Nature of Node
Professor: JH Moon
Documented by: Skye Gao
Date: April 7th, 2019
Initial concept: Fluid simulation
Since I was really interested in water diffusion, my initial idea for midterm project is to explore the concept of fluid simulation and create some basic simulating effects. The expected outcome was to create a 2D sketch where the fluid flows horizontally. As I shared with professor my initial concept, he suggested me to try to visualize it in a 3D space by using WEBGL. From this project, I expected to learn about the physical dynamic of fluid and consolidate our knowledge of force/oscillation through the process.
Process (Difficulties and changes):
1. Research: Since I knew nothing about fluid simulation before, the first step I took was to learn about the physical principles and methods to visualize it. By researching for some references and coding examples. I found some water simulation coding examples (this is one of the workable codings in p5). However, none of these coding examples utilized the concept of force/oscillations, so I turned to another way — finding similarities between wave flows and water simulations. From my understanding, since water simulation is the generative movement by forces that push water particles, it is very essential for understanding the forces among these particles, in other words, a flow field.
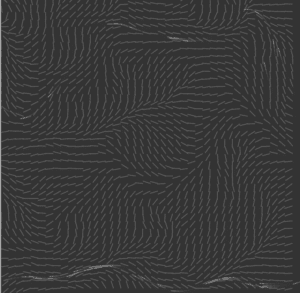
2. Flow field: To learn about flow field, I took reference from the example of Perlin noise by Daniel Shiffman (https://www.youtube.com/watch?v=Qf4dIN99e2w&list=PLRqwX-V7Uu6bgPNQAdxQZpJuJCjeOr7VD) because I though the example was very similar to the effect I wanted.

I broke down the coding and focus on the part of flow field. However, though I tried to integrate the coding with what we learnt from class (objects, vectors, forces, oscillations), I found the part of the coding where noise() was used to control the directions of the vectors was very hard to understand.

After I talked to professor, I realized that such application of flow field was a little bit beyond my capabilities and was too ambitious. Professor suggested me to think in another way: instead of create a filed of vector to control the particles, I could otherwise directly apply the forces to the particles.
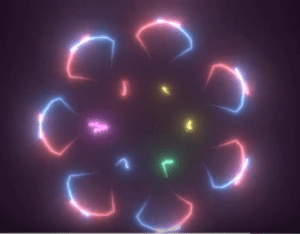
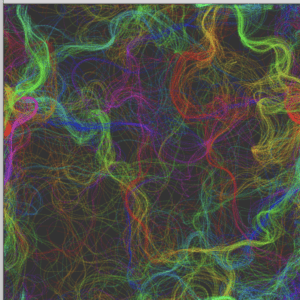
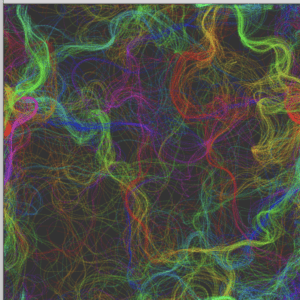
3. New version of sketch: The time left for me was very intense, things became much more easier with the new path. For this new version of my sketch, I first created a class of particles and applied a random force of each of them. For easier visualization and modification, I let all the particles generated from the center of canvas. The I applied the attraction forces that make the particles flow in certain way (in this case, they are attracted to the center). Since, the trails of the particles looks very random and unnatural, I further applied noise and let the trails became more smooth. The I replaced the particles with lines that connected the Previous and current position of the particles. The effect by then look like a mass of line generated from the center. Since I used HSB color mode with generative variables, the visual looks somehow very explosive and attractive. In consideration with time and efficiency, I felt like there were also other possibilities of art for me to explore with what I had.
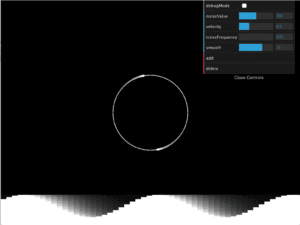
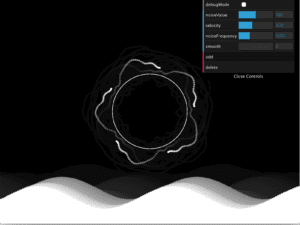
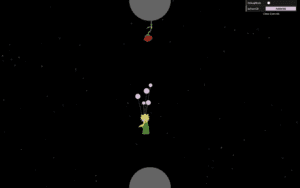
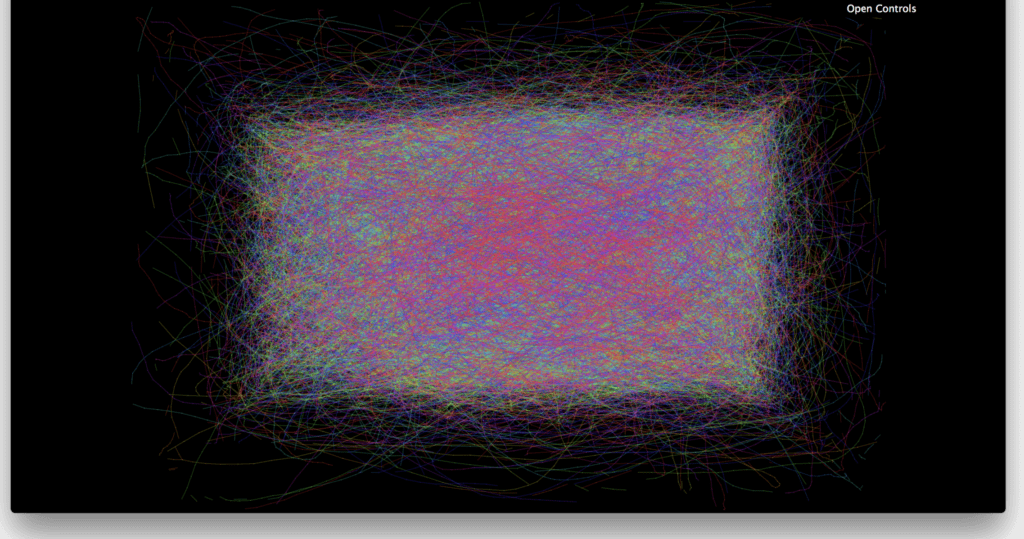
4. Cocoon shape: I felt like the way lines were generated was very booming and reminded me of the texture of cocoon, thus I applied a shape to the mass of lines by setting an edge, and the lines then would pile up on the edge and draw out the exact shape (like shown in demo below).
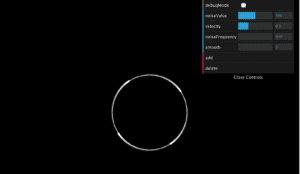
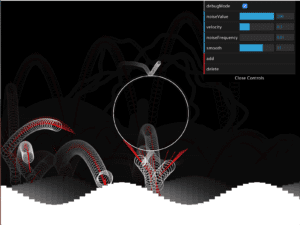
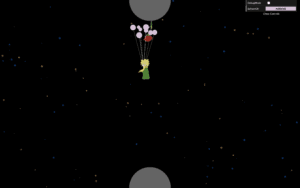
Based on this, I added some interaction: if pressing the mouse, the mass of lines will move beyond the shape within certain arrange for each time and thus create the shape of cocoon (image are shown as below).

