Project Name: Finally, they became stars
Course: Nature of Code
Professor: Moon
Project Presentation:
Introduction
There is a saying that “When people pass away, they become stars in the sky”, which I found really beautiful when I was a child. So I visualized this process based on the fact that “In average, about 1.8 people pass away every second”. So, in the project, every second about two starts will go up into the beautiful auroral night sky from ground, indicating that there are two men leaving us but heading to a new world.
Motivations
I have been hearing the saying when I was at very young age, and I really like this telling. Death is happening every second, it truly is a terrifying things, some people want to avoid it while some people are waiting for it. What’s death truly is? It’s too complicated and we will never have the answer. And that’s why this saying is so attractive and beautiful, it’s simple, peaceful, and it makes us forget about the pain.
Inspiration
For Aurora, I looked into the real Aurora in our world and so do stars and mountains. And for souls, I found the shape of Lanterns, especially the Chinese Kongming Lantern is quite inspiring and pretty, so I decided to use this form to present souls.
Building Process
I used P5 (Java Script) to build my project, and every elements of the project is generated by code rather than any images. Here are some techniques for each element:
Aurora
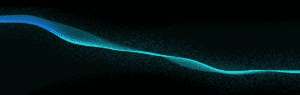
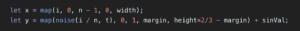
Aurora is generated mainly by the function noise. The basic technique is that each particle has a Xcurr = Xpre + 1 value, and Y value is created with noise value plus a sin value so there is a wave effect, randomly but also consistently. And for the color, I used Screen blend mode so that it would be more similar to real Aurora.
Background Sky
