Project: Interactive Digital Map – Data Visualization
Date: 04/24/2019
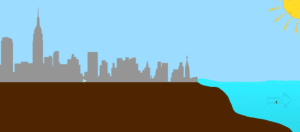
My project idea is to visualize marine animal related data and to raise awareness of marine animals around New York City by making an informative interactive map.
So far, I have identified two datasets that I would like to work with. One is the detection data of two tagged sand tiger sharks in Great South Bay provided by WCS, and the other is the detection data of four kinds of whales outside New York Harbor found on Robots4Whales website.
I am at the stage of understanding and analyzing data, trying to form an idea to visualize the data. Both datasets are about the existence of the target animals detected within the range of the signal receivers. I think a practical way of visualization is to show the frequency or length of existence. My inspiration comes from Nine Point Five Earthquake Visualization, a 3D visualization of earthquakes happened each year.
Information that I currently need to help me understand the datasets are the age of the tagged sharks, the choice of the locations of the receivers, the detection range of the receivers and the range of transmission the sounds of whales.
I am also planning to add a layer of human activities that might affect sand tiger sharks and whales. After some research, I find that by-catch and noise from marine traffic are two major threats in addition to commercial fishing. I am currently looking for available datasets about marine traffic and fisheries. However, it is rather difficult to find recent data about fisheries.
My plan for this week is to finish data scraping and cleaning of the whale data and data mining of marine traffic and fishery data. My plan for next week is to finish information gathering on sand tiger shark and whales and make a prototype based on my current idea.