Video Project
Link:
http://imanas.shanghai.nyu.edu/~cl4690/video-project/video-project/index.html
Screenshots:
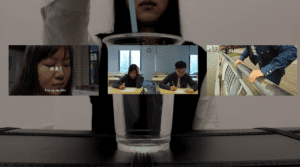
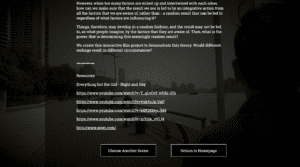
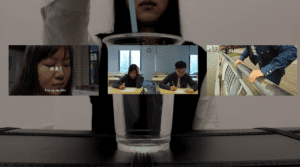
These are some screenshots of the website.








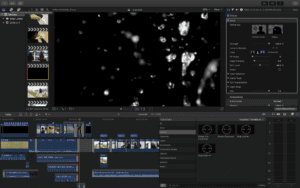
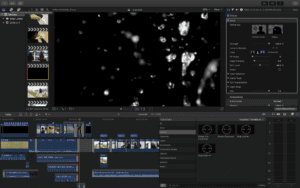
These are the screenshot for editing:

Storyboarding:


Concept:
Before starting this project, I read an article on “Chaos Theory” in Mathematics, which claims that a small factor would change the whole system vastly. However, when we think of a system, it’s a combination of numerous small factors, a change in one factor, therefore, wouldn’t affect the bigger picture.
Script Writing:
After introducing this idea to my partners, we agree that it would be a fun concept to adapt to stories. Since I learned the theory by watching a demonstration of a droplet falling on the fist, we decided to introduce this as a method of making the choices in our interactive film. By watching our intro, the user would know that they are supposed to choose by letting the droplet fall on their fists, observe its direction, then choose the direction. As the direction of the droplet flow is also determined by numerous factors: hair on your fist, size of the droplet, the density of the liquid you take… it is possible that the direction of the droplet is previously determined and that changing a simple factor wouldn’t affect the direction.
After having a demonstration of dropping the droplet as our intro video, we went on scripting three scenes that would display three continuous scenarios and in which the user can pick the choice according to the droplet’s direction.
The first scene we designed was the fish market scene. We built our character as an animal lover and started the scene with a goldfish swimming in the tank. I created a scene where the protagonist pets the dog to further expand her characteristic of an animal lover. When the protagonist walks by the fish market, the water splashes and a fish jumps to the ground. Then the user is presented with their first choice, whether to pick up the fish or not, our website interface would pop up two gifs looping the droplet scene, and the user would choose as their droplet tells them to.
The second scene continues with the first scene’s ending, where the protagonist interacts with the user directly, I used a teammate and record the scene from the back of his head, implying that is the user our first protagonist is talking to. The user was asked if he/she would like to offer help to our protagonist during an upcoming math test. There, the user gets another opportunity to choose.
The third scene continues with the second scene’s ending, where the user got caught for helping our protagonist cheat, however, the third scene was just created for the user along, I implied this through only shooting from the back of my teammate’s head. The user was depressed for the F score he got in the test and walked to the river where the user makes his/her third option: to jump or not.
Storyboarding:
It was the first time I’ve ever done a storyboarding for my film. The three of us drew the storyboard according to the plot we sketched out and it turned out to be quite useful in filming, it worked as an effective reminder of the scenes we were yet to shoot.
Filming and editing:
We faced some difficulties when filming these written scenes.
First, the equipment. We had a camera and two iPhones for filming, but we cannot use these two types of equipment in one scene together for perspective shifting because iPhone automatically adjusts its white balance and the clips shot from the camera wouldn’t be compatible with the one from the camera. Therefore, in the scenes where we wanted to zoom or focus, we used the camera to film, but those scenes are only from one perspective.
Second, we wanted to film the fish market scene, therefore we needed to walk into a fish market, buy a fish, shoot the scenes in public, and might probably interfere the shop owner’s business. Fortunately, we met a rather nice shop owner who would like to cooperate with us and we managed to throw only twice before getting a nice shot of the fish being thrown on the ground shot.
The editing process went smoothly because I organized and named all the clips in a google drive once we finished shooting. With the storyboard we already sketched, I managed to edit the intro, scene 1 and scene 2 effectively. However, we it came to the last scene, I realized that when we were trying to film the suicide scene where there should be a water splashing shot (for this we even rented a GoPro), however, the clip we took from GoPro were all useless since the water splash was too small to imply it’s the user who falls into the water. Therefore, I had to use some supposedly bts-to-be shots and added some shifting mask and creepy background sound to create a dizzy feeling in order to imply that was the user’s view before they fall into the river, and then a sudden blackout with water splashing sound continued with the bubbling sound (to create an underwater feeling) along with a memory flashback clips which all the things happened went reversely. Finally, I found a green screen source for water splashing and added heavy gasping sound to imply that the user regretted of his/her suicide and actually floated up. For the last part, I used some bts to edit out a credit clip for my two teammates and me as a formal ending.
Website interface:
My two teammates were mainly working on the website interaction and layout, they created the hover thing: where the description of the scene would show automatically when the user hovers his/her cursor to the video’s thumbnail. They also make the background of the choosing page into a looping video. Since we decided not to talk about the philosophy in the film clips, we also created a separate page just for postscript as well as the links of the resources I used while editing.
What could be better:
We would definitely want to elaborate more on the relationship between the droplet and our theory, between the theory and the 3 scenes. And for some resources I used from online clips, I would want to film them myself.