Here is the link to my assignment.
Continue reading “NOC – Week 9 Assignment – Keyin Wu (Quoey)”
Interactive Media Arts @ NYUSH
Here is the link to my assignment.
Continue reading “NOC – Week 9 Assignment – Keyin Wu (Quoey)”
Link to online demo (lite) and code (pro).

Penta-pendulum screenshot, with each segment in form of spring.
This project is inspired by double pendulum and the spring exercise practiced in the class. I connect the spring hand in hand (in other word, having two springs share one same ball) and hang them onto the ceiling (i.e. fixed one ball on the top). When perturbation is given, the system exemplifies very chaos motion. To incorporate “particle system”, I introduce feature 4 (see below).

The ball, or the joint of springs, can be dragged around to introduce perturbation. When the mouse release, the chaotic motion continues. You might notice that the color is constantly changing in the view. This is the only feature that lite version has.

GUI is built in the project, so the mass of the ball can be changed. As one might expect, as the mass increases, the same amount of force result in smaller acceleration, and the motion appears more smooth.

In the GUI, one can choose to visualize only the balls (joints) not the lines (springs). Under this scenario, balls are dancing around and their movement is dependent on each other.

To practice the concept of particle system, I add the ripple effect whenever the mouse is released. This feature can be turned off in GUI. Very subtle, a series of circle will emerge from the center and expand outward quickly, and become thinner along the way. After the lifespan of this system, it will fade away.
Link: https://editor.p5js.org/jihwanshin96/sketches/NI2MfiOT4
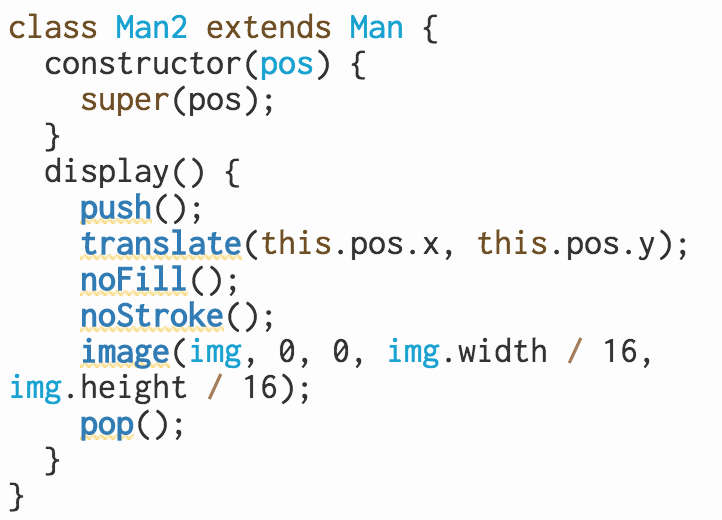
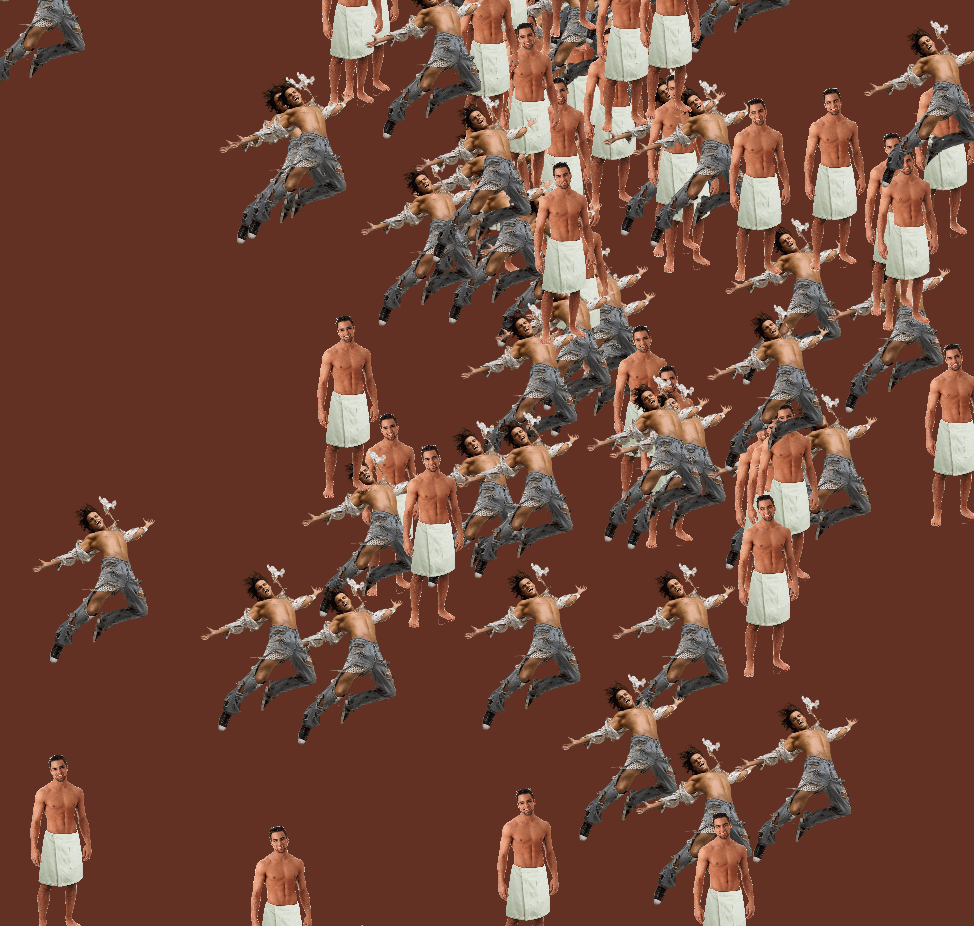
For this assignment I utilized the concepts of inheritance and polymorphism that we learned in class to create a humorous sketch inspired by the song “It’s Raining Men” by the Weather Girls. I created a class of ‘man’ and an inheritance class of ‘man2’ which contains the attributes of the former class. By doing this, I didn’t have to repeat any of the parameters or movements of the former object class. To make things more interesting I replaced the shapes with actual images and called the music/images in setup.
class Man {
constructor(pos) {
this.pos = pos.copy();
this.vel = createVector(random(-2,3),random(-5,5));
this.acc = createVector();
this.size = random(10,20);
this.lifespan = 1.0;
this.lifeDecrease = random(0.01, 0.005);
this.isDone = false;
}
update() {
this.vel.add(this.acc);
this.pos.add(this.vel);
this.acc.mult(0);
// dying
this.lifespan -= this.lifeDecrease;
if (this.lifespan < 0) {
this.lifespan = 0;
this.isDone = true;
}
}
display() {
push();
translate(this.pos.x, this.pos.y);
noStroke();
image(img2, 0, 0, img2.width/7, img2.height/7);
pop();
}
}


