Chronus exhibition
Overall speaking, I think the Chronus exhibition is a collection of a series of great artworks but lacks the application of the notion of interaction regarding the definition we discuss in class. Comparing to the art galleries that I visited before. The similarity is that both of them are a form of art that is aiming at revealing or hinting the audience for certain ideas or arguments about the real world. For example, the artwork that Rechender Raum – Autonomous System is made of wooden frameworks with many motors that work together in building or executing certain object that happens in the middle.
While observing it for a while, I thought it might be revealing the complexity of the collaborate computing work. However, my interpretation turns out to be wrong. According to the project description, “on one hand by turning the machine inside-out its function is completely transparent, on the other hand, a strict self-referentiality and ignorance to the viewer is realized” (Baecker). Therefore, it has something to do with demonstrating the process of computer architecture and pointing out the problem of it, which is an interesting critique. This reminds me that when I was visiting Van Gogh museum in Netherland this summer (I do not have a picture since it’s not allowed), I could also hardly understand the hidden conceptuality about the art project by staring at it but to take a look at the description and interpretation. Therefore, understanding these forms of observational artworks requires a certain knowledge of background and explanation.
I think that the biggest difference for the work in the Chronus exhibition is that they are moving objects with the topics of “technology,” which is unique while tradition artworks are static. Taking Van Gogh’s art pieces as a comparison, they are not moving and does not require electricity to perform. For the Chronus exhibition, they are constantly moving objects that need electricity to run in front of the audience. However, I think they are not successful interaction works, not even responsive. For most of the works, the audience’s behaviors will have no effect on the performance of the project. Therefore, they do not even give the basic response to the audience, which does not fit in the most basic idea of interaction that consists of “input, processing, output” (Igoe and O’Sullivan XX). The only project that responds to the audience is Artificial Intuition. As described, it is supposed to “block people as they pass” (Zhang). However, when a group of people was interacting with the project, it did not give a corresponding response to block the way. Therefore, it does not bring any impact on the audience but make the audience confused.

RESEARCH PROJECTS
I researched three projects. They are “Emerging Curators Project 2019: The Process of Art: Tools at Work – ‘ideas = prototype = the work itself’” held in Power Station of Art, “Marco Kart,” and “TeamLab Borderless Shanghai.”
-
The Process of Art: Tools at Work – “ideas = prototype = the work itself” (No online description, refer to PSA for detail: free entry)
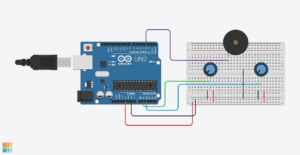
The project consists of a series of Arduino and motors that are constantly moving. At first, I did not understand the pattern and logic behind this project.

After reading the description, I found out that it “detects the radiation level in the atmosphere” and “it continues shaking while receiving the radiation” until “the radiation intensity … reaches the level before the Anthropocene” (Guo). Therefore, it is also a form of art that has a conceptuality to lead the audience thinking about human intervention to the natural world. I would define it as a responsive project, which is not successful enough to be defined as interactive. In terms of interaction, it is better than the Chronus exhibition since it receives information from the environment and makes the adjustment to give the response. Therefore, it does have “input, processing, and output” (Igoe and O’Sullivan XX). However, communication is not reciprocal. The information only goes from the environment to the project; the project does not impact the environment. Therefore, it fails to build and develop communication with the environment, which is like “two actors alternately listen, think, and speak” (Crawford 5). It only acts but not for the purpose of communication and making an impact. Moreover, even though the project is responding to the environment change, the design of the project is still to be exhibited to the audience who are human beings. So, it does not interact with the real audience at all.
This Italian project is an assistive technology done by Hackability. This project is a car that can facilitate a kid who has a certain disability to walk normally. It will automatically adjust to support the user in different environments. I think it is interactive since it connects the outside environment, the machine itself, and the behavior of the user together. It takes input from the environment and the user, then after processing, gives instant feedback to the user in supporting the kid. This process will enforce the user to adjust his walking gesture and body position. Therefore, it is impacting the user and building a connection with the user through physical movement. Most importantly, it is very useful and easy to use intuitively, which is user-friendly.
-
teamLab Borderless Shanghai (https://borderless.team-lab.cn/shanghai/en/)
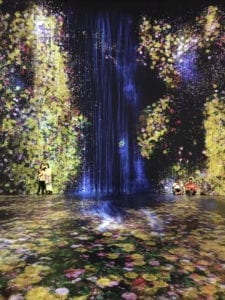
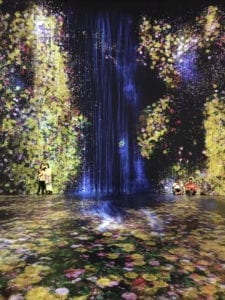
Since I am planning to go there on the coming Friday, I only did research based on their website at this time. However, I visited another project “Universe of Water Particles in the Tank” (https://www.teamlab.art/e/tankshanghai2019/) earlier this year. I believe teamLab makes excellent interactive work in both projects with similar design theories. Two of their designs are very attractive to me. They are “Co-create the World Together” (https://v.youku.com/v_show/id_XNDM1NjM1MjQ3Ng==.html?spm=a1z3jc.11711052.0.0&isextonly=1) and “Artworks Influence Each Other” (https://v.youku.com/v_show/id_XNDM1NTk2MzA5Ng==.html?spm=a1z3jc.11711052.0.0&isextonly=1). As teamLab explains “people wander through the world, exploring with intention, creating and discovering a new world with others” (teamLab). They take full use of the light, sensors, and technologies in the space. In teamLab, when touching, standing, sitting, gesturing at a certain place, it will influence the world that is around you. Therefore, the audience is making the world upon their behaviors and creativity. Also, the work itself is moving so that the audience and the work are communicating and creating the world together. Even between the audience, they are able to creatively cooperate together to make a unique world for themselves.

For “Artworks Influence Each Other,” teamLab describes that “Artworks move out of the rooms freely, form connections and relationships with people, communicate with other works, influence and sometimes intermingle with each other” (teamLab). According to the video, different works will have an impact on each other and making something new and amazing. It breaks the border and barrier of communication. I believe this is a remarkable work that brings everything into interaction. Not only people and the technology, but also between people and between the technologies themselves. Everything is communicating and connected. It makes me feel in the project as a dream world.
“INTERACTION”
Therefore, I am reflecting on the complex ideas about my evolution of understanding “interaction.” I would summarize it to different stages below.
-
Input, processing, output.
According to Igoe and O’Sullivan that “interaction: input, output, and processing” (Igoe and O’Sullivan), this is the basis of interactive work. But only achieve this is not interactive but responsive. We applied this to our group project – “doglar.” It takes input from the dog, processes the information, and gives the response to the dog. However, as I wrote in the blog post, it is not interactive enough since it fails to build a continuous communication environment.
-
Function: art, entertaining, useful
Based on the project that I researched and I encountered in this course, I summary some possible successful forms of interaction work. They mostly function as art: teamLab, classmates’ midterm project; entertainment: my midterm project, teamLab, or useful tools: Marco Cart. This is also the basis of an interactive project that is “functional” (Igoe and O’Sullivan).
-
Continuous impact on each other, communication, connection
During our class discussion, we talked about the difference between “interactive” and responsive. Therefore, I updated my understanding of “interaction” based on Crawford’s argument that “interactivity that has some blood in its veins” (Crawford). I wrote that “an interactive project should also build a constant communication environment with the user or between users and learn new information from it.” Therefore, by applying it to the midterm project, I made a successful fun project that builds the communication environment between players and audiences. I think this is what Crawford means “blood.”
This is the new idea that I was inspired by teamLab project. During the midterm project presentation, I received a comment from the professor that “not only the people that are directly interacting with it feel fun, but also people who are watching it feel fun as well.” Therefore, it goes beyond building communication between two nodes but involving in more people together. They are connected to a network. I think teamLab demonstrates this idea perfectly that everything, including people, technology, environment, all of them are connected to each other. The project is unbelievably inclusive to all, which in response to “create a new world with others.” (teamLab).
Works Cited
“Borderless World.” teamLab. https://borderless.team-lab.cn/shanghai/en/
“Marco Kart.” Hackability. https://space.hackability.it/en/project/0XUTQSgCkQptIfaOI54P.
Crawford. “What Exactly is Interactivity.” The Art of Interactive Design, pp. 1-5.
Igoe and O’Sullivan. “Introduction.” Introduction to Physical Computing.