Exercise 1: Make a Processing Etch A Sketch

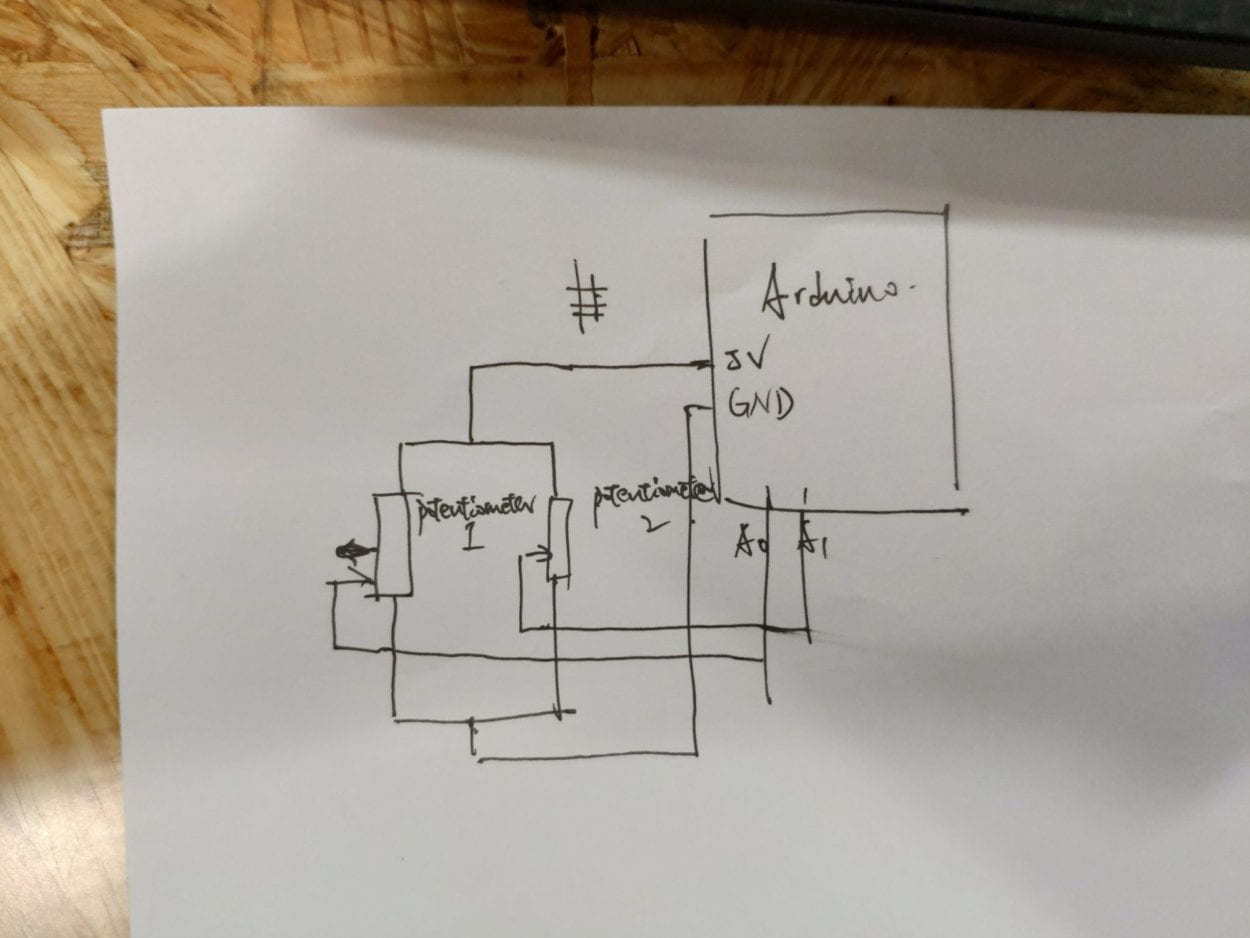
For the interaction for two steps in this exercise, both of these steps are using potentiometers to interact, the interaction given by us is just switching the knob. But the interaction given by the processing is different, the first one is simple which is just the ellipse changing its size, the second one is more interactive as I am drawing a line on the screen and it can go wherever I want in the window. Also I customize its color based on its position in the window so that I can draw a gradient line which is more interesting and more interactive. The codes are as follow.
