-
Context and Significance
In the previous Group Project, the definition of “interaction” that my group came up with is one of my inspirations of this midterm project. We came up with the idea that “interaction is a continuous conversation between two or more corresponding elements”. In order to realize this “continuous conversation”, the output of the design should change as soon as the input varies. Therefore, there should be multiple outputs corresponding to different inputs. The project that aligned with this definition during my research for Group Project is a ruler with transparent display to supplement physical drawing. In this project, the input is different physical drawings from the user, and the output is different dynamic / static feedbacks shown on the screen which based on the input. In addition, there are over one type of outputs such as playing ballgames, measuring length, and calculating area. It makes me realize that interaction should contain various kinds of outputs according to different inputs. For our project, what is significant is that we set up two inputs to control three different outputs. We used two ultrasonic sensors to detect the distance of controlling hands. One sensor controls the speed of the lights flashing and the melody that is playing, another one controls the brightness of surrounding lights. Our initial idea for the project originated from the Launchpad which many artists, DJs, and people who are interested in playing music would use it to make their own music. So we plan to make a musical instrument as well. Since in the Launchpad, there are multiple buttons that control different melody, drumbeat, and also the variation of lights on the board, we borrowed the idea of different buttons controlling different outputs. However, we designed our project in a different way. Instead of using multiple buttons, we changed the input to two ultrasonic sensors. We also simplified the output to change only one piece of melody and two kinds of lights. To accommodate the theme of our melody (Twinkle Twinkle Little Star), we designed a star-shape container for the instrument. Our intended users are children and people who enjoy making their own music. For children, this is a very interesting toy that can not only teach them how to sing a nursery rhyme but also cultivate their intelligence on how to control things. For music lovers, it gives them a chance to create their own music that doesn’t require any musical background.
-
Conception and Design
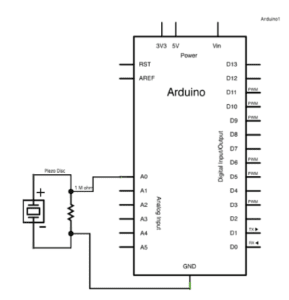
When we designed the product, we wanted to apply multiple inputs and outputs so that it would not be too boring. According to my definition of interaction, our product should constantly give feedbacks, especially different feedbacks, corresponding to the user’s different input. During the first phase of our designing, we tried to use buttons as the input. However, as buttons are too normal and tedious for users, we changed the input to a pressure sensor. But when we tested it, we found that the sensor is not sensitive enough and that we could not write the code to make the output change as soon as the input changes. So we changed the input again to ultrasonic sensors. This time the sensor is more sensitive, and we made a few adjustments to our code so that the device can work as we want. In terms of the output, we planned to add different kinds to the device. So we chose the output on both vision and hearing – LED lights and a buzzer. In this way, users can change two types of outputs when they change the input. For the appearance of the instrument, we used several plastic boards with laser-cut. When choosing the materials, what we were looking for is something light and stable enough, and doesn’t take too much time to assemble. At first, we thought about using 3D printer to print the container. However, considering the time limitation and the difficulty of modeling, we decided to use laser-cut to cut the shape and then use melt adhesive to stick each part together. Since plastic is light, stable, and easy to assemble, we think it’s the best material for our project.


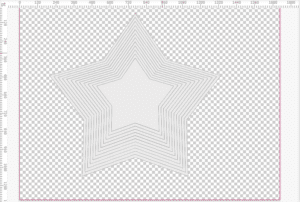
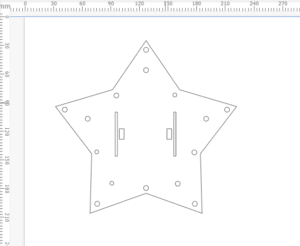
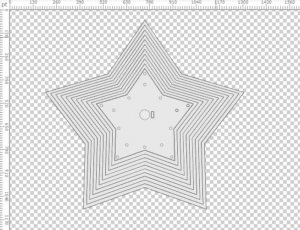
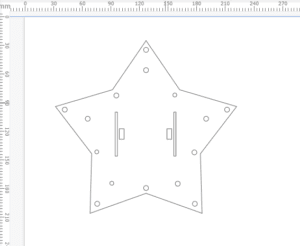
(This is our designing graph for the laser-cur.)

(When the laser-cut machine is cutting the plastic board.)

(We are using the melt adhesive to stick each part together.)

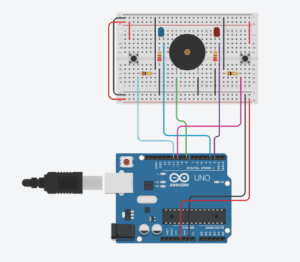
(The final look of our TONY STAR!!!)
-
Fabrication and Production
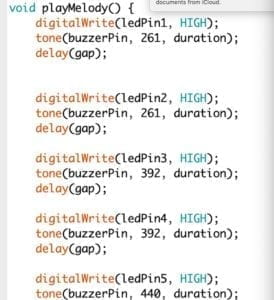
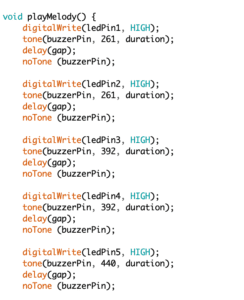
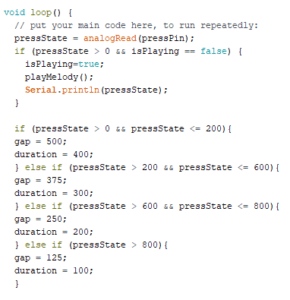
The hardest and the most significant part of our production process would be writing the code. At first, things went well as there was not a serious problem occurred. We drew a “void” function called “playMelody()” that stores all the notes and the sequence of lights into the code. We also added a few “if“ statements so that outputs can vary based on the value of users’ pressure. By changing the gap and the duration, we changed the speed of the melody. The harder users press, the faster the melody would get. However, at the night before the user testing session, as we were working on making the lights turn on one by one following each note of the melody, somehow we got stuck on the situation that all the lights turned on at the same time and we cannot find the flaws in our code. After we turned to our professors for help, they worked with us to see where the problem is. Finally, one of our professors found a solution for us: by adding a “boolean” statement in a new “if” statement, we created a condition-based function to control the circuit. Also, the key to fix our problem is to add a “noTone (buzzerPin)” at the end of each note. After we added these crucial parts into our code, the circuit worked as the way we want, eventually.