For this homework assignment, I was inspired by our final sketch in class in which we experimented with creating a spring class. It made me think a bit of a yoyo, so I attempted to create a yoyo that uses the spring mechanism to bounce from a static point.
Additionally, I wanted to add some other force to make it more dynamic, so I added a light wind that applies every third frame of the sketch. Furthermore, I added a simple particle class to help visualize the force of the wind on the yoyo.
This sketch includes three main classes: Ball, Wind, and Yoyo. The ball class is the basic construction for both the static top point and the structure of the yoyo that swings down. Because I want the top point to remain static, throughout the sketch it only updates and displays itself whereas the large ellipse that moves also applies the force of wind, checks collision against the top ball (so as to deflect off of it) and can use the ‘drop’ method which increases its y value while mouseIsPressed().
Meanwhile, the Yoyo class is the spring mechanism. While it is constantly displayed, it only updates when the mouse is not pressed so as to not interfere with dropping the ball. It functions using Hook’s law just as we setup the ‘Spring’ class in class.
Finally, the Wind class is a super basic class that simply draws a set of small ellipses that constantly move left to help visualize the wind force that’s applied to the ball. The number of particles remains static and they simply reset to the screen width once they hit 0. The wind in the Wind class is actually not correlated at all to the windForce applied to the ball, its simply a mechanism for visualizing the force.