The sky is also generated by noise value, and you can see the change of the color from dark to light is not even, which is more natural. Basically there are thousands of 4*4 rectangles arranged in the background, and they have different color to each other, making it possible for color change.
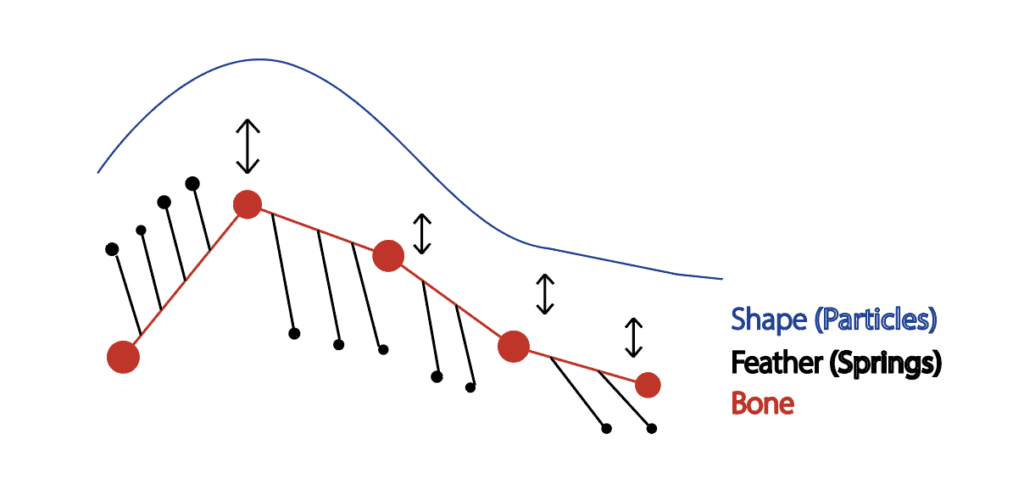
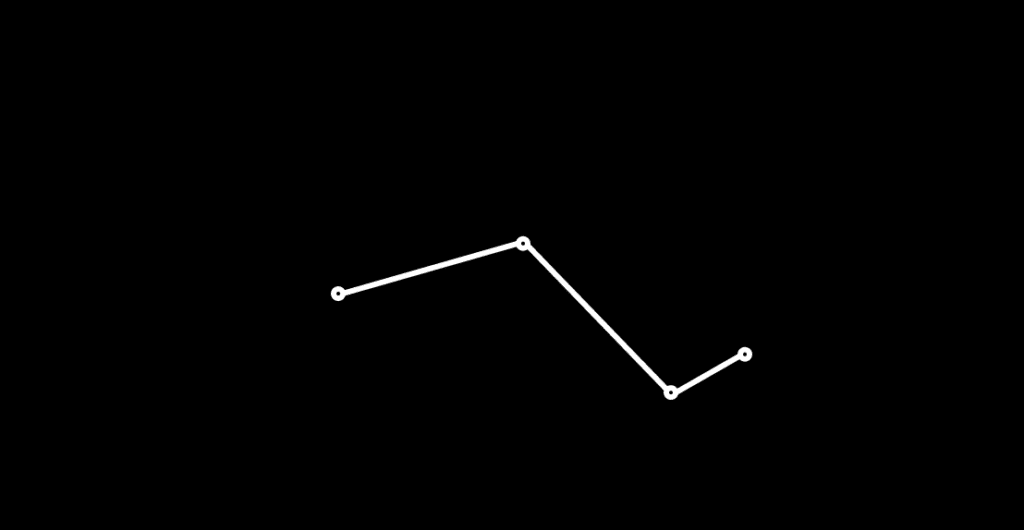
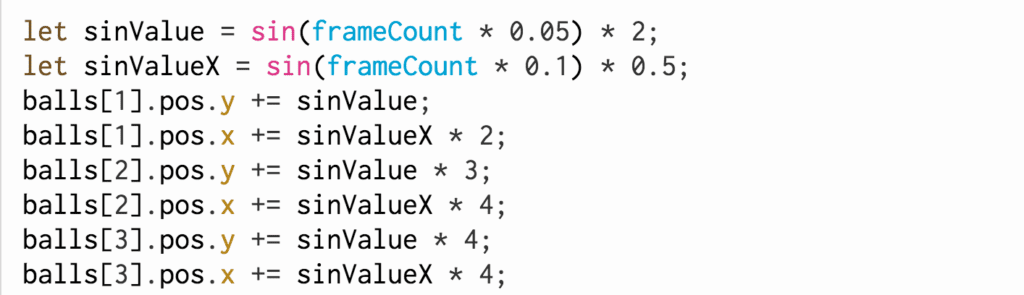
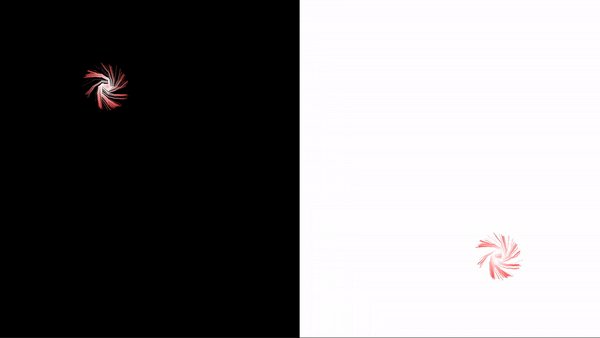
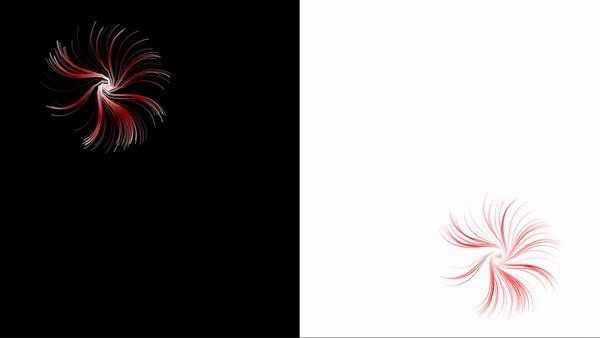
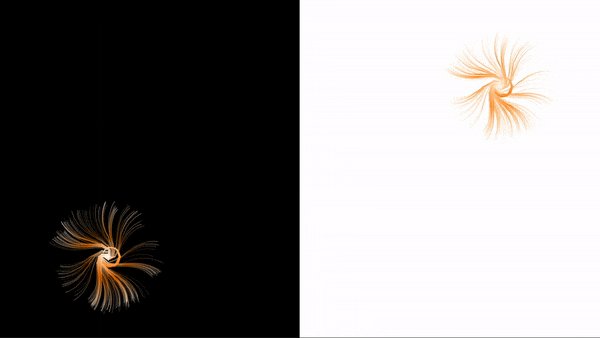
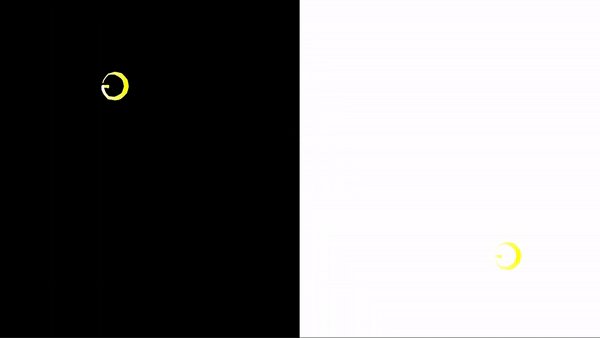
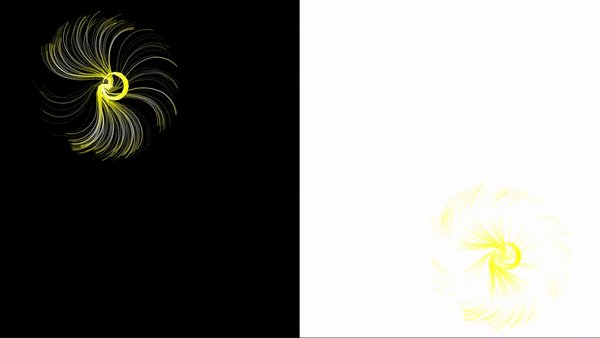
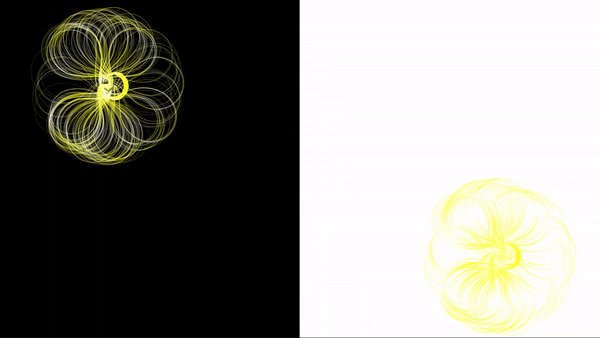
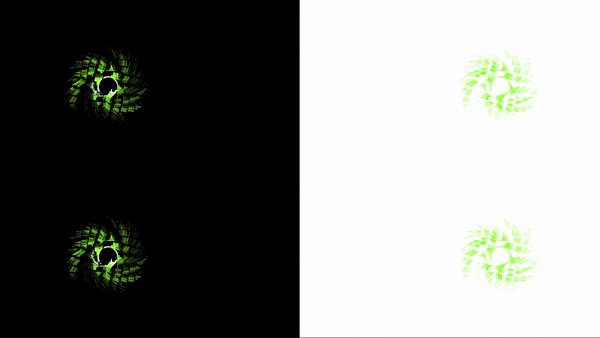
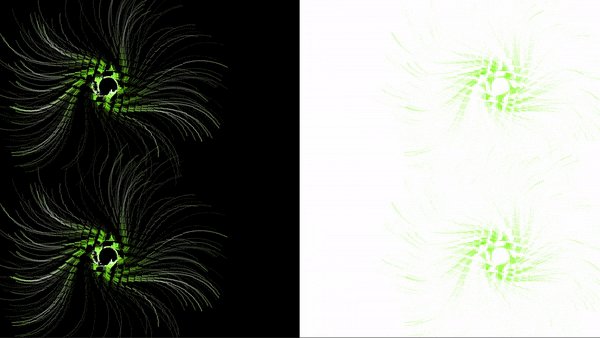
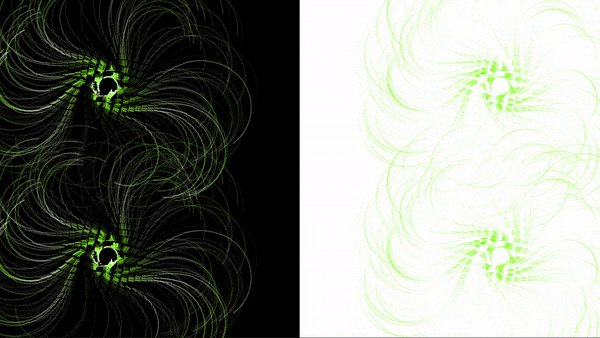
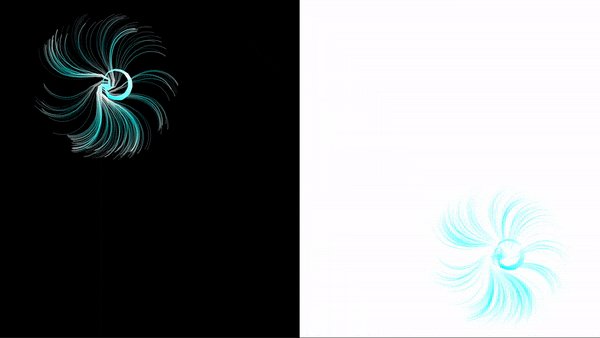
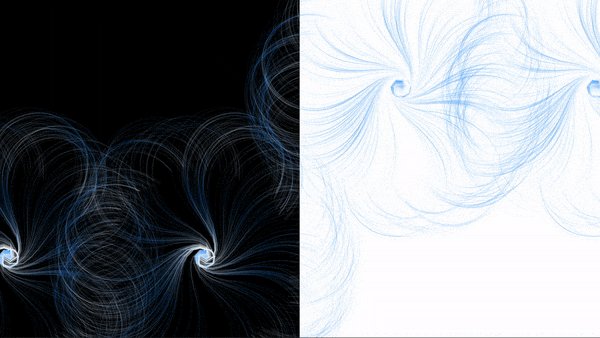
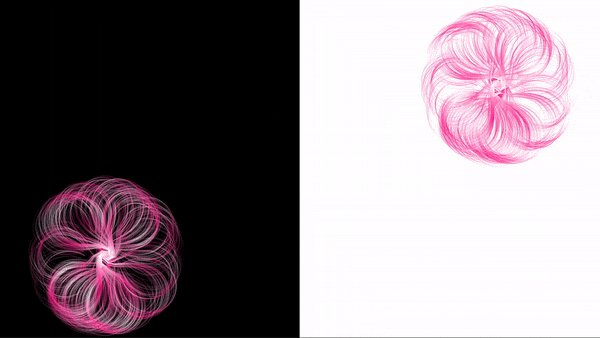
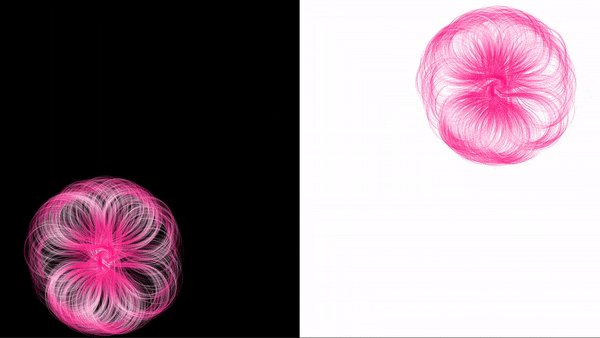
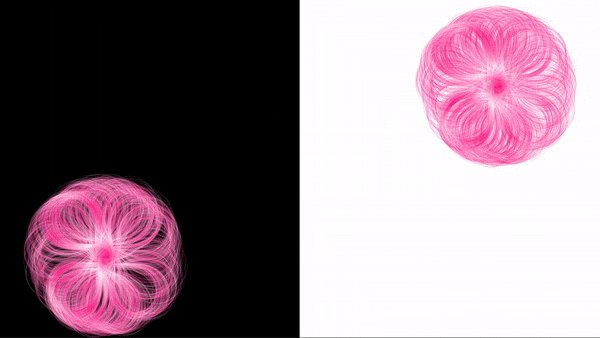
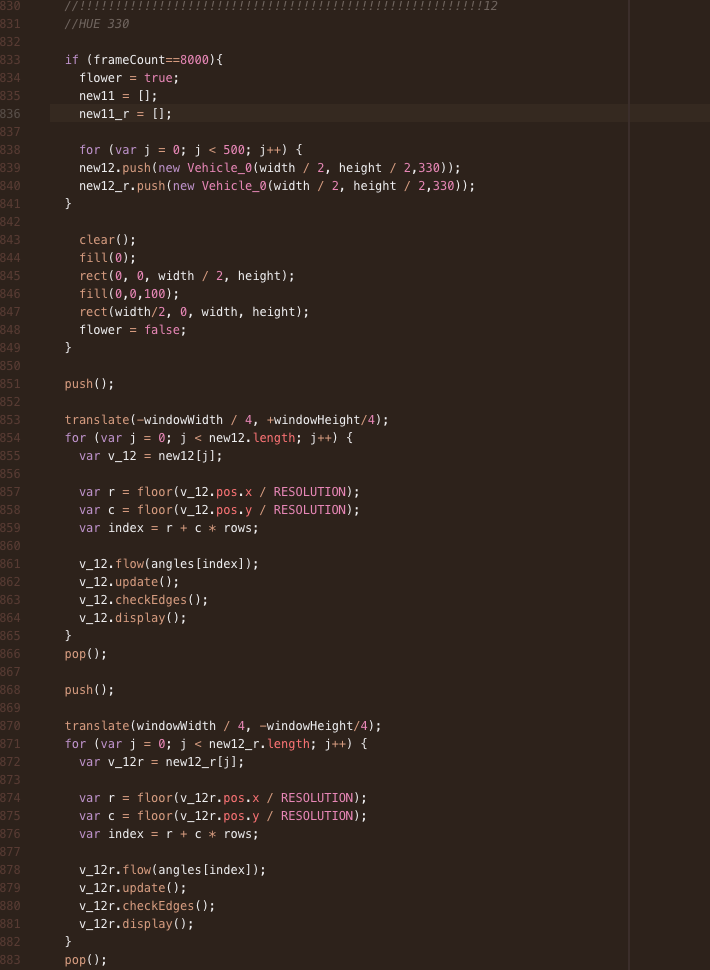
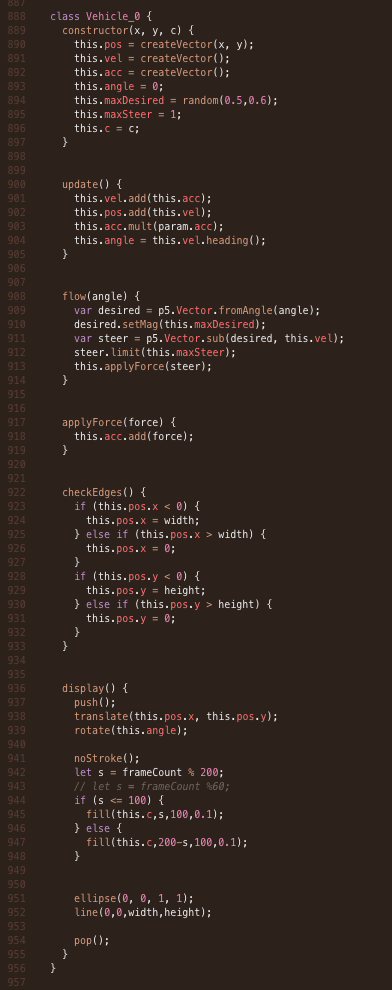
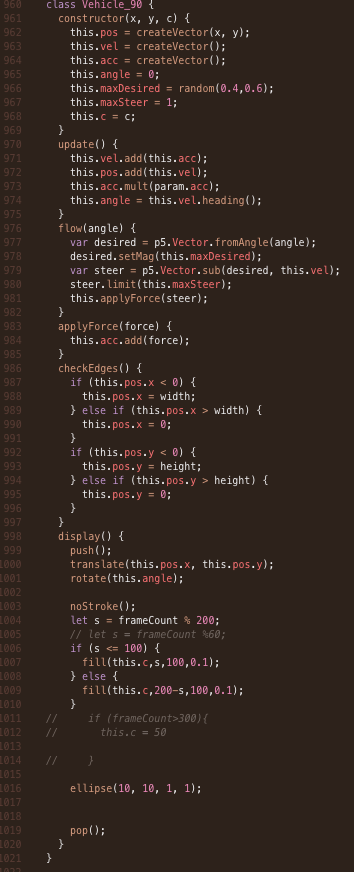
Lantern / soul
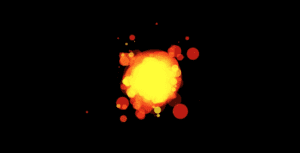
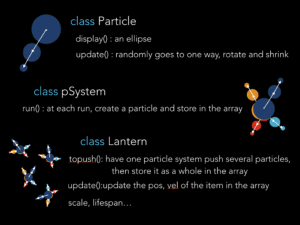
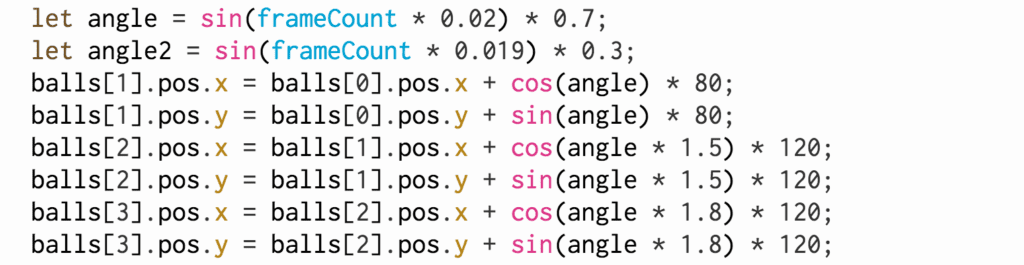
This is the soul that goes from ground to the sky. Cause it represents the human soul, I want to make it pretty and thus be respectful for lives. It is made by three nested classes, and each has its own function.
As shown in the image, class Particle is responsible for basic movement of each ellipse, and then class pSystem has an array to store all these ellipse object, and make it a whole. Then class Lantern has an array to store each particle system, make it possible to move together from ground to sky, and then finally disappear(splice). Why disappear? Because p5 is only capable for about 20 Lantern class objects exist at the same time, so I have to splice them regularly to maintain my frameCount.