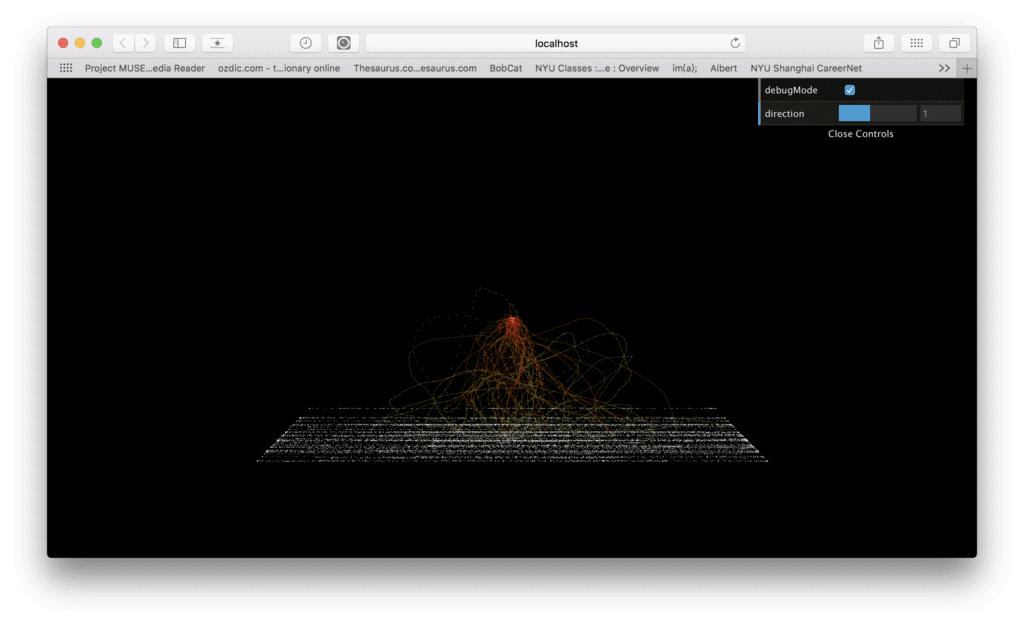
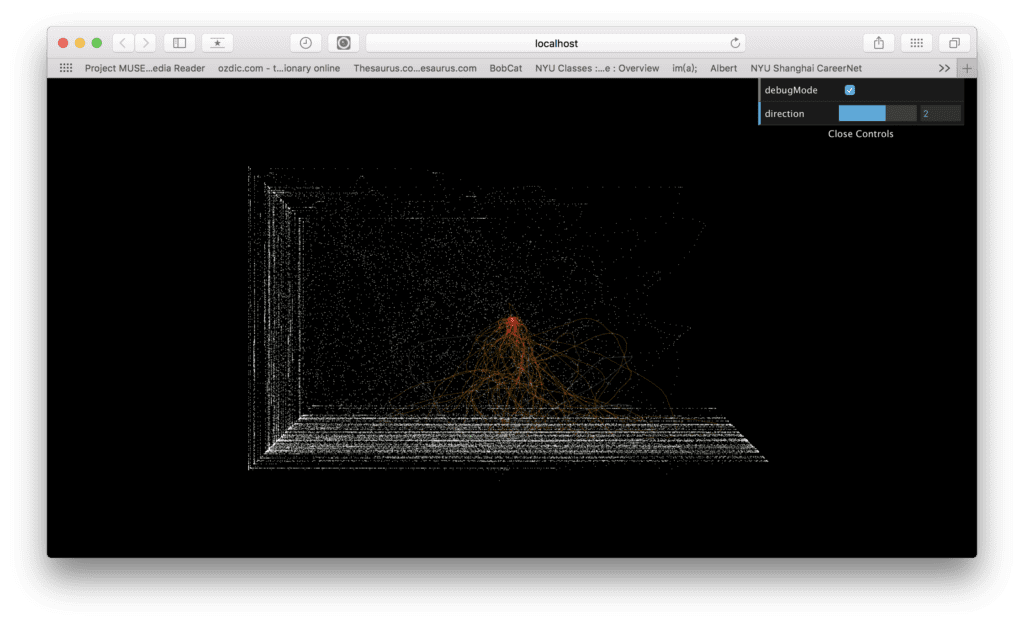
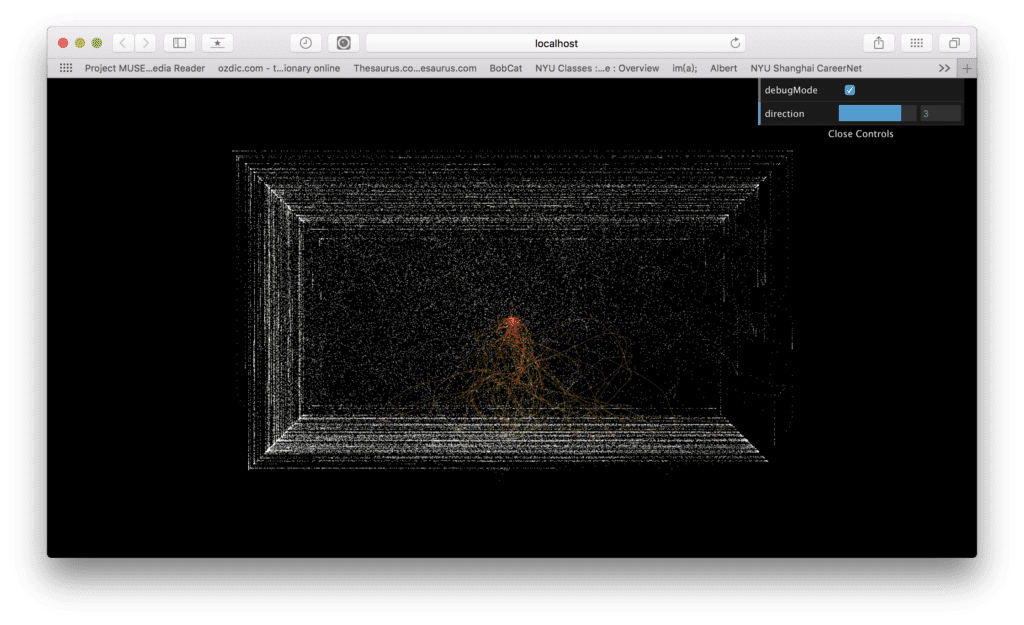
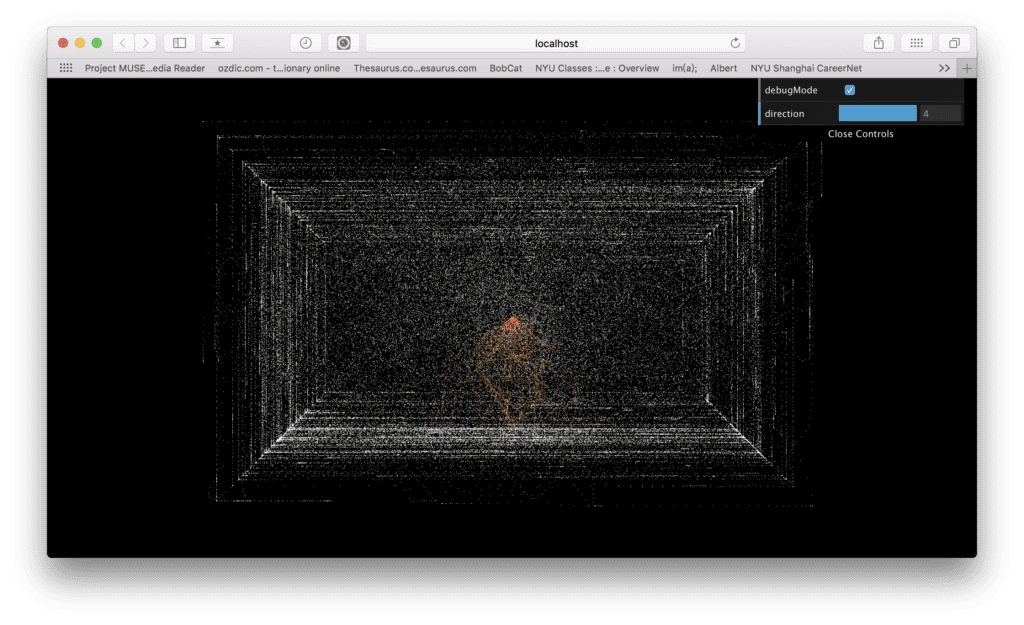