Processing code
// IMA NYU Shanghai
// Interaction Lab
// For receiving multiple values from Arduino to Processing
/*
* Based on the readStringUntil() example by Tom Igoe
* https://processing.org/reference/libraries/serial/Serial_readStringUntil_.html
*/
import processing.serial.*;
String myString = null;
Serial myPort;
int NUM_OF_VALUES = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
int[] sensorValues; /** this array stores values from Arduino **/
int[] preValues;
void setup() {
size(500, 500);
background(0);
setupSerial();
preValues = new int[2];
}
void draw() {
updateSerial();
printArray(sensorValues);
println("cr");
printArray(preValues);
println("pre");
//fill(sensorValues[0],sensorValues[1],sensorValues[2]);
//rect(100,100,300,300);
background(0);
//ellipse(sensorValues[0],sensorValues[1],100,100);
strokeWeight(1);
stroke(sensorValues[0],sensorValues[1],preValues[0]);
line(sensorValues[0],sensorValues[1],preValues[0],preValues[1]);
// use the values like this!
// sensorValues[0]
// add your code
//
}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 0 ], 9600);
// WARNING!
// You will definitely get an error here.
// Change the PORT_INDEX to 0 and try running it again.
// And then, check the list of the ports,
// find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----"
// and replace PORT_INDEX above with the index number of the port.
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
sensorValues = new int[NUM_OF_VALUES];
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
for (int i =0; i < sensorValues.length; i ++){
preValues[i] = int(sensorValues[i]);
}
if (myString != null) {
String[] serialInArray = split(trim(myString), ",");
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = int(serialInArray[i]);
}
}
}
}
}
Arduino code
// IMA NYU Shanghai
// Interaction Lab