I changed the color to make it fit into the background, and changed its size to very small. I wish it to be a little bit bigger but it seems to lose frameCount in this way too.
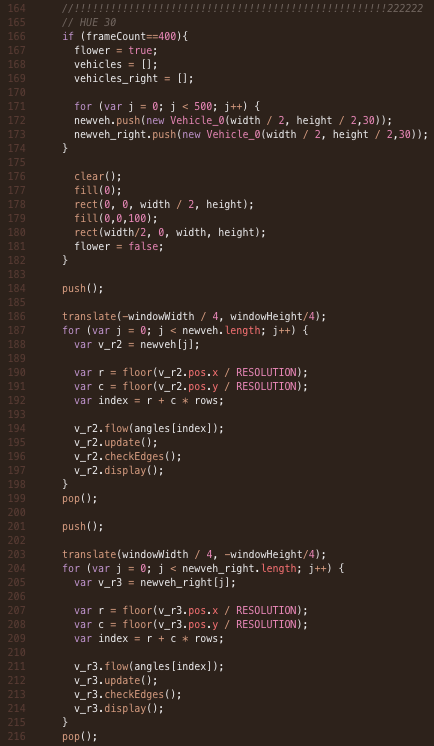
Stars
( The above image is quite unclear)
The stars are relatively simple, but it’s also quite important for the screen. Basically there is star class and each star is a particle whose transparency keeps change through Sin value. Also, the whole class is rotating around point(width/2,0), which shows a effect of time change, and makes the frame more dynamic.
Difficulties
- The coordinates of the star, Aurora, and the souls.
At first, I was worried that these three things will be quite messy, cause they are all moving and they might collide with each other. So I searched a lot of the pictures of real Aurora night sky with stars and try to adjust the colors of the aurora, souls and the background, finally I found one combination could work out, although not completely satisfying, it’s not messy at least. - Lose frameCount
Because the stars, souls and aurora are moving and the same time, the frameCount is quite low and it’s not as smoothy as expected, the only solution is to use less elements with small size and low speed.
Reflection
In all, it’s quite fun making this project cause each part is very pretty thus gives me a sense of accomplishment. And I have learnt to make my code structure much cleaner this time so I could easily make adjustment to my project. As professor said, we should make things step by step, part by part, and I found that really useful especially when my projects are composed of several parts. I could make each part work and then group them together, which saves a lot of time.