Project Title: You Are the Superhero!
Partner: Kaycee
Instructor: Young
The learning process of IMA has come to an end by now. In this last documentation I would like to talk about the process of making my final project “You Are the Superhero!” with my partner Kaycee.
Last semester, when I was wandering around the IMA Final show, I saw my friends showing games made by themselves with their own knowledge after the one-semester IMA learning experience. I have made up my mind that I will make my own game next semester. So, I didn’t hesitate what to make when the final project was assigned. And as a huge fan of Marvel Studio, the movie of The Avengers: End Game inspired me. Since both my partner Kaycee and I love this movie, we quickly agreed on making this game not only to express our own understanding of interactive but also to show our respect to the masterpiece.
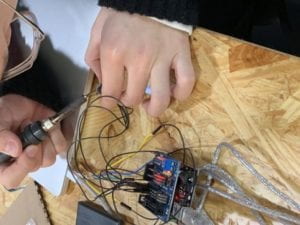
The building process at first is quite hard. I was mainly responsible for the coding part while the coding of this interactive game is actually quite difficult for me since it includes many coding skills that I didn’t know. Kaycee and I discussed a lot and turn to many Professors, friends and professionals for help. I personally learnt a lot during this coding process because it is the first time for me to code a project completely based on my own idea and design which means everything has no guidance and starts from zero. And Kaycee spent most of her time on the physical design including connecting the arduino and the appearance box and buttons. And the first demo of our project took us about 2 weeks and was presented in class. The peer review session gave us plenty of constructive ideas and inspiration. For example, the size of the button is not user-friendly and how we can enrich the interaction of our project. And through user test, we found out that the game is a bit unfair since the three superheroes can fire at the same time which makes it too difficult for the Thanos player to win. And the one professor suggest that the users may not understand how the project works so it will be better if the instruction can be written on the starting page.
We also took the advice of our classmates that to make our project more interactive by adding a voice sensor to control ironman. This process also took us a very long time because it is quite difficult to adjust the proper sensitivity of the microphone. After a lot of user tests and our own experience, we decide to make it 95 db considering the noisy environment of IMA show that day. During the whole process, my partner and I cooperated very well and helped each other a lot, giving each other help and ideas. There is also regret in our final project. Because of the time limit, we gave up our plan of using cameras and filters as a reward in the end of the game by changing the winner’s face into the specific character.
In a nutshell, the process of producing my final project is a very precious experience. This experience and the whole IMA course has taught me so much, not only about the meaning Interaction but the fun of coding and creating something new and interesting. I will cherish my learning experience in the bottom of my heart and it will definitely benefit me a lot in the foreseeable future.