// For sending multiple values from Arduino to Processing
void setup() {
Serial.begin(9600);
}
void loop() {
int sensor1 = analogRead(A0);
int sensor2 = analogRead(A1);
// int sensor3 = analogRead(A2);
sensor1 = map(sensor1,0,1023,0,500);
sensor2 = map(sensor2,0,1023,0,500);
// sensor3 = map(sensor3,0,1023,0,255);
// keep this format
Serial.print(sensor1);
Serial.print(","); // put comma between sensor values
Serial.print(sensor2);
// Serial.print(",");
// Serial.print(sensor3);
Serial.println(); // add linefeed after sending the last sensor value
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(200);
}
Exercise 2: Make a musical instrument with Arduino

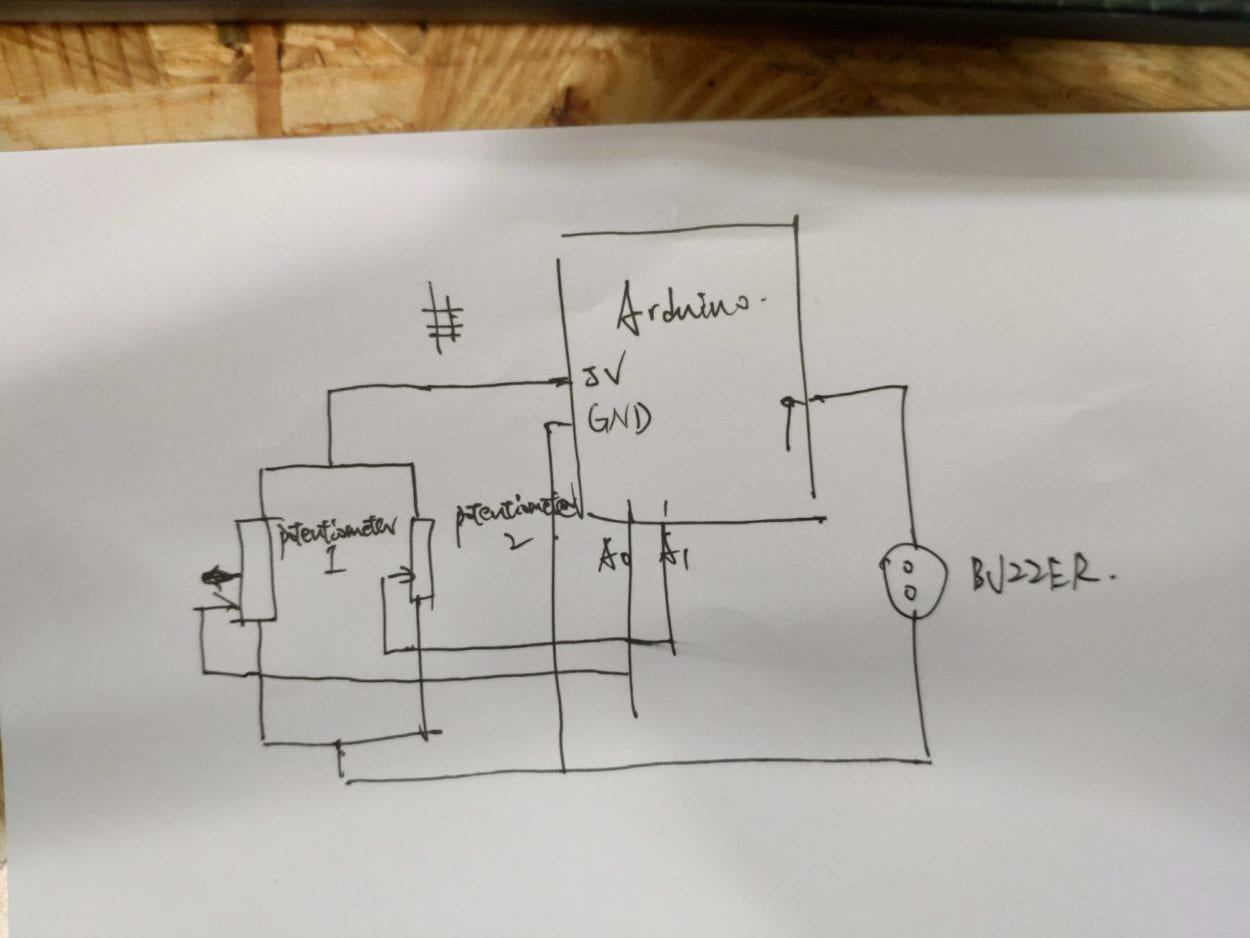
For this exercise, we can make interaction with a buzzer according to our key-press or mouse-move. It gives more ways of interaction compared to using knobs that you can only switch it and is comparatively not interactive. I can modify the keys to become a tone player that each key has a corresponding sound frequency and when pressing the keys on the keyboard in random sequence will turn out different melodies. And I can even change the frequencies to make different kinds of tones. So I think it is playful and highly interactive. The codes are as follow.
Processing code
// IMA NYU Shanghai
// Interaction Lab
/**
* This example is to send multiple values from Processing to Arduino.
* You can find the arduino example file in the same folder which works with this Processing file.
* Please note that the echoSerialData function asks Arduino to send the data saved in the values array
* to check if it is receiving the correct bytes.
**/
import processing.serial.*;
int NUM_OF_VALUES = 3; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
Serial myPort;
String myString;
// This is the array of values you might want to send to Arduino.
