Link: https://docs.google.com/presentation/d/12hnv_0Mf9kzhBe9YzNt_fvgbRg-Zy_uzV1sdVcdmjgc/edit#slide=id.p4
NOC: Inspirations – Samantha(Yunyu Zhang)
NOC – Week 4 – Yunyu Zhang(Samantha)
- Divide the screen into three sections vertically, each of which represents a kind of environment by drawing two rectangles.
- Create three classes of ellipses that match with the three environments.
- In the first section, I made some random balls that would follow the movement of the mouse to change their moving direction applying the positions of mouseX and mouseY to create vectors. I also added some forces that vary according to the range of the mouse’s positions.

- In the second section, I applied coefficient and resistance to three balls, making them act differently while falling from the first to the second section. I also applied the positions of the mouse to create vectors and forces so that they can move with the mouse when they touch the ground of the second section.

- In the third section, I used friction to make the three balls act differently when traveling through the second and the third section with also the force generated by mouse positions applied. I used coefficient and resistance in order to make the balls move slowly with certain difficulties to show the features and impacts this kind of environment has upon the balls.

NOC – Week 3: Bubble Dream – Yunyu Zhang(Samantha)
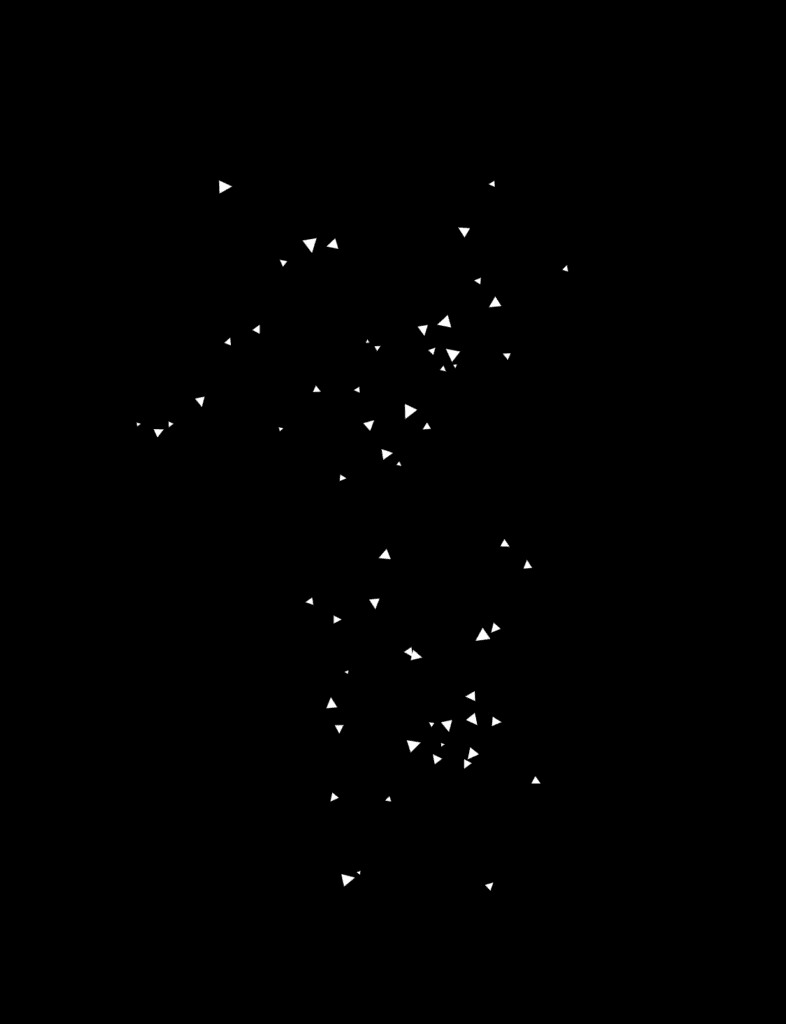
- Make triangles that appear when clicking the mouse and let them rotate and move. To make the movement look natural, apply vector with position, velocity, and acceleration through adding acceleration to velocity and adding velocity to position in the update() function. Use “this.acc.mult(x);” to control how fast/slow the triangles move.

- Add a change() function to make the triangles bounce back once they touch the four edges of the canvas and also change their colors. To make them bounce back naturally, multiply the velocity by -1.

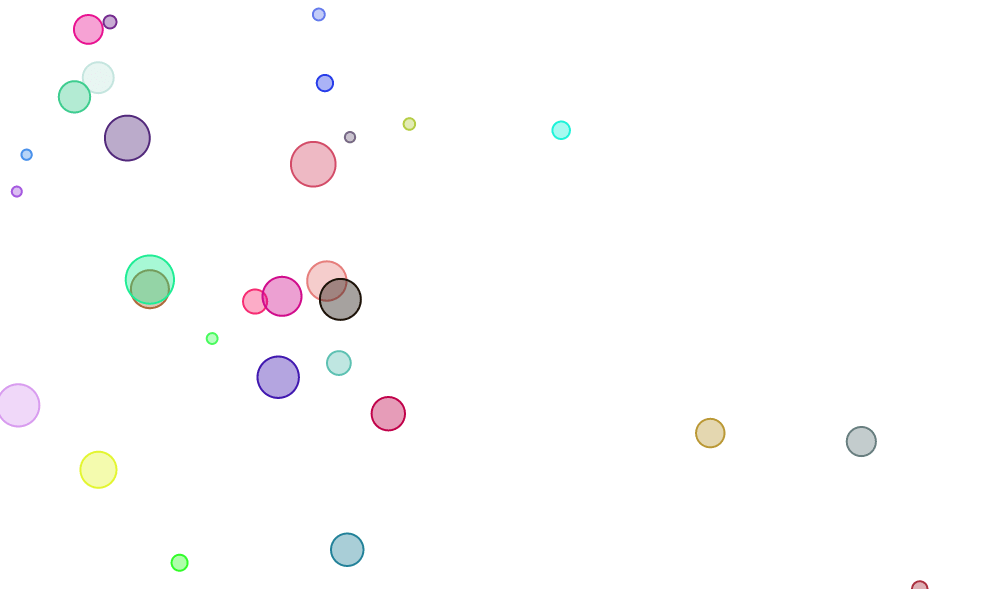
- Create another class that draws the bubbles that also appear when pressing the mouse similar to that of the triangles.

- Add a change() function to the bubbles, too. It makes the bubbles bounce back once they touch the edges of the canvas(in the same way as the triangles, multiplying the velocity by -1) and also changes the color as well as the opacity and size(through changing the scale) of the bubbles.

- Limit the number of triangles and bubbles to reduce burden and improve visual effect by adjusting sizes and making the canvas full-screen. (The inconsistency in the video is caused by screen-recording)
NOC – Week 2: sketch – Yunyu Zhang(Samantha)
- I first made the balls automatically become bigger as they move through adding a new function that keeps enlarging the diameter of the balls.

- Then I added another function that makes the balls become smaller when the mouse is clicked also through reducing the diameter.

- Then I made another class of triangles that keep going down on the screen through increasing the y position.

- In order to make the triangle always on the screen, I made the x position of the triangles go back to 0 when they reach the bottom of the canvas.

- I added a new function that makes the triangles move horizontally faster when the mouse is clicked through adding speed to the x position of the triangles.

- Then I make the x positions of the moving triangles go back to the center region once they touch the left and right edges of the canvas so that the triangles would not disappear.