By contrast, the process of making the appearance of the instrument has been much smoother. Since we’ve already had a basic idea for the appearance, the only thing we need to do is to turn our ideas into a physical form. Our idea is to make a star-shape box with lights and input devices on the top of its surface. We were attempting to use 3D printer to print this box, so we tried to model it on our computer. However, due to the complexity of the shape, we found it too hard to model and it could cost us too much time. After taking one of my friends’ advice, we decided to use laser-cut to build the box. We also received help from other fellows that are very useful and essential to our final version of the star-shape box. In this process, we learned a lot of skills that we don’t get the chance to practise during the class such as building a 3D model for 3D printer, drawing a cutting graph for laser-cut, and making the most use of Arduino’s functions. The process also taught me that I should ask for help as soon as I get stuck at some point. Searching help from other people is very useful and helpful to make the project progress continue.
During the user testing session, we received many useful feedbacks that can help us improve our project. We were still using the pressure sensor as the input device at that time. When other classmates came to interact with our project, they didn’t know exactly what to do to the device working. The interaction was supposed to be that users press once, leave their fingers off the sensor, and wait until the melody stop to begin another round. However, many users kept their fingers on the sensor until the melody stopped, and due to the lack of sensitivity of the sensor, they cannot change the speed of the melody. So we had to explain to them how our project works and how they should interact with it. Some classmates pointed out that our project is not obvious enough and they didn’t know what to do at first when they see it. They also mentioned that using the pressure sensor may not be the best input since it’s not sensitive enough. They suggested us to change another sensor and make the output change as soon as the input has changed. After the user testing session, we took their advice to change our input to ultrasonic sensors which are more sensitive than the pressure sensor. We also modified the code so that the output can change immediately when users change their input. This change helps us make the project more align with our definition of interaction.

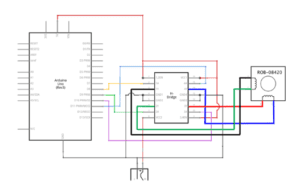
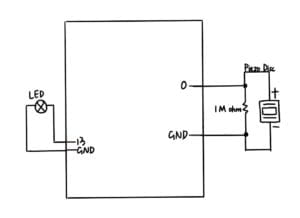
(This is the former sketch of the appearance when we still used the pressure sensor.)

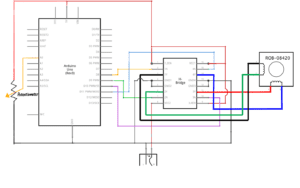
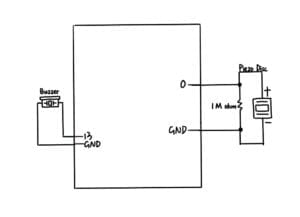
(This is the final sketch after we changed the input to ultrasonic sensors.)
-
Conclusions
The goals of our project are to make an interactive device that is interesting and entertaining, and to help people explore their potential possibilities. Our definition of interaction is “a continuous conversation between multiple units, which involves variation of inputs and outputs”. The final product of our project aligned with our definition since users can change the output continuously when they interact with it. It meets our standard of having a “continuous conversation” between the device and the users. We expected to see audiences make sense of it as soon as they see it. During the final presentation session, many classmates interacted with our product before we made an explanation. However, it took them some time to figure out that one sensor controls the speed of flashing lights and the melody, another one controls the brightness of other lights. They viewed it as an interesting musical instrument that they can use to be a DJ to create their own music or remix. As our professor pointed out, users who are not from our class may not understand what the sensors are and it’s possible that they don’t know how to interact with it. This is a useful comment for us because we didn’t think about this aspect when we designed our project. If I had more time, I would probably print a sign on the box’s surface to make it more obvious to users. I also considered changing the input to a more obvious one that everyone can make sense of it without any background knowledge, and adding more harmonious melodies as well as drumbeats to the output. From the setbacks we met during the coding phase, the first thing I learned is to seek help promptly. The process of solving the problems also cultivate my patience and calmness to face all the challenges I meet. What I learned from my accomplishments is teamwork and cooperation. Without my partner, I cannot come up with so many good ideas and build such as amazing product by myself. The key element of our success is the teamwork with my partner. The experience of completing this project enlightens me that building something that aligns with your definition is never an easy thing, but with your own constant efforts and the help of others, you will accomplish your goal, eventually. The most important thing about the assignment is never the result, but the lessons you learn from the process.
-
References
Glassified – Ruler with transparent display to supplement physical drawing
https://www.youtube.com/channel/UCBLijWZ1jr_6VrIlhp3fFtw