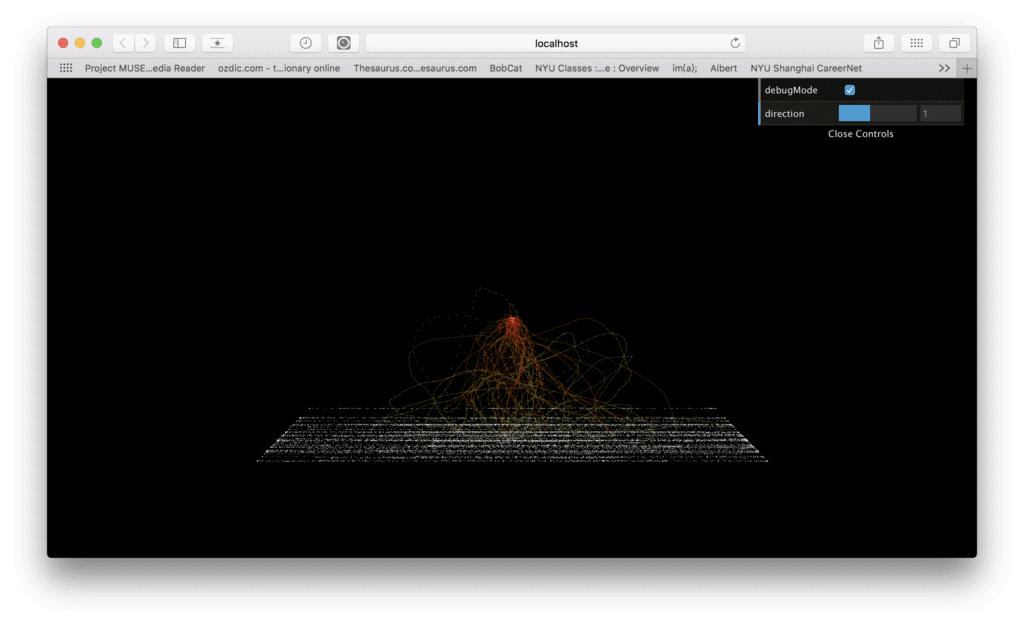
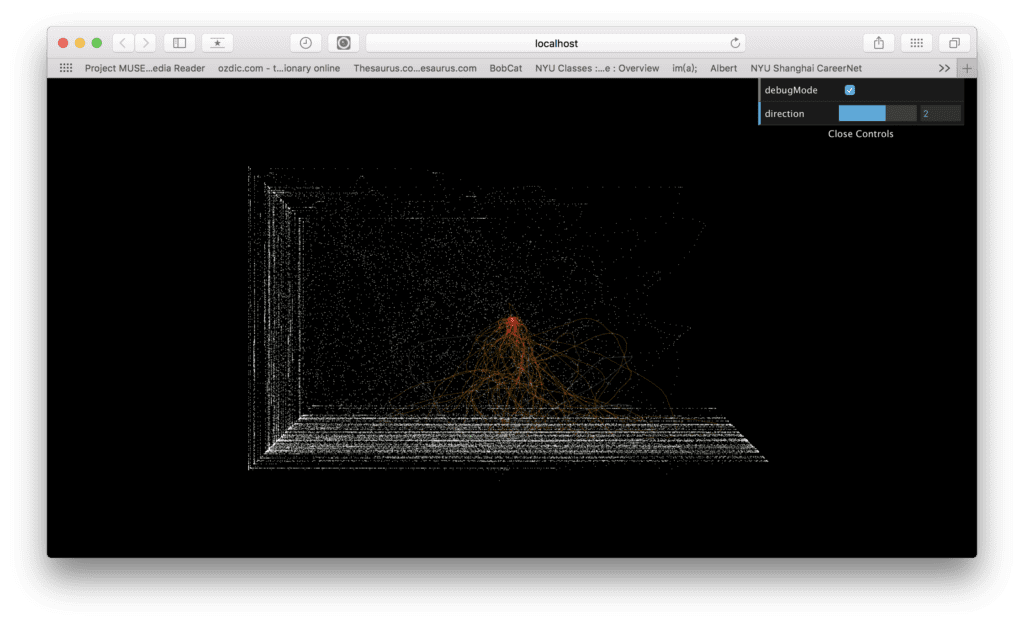
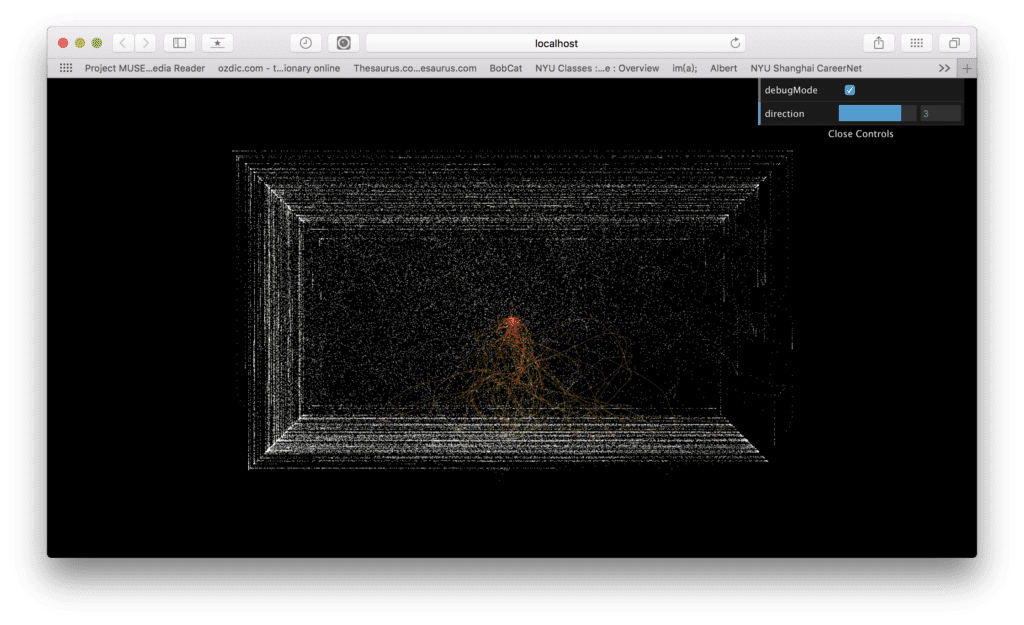
5. Dai. gui. min: I added a debug mode and a control bar of direction and dai. gui.min. In terms of the directions control bar, I added a value to control the direction in which the lines are generated by corneal the arrange of PI in noise() .