int values[] = new int[NUM_OF_VALUES];
void setup() {
size(500, 500);
background(0);
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 0 ], 9600);
// check the list of the ports,
// find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----"
// and replace PORT_INDEX above with the index of the port
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
}
void draw() {
background(0);
// changes the values
if(keyPressed){
if(key=='a'){
values[0] = 1;
values[1] = 1000;
}
if(key=='s'||key=='S'){
values[0] = 1;
values[1] = 1100;
}
if(key=='d'||key=='D'){
values[0] = 1;
values[1] = 1200;
}
if(key=='f'||key=='F'){
values[0] = 1;
values[1] = 1300;
}
if(key=='g'||key=='G'){
values[0] = 1;
values[1] = 1400;
}
if(key=='h'||key=='H'){
values[0] = 1;
values[1] = 1500;
}
}else{
values[0] = 0;
}
//for (int i=0; i<values.length; i++) {
// values[i] = i; /** Feel free to change this!! **/
//}
// sends the values to Arduino.
sendSerialData();
// This causess the communication to become slow and unstable1.
// You might want to comment this out when everything is ready.
// The parameter 200 is the frequency of echoing.
// The higher this number, the slower the program will be
// but the higher this number, the more stable it will be.
echoSerialData(200);
}
void sendSerialData() {
String data = "";
for (int i=0; i<values.length; i++) {
data += values[i];
//if i is less than the index number of the last element in the values array
if (i < values.length-1) {
data += ","; // add splitter character "," between each values element
}
//if it is the last element in the values array
else {
data += "n"; // add the end of data character "n"
}
}
//write to Arduino
myPort.write(data);
}
void echoSerialData(int frequency) {
//write character 'e' at the given frequency
//to request Arduino to send back the values array
if (frameCount % frequency == 0) myPort.write('e');
String incomingBytes = "";
while (myPort.available() > 0) {
//add on all the characters received from the Arduino to the incomingBytes string
incomingBytes += char(myPort.read());
}
//print what Arduino sent back to Processing
print( incomingBytes );
}
Arduino code
#define NUM_OF_VALUES 3 /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
/** DO NOT REMOVE THESE **/
int tempValue = 0;
int valueIndex = 0;
/* This is the array of values storing the data from Processing. */
int values[NUM_OF_VALUES];
void setup() {
Serial.begin(9600);
// pinMode(13, OUTPUT);
pinMode(9, OUTPUT);
}
void loop() {
getSerialData();
// add your code here
// use elements in the values array
// values[0]
// values[1]
if (values[0] == 1) {
// digitalWrite(13, HIGH);
// } else {
// digitalWrite(13, LOW);
// }
// if (values[1] == 1) {
tone(9, values[1]);
// } else {
// noTone(9);
// }
}
if(values[0] == 0){
noTone(9);
}
}
//recieve serial data from Processing
void getSerialData() {
if (Serial.available()) {
char c = Serial.read();
//switch - case checks the value of the variable in the switch function
//in this case, the char c, then runs one of the cases that fit the value of the variable
//for more information, visit the reference page: https://www.arduino.cc/en/Reference/SwitchCase
switch (c) {
//if the char c from Processing is a number between 0 and 9
case '0'...'9':
//save the value of char c to tempValue
//but simultaneously rearrange the existing values saved in tempValue
//for the digits received through char c to remain coherent
//if this does not make sense and would like to know more, send an email to me!
tempValue = tempValue * 10 + c - '0';
break;
//if the char c from Processing is a comma
//indicating that the following values of char c is for the next element in the values array
case ',':
values[valueIndex] = tempValue;
//reset tempValue value
tempValue = 0;
//increment valuesIndex by 1
valueIndex++;
break;
//if the char c from Processing is character 'n'
//which signals that it is the end of data
case 'n':
//save the tempValue
//this will b the last element in the values array
values[valueIndex] = tempValue;
//reset tempValue and valueIndex values
//to clear out the values array for the next round of readings from Processing
tempValue = 0;
valueIndex = 0;
break;
//if the char c from Processing is character 'e'
//it is signalling for the Arduino to send Processing the elements saved in the values array
//this case is triggered and processed by the echoSerialData function in the Processing sketch
case 'e': // to echo
for (int i = 0; i < NUM_OF_VALUES; i++) {
Serial.print(values[i]);
if (i < NUM_OF_VALUES - 1) {
Serial.print(',');
}
else {
Serial.println();
}
}
break;
}
}
}