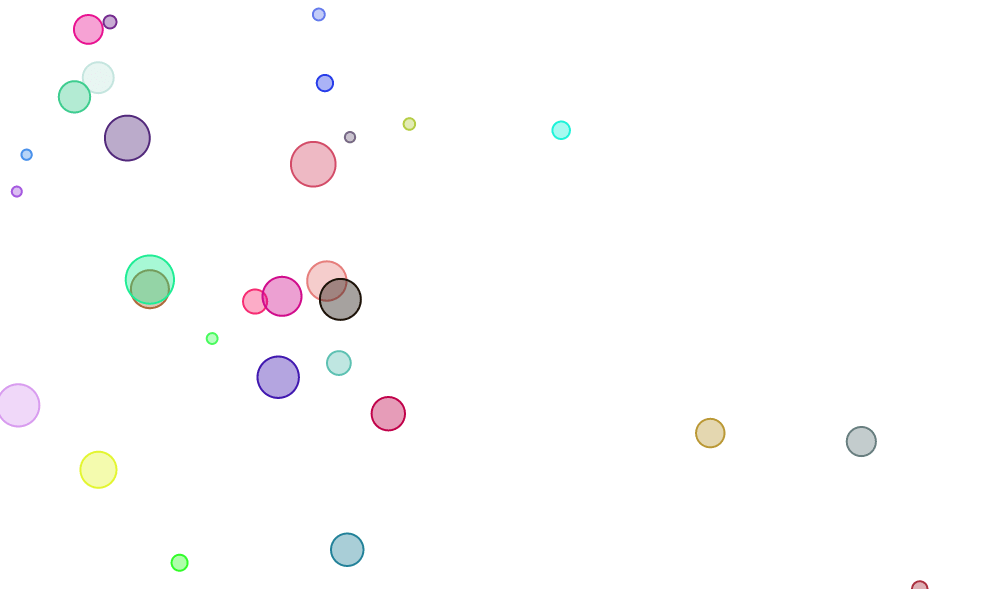
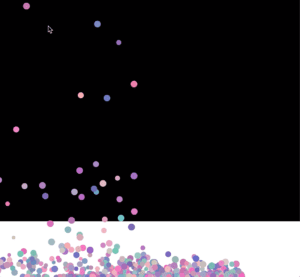
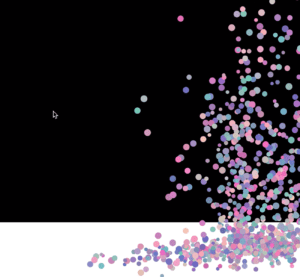
I created a thousand small circles using particle classes and give them random size and mass. I didn’t seal the ceiling of the “zone”, and at first the particles will fall from sky. There is gravity, air friction in the whole “zone”, and in the white area, there is resistance that slows the speed very much. And there is wind force given by the mouse coordinates, so we can move the particles by moving the mouse. If the circles touches the side, it will bounce back. But if we leave our mouse at the bottom of the “zone”, all the particles will stop moving and gather together.
Image:



NOC – Week 4: Forces – Katie Pellegrino
Assignment 4
Link to Assignment
Inspiration
For our assignment on applying forces to objects, I wanted to experiment with gravity and attempt a sketch for mutual attraction/repulsion. I was inspired by a scene in Blue Planet II in which sea turtles walk onto a beach to nest. I wanted to mimic how they appear to be attracted to each other’s walking, yet do not run into each other. In retrospect, I’m not sure if mutual attraction/repulsion is the best method to mimic this phenomena (especially without collision detection), however, it was super interesting to explore this concept in greater detail.

Construction
The main sketch essentially does three main things. It first declares and sets up a class of Mover objects. Then in the ‘draw’ loop, it cycles through each mover in a ‘for’ loop, and then, for each mover, cycles through the mover objects again in a nested ‘for’ loop. Because each object should be attracted to the other, the nested ‘for’ loops allow each object to talk to each other object in order to define the amount of force that should be applied.
The amount of force applied is dependent on the object’s mass and the distance that they are from each other. Therefore, the ‘attract’ function, which is called for every object cycled through each object, essentially collects the objects’ distance from each other (magnitude of the vector made by subtracting the ‘currentPosition’ from the ‘targetPosition’) and the direction of the applied force by normalizing it. The method then determines the appropriate strength of the force by using the equation for gravity ((gravity constant * the mass of each object ) / distance squared) and multiplies this strength by the force vector (which previously only stored the direction). This force vector, which now has both direction and magnitude, is returned and applied to the object from the ‘for’ loop.
Finally, after the sketch has applied the force, it updates the objects and displays them.
Part of my admiration of the image of the nesting turtles were the beautiful trails that they left behind in the sand. So I tried lowering the opacity of the background in my sketch to create this effect. My next goal was to consider switching the sketch from mutual attraction to mutual repulsion because the turtles were moving rather uniformly but not bumping into each other. Overall, however, neither mutual attraction or repulsion are a great method for making this phenomena happen because the turtles walk rather individually of each other. Perhaps the collision detection would’ve been a better implementation.
After concluding that the sketch was not going to mimic the nesting turtles, I decided to add a particle class just for fun. However, I didn’t apply their ‘update’ function so they are motionless figures. I think the stillness creates a nice contrast to the mutual attraction of the Movers class.
Final Remarks
Coding this sketch was quite confusing, but rewarding. I’m still interested in how to code a scene that mimics the nesting turtles, however, I learned a lot in this project about how to have objects interact with each other along with how to use gravitational attraction.