Overall, the sketch mimics a yoyo blowing in the wind. When the user presses the mouse, the yoyo extends downward and, when released, springs back up towards its central point. An issue that arises, however, is if you leave the yoyo to move left with the wind, it reaches a point where it becomes static and no longer springs away lightly from the static point as would be expected if under the influence of wind.
This sketch was really helpful in practicing the concept of ‘spring’ and motion. I’d like to figure out how to make the motion more fluid and somehow allow the line to curve or bend as the ball springs rather than remain straight as its currently coded. Furthermore, once a string, weighted on one end, is dropped to its full extent, it sends a vibration through the string itself upwards towards the source. I’d like to figure out how to mimic this motion to create a more realistic yoyo.
Description:
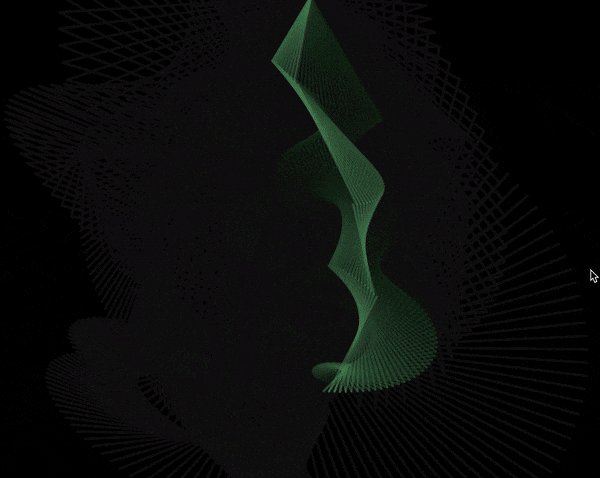
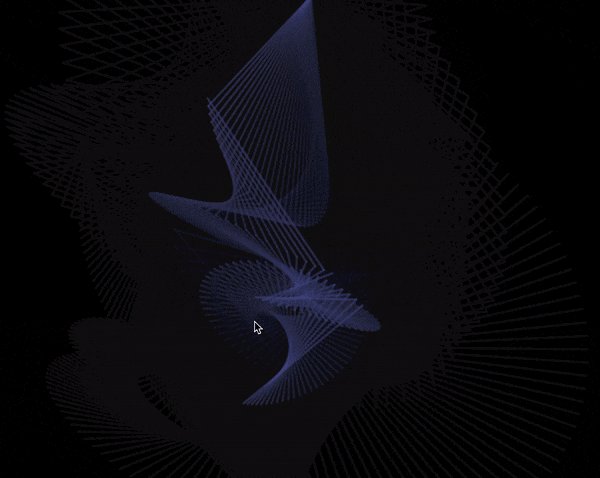
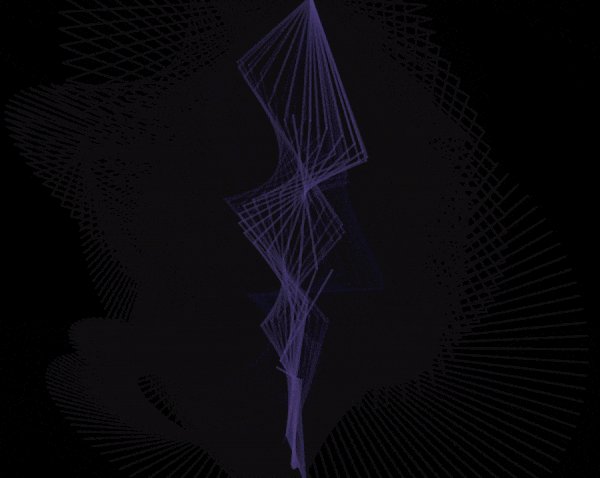
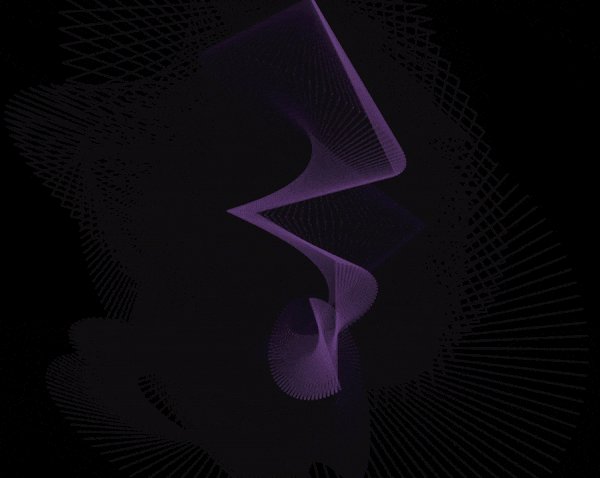
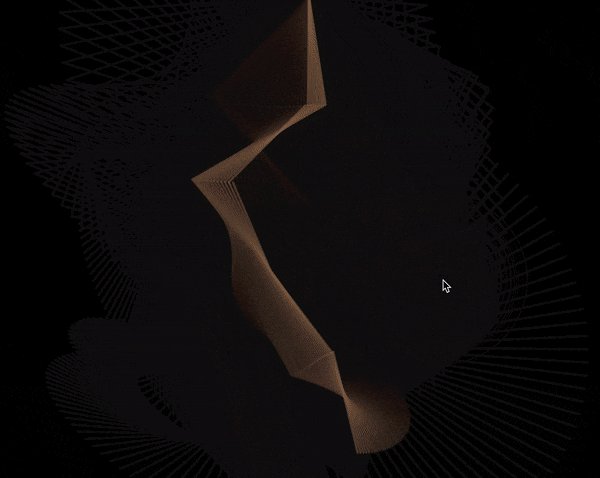
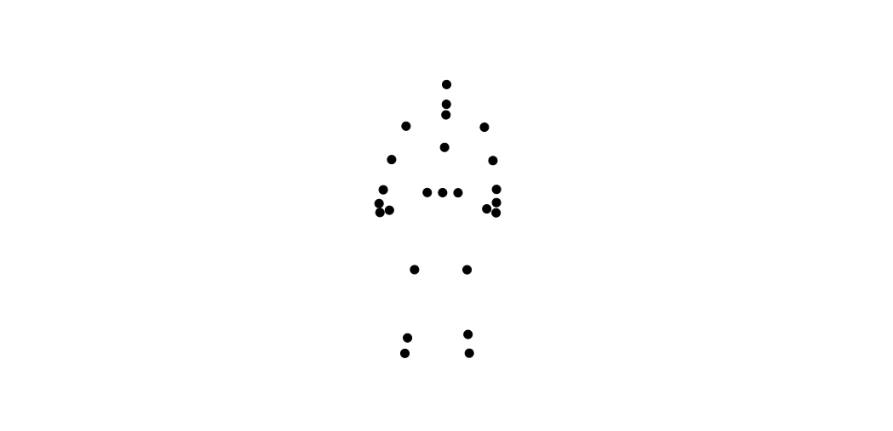
My NOC midterm is part of the visual of my final project, which will be a graphics-human interactive dance performance. In the performance, the audience will sit in front of defined space and watch a human dancer dancing with graphics projected on the back wall, ground and a white human-height object on the stage. The projected graphics will move and change between human shape and non-human shape according to the movements of the human dancer.
Development:
Version 1: A pre-recorded dance movement stored in a JSON file

Version 2: Connect joints together

Version 3: Replace the line with sine waves, noise waves, and polygons.

Version 4: Add some color and debug mode

Improvement in the future: