Final Project Proposal
So far, my teammate and I have developed three basic proposals that we would like to have a try in the final project.
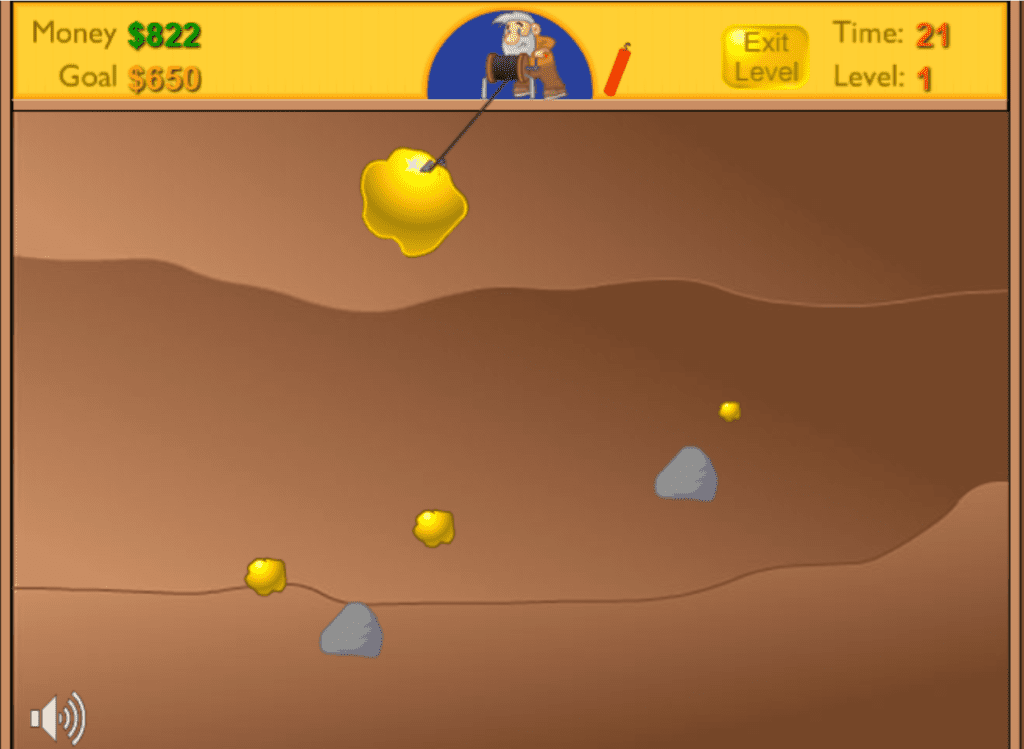
1.Gold Miner
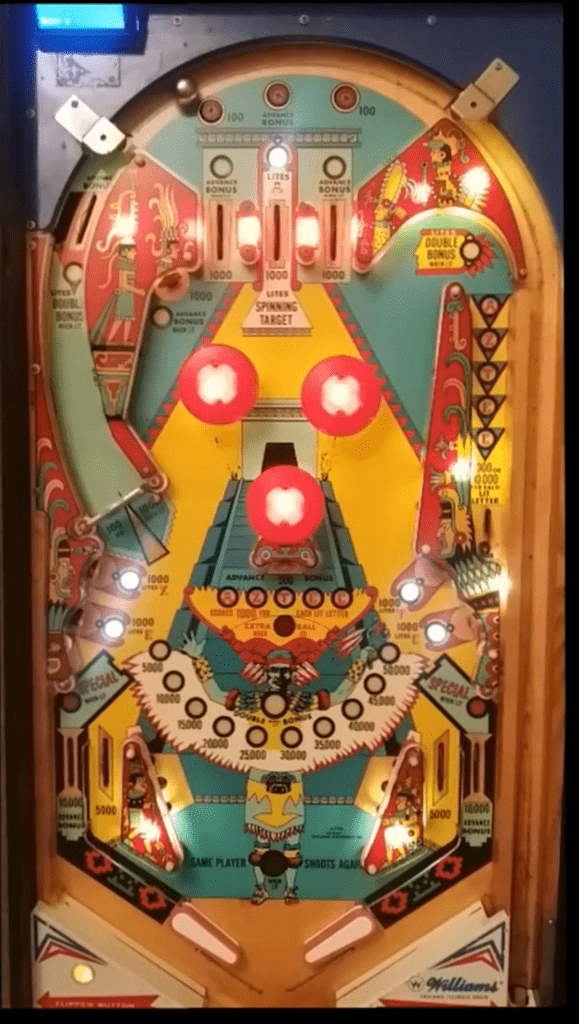
This idea is basically to create a physical gold miner machine connected with the game. We intend to build a physical roller and push button for the users to mine. This proposal is inspired by the idea of making a computer game into a physical one in my first preparatory research where a physical pinball is made out from the pinball game on the computer. Doing so increases the interaction experience of the users.