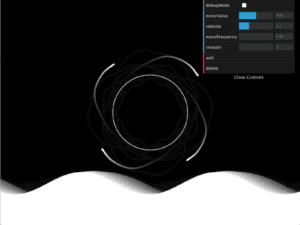
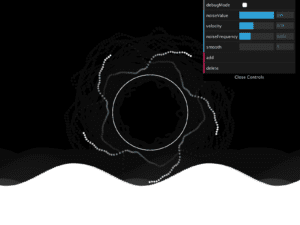
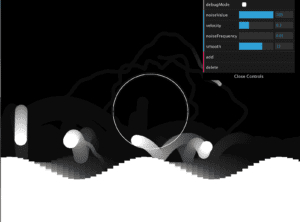
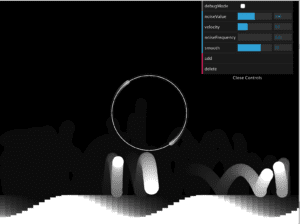
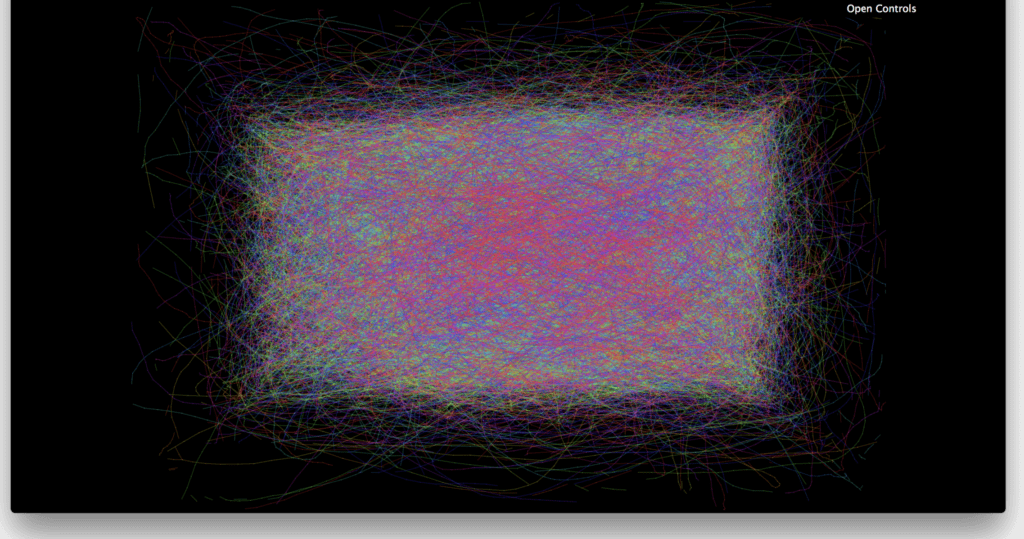
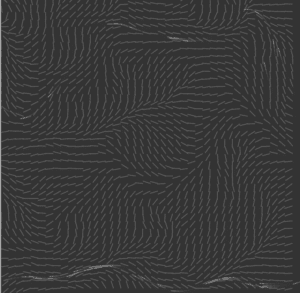
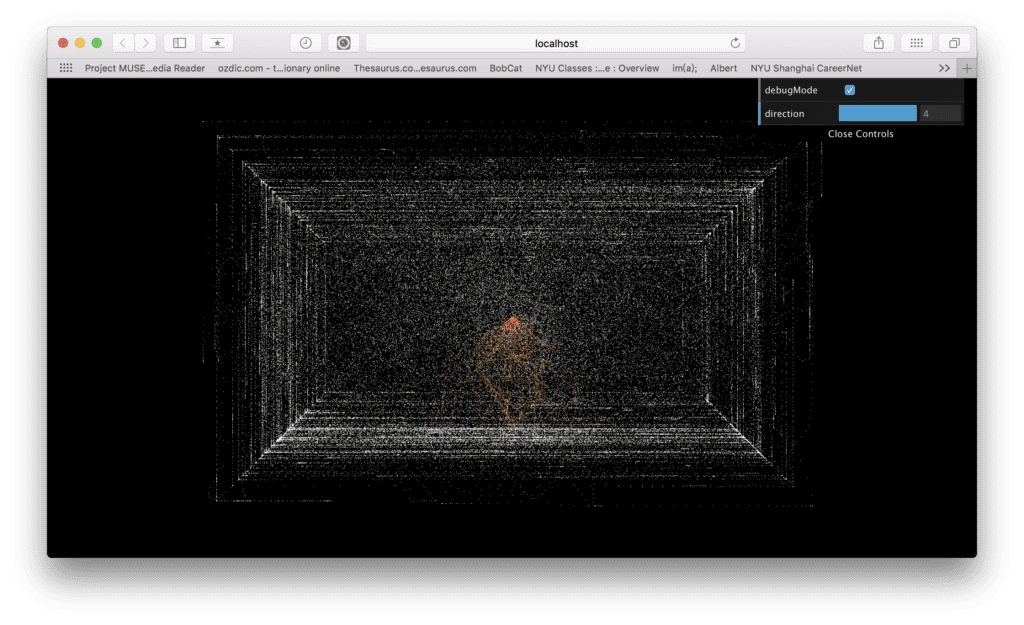
With the debug mode, I wanted to show the vector of each particle (in this case, the particle which serves as current position), thus to simplified the process of modifying force and movements. However, as long as I display the vectors in the function, there would show a mass of line piling up from one point (not each position of the particle). However, once I replaced the line of vector with point of its position, there would show a bunch of particles projected around the edge of shapes and gradually generated a plane (as shown in the image). Such outcome, though did not serve the function as expected, somehow added on the visual effect a lot, especially when it is displayed simultaneously with the change of direction, as it could create a 3D space.




Presentation feedback:
During the in-class presentation, I received the following feedback for my project:
* The debug mode is visually very strong, and it would be very stunning to only see the appearance of the 3D space;
* The mass of lines is a little bit too dense and explosive, it might look more visually comfortable if the generation of lines is more natural.
* Since I related it as cocoon, it would be better to try out with different shapes;
* The flow and generation of lines remind some audience of the booming of energy, it would be interesting to have a process in which the lines gradually cover the whole canvas in different shapes.
* The project can be related to Atones Ohans’s work, I could draw some inspiration from there.
Reflection: This project went through great challenges and changes. As I did not set my exception properly, the effective time for me to complete the project as very intense. However, I actually like the final outcome very much since it looks very beautiful and energetic. Also for the process during which I tried to explore the concept fluid simulation, though I did not make it happen at last, I did learn about the physical principles of water flow and some coding techniques about diffusion and flow filed. Instead of a settled presentation of project, the project means more to me as an opportunity to explore with things that I did not learn or think about before. It also inspires me that sometimes random factors in the process can also be chances for surprising outcomes.
Future improvement:
* Clear the canvas each the direction mode is change, so that the changes can be more apparent.
* Figure out how to utilize the debug mode more appropriately (show the vector).
* Explore with the form of generating shapes according the feedback
* The interaction is not very effective in this project, maybe I should change / delete it.
* Turn the sketch into 3d mode (using three.js?)