This game is intended for kids. Such a interactive machine intensifies their cognition of money management and labor. The challenge we would like to address is to create a simulation of the mining process and the reward, so that the audience can get a direct and actual experience.
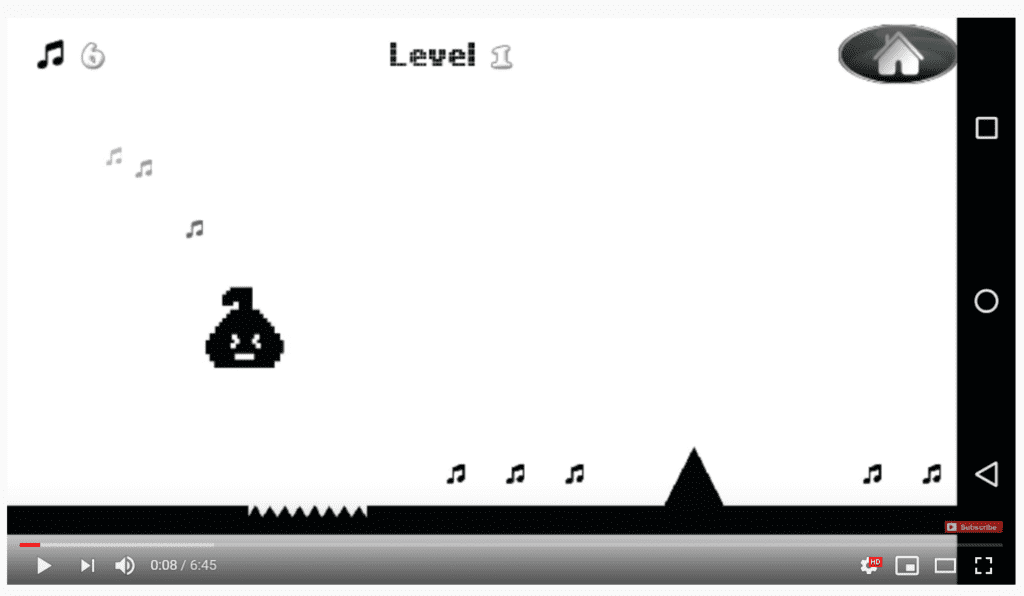
2.Scream!
This game is similar as the game “Eighth Note”, which emerged into our view in our second round of research. In our view, the idea of using shouting to control the movement of the character in the game provides an outlet of the pressure in the daily life.

The good thing of this idea, also the goal we would like to achieve is that it also provides reward&punishment system, where user can enjoy the gaming process while releasing their pressure. We want to add more interactive and zen elements (both visual and acoustical) to this game so that it really becomes a game which eases pressure while giving users joy.
3.Aircraft War
This idea is based on my game in week 7 recitation, the “Strike!” game. The basic principles remains the same, which is to smash the bricks using cannonballs. This game is designed for all users since the processing of destorying something brings joy.
The previous design is a bit boring. We would like to make the previous cannon into a place with different weapons, which gives users more control of it. Also, we want to complicate this game more by adding more challenging barriers and other elements. Besides, we would like to use a tilted platform so that the user can stand on, and control the movement of the jet by tilting on the platform. We would like to increase the sense of interaction to the most. We want all the users can feel the simple but infinite joy through this game.