-
First, I want to build an interactive set up that reflects on the current trend of everyone wanting to be famous. I will call it “15 minutes”. As Andy Warhol once said that: “In the future, everyone will be famous for 15 minutes”(15 minutes of fame). The project would start off being a blank canvas, or with a natural looking background. When someone walks in the fame, eye-shaped icons will slowly appear in rows and the eyeballs will turn towards that individual standing in the frame. After a while, maybe around 30 seconds, those eyes will slowly fade away meaning that people have lost interest in that individual and are seeking new ones. Indeed, there are many ways for one to be famous nowadays with social media applications such as Tik Tok or Instagram. But rarely can someone sustain their fame . This project is aimed to emphasize that instead of wanting to get famous online, maybe we should rather focus on something else that makes our lives meaningful.
-
For my second idea, I want to explore internet violence. It is called “Snowfall“. There will be a toy with a motion sensor in it. When someone punches it, there would be a snowflake coming down on the screen. As more people punch the toy, the snowflake would accumulate and eventually create an avalanche. I hope this project could signify that we normally ignore the impact of our actions. The toy represents someone on the internet who s being bullied. Instead of being on the internet, they would be shown in real life as puppets to show that we believe our actions do not actually have an effect on the person at the other side of the internet. Earlier this semester, news broke out that the K-pop star Sulli was found dead at age 25(Allen, 2019). This tragedy has made many people noticing the toxic online abuse scene that exists everywhere in the world. People described internet violence as snowflakes to avalanche, that all snowflakes are responsible for the avalanche. This project visualizes the seemingly harmless effects of individuals’ participation in online abuse.
-
My third idea is about the idea of truth. I want to call it “Truth about Truth” or “In Eyes”. With this project, I want to emphasize how difficult it is to achieve the whole truth. The basic idea of this project is to have a blurred photo that is originally showing a very contrasted scene, such as a kid playing soccer on a green field, but outside of the field is a destroyed city. The whole picture would be blurred in the beginning, but as someone walks into the frame, the area where the person is standing will be the focus, or not blurred anymore. I want to show that we are seeing and interpreting things from our own perspective. We are seeing only what we want to see, and it is almost impossible to see the real picture at once and decide what is the truth. I got this idea while talking with my friends regarding the Hong Kong protests happening recently. The news we see in China and the trends on Twitter completely represent two opposite sides of the violence. People on both sides are only willing to read the news they believe are true. So the truth is always what they want to believe in. This is determined in media study as “selective exposure”(‘Selective exposure theory’, 2019) . The scary part of selective exposure is the “third-person effect”. We have a tendency to think that we are not easily influenced by the internet as individuals.
Recitation 7: Arrays Chloe Wang
void display(float x, float y, color c) {
ellipse(x, y, 100, 100);
stroke(c);
ellipse(x-25, y-25, 10, 10);
ellipse(x+20, y-25, 10, 10);
triangle(x, y+30, x-40, y+20, x+40, y+20);
}
for (int a=0; a<100; a++) {
display(x, y, c);}
int numberofinstances = 100; float[] x = new float [numberofinstances]; float[] y = new float [numberofinstances]; color[] c = new color [numberofinstances];
for (int a=0; a<numberofinstances; a++) {
x[a] = random(51,width-50);
y[a] = random(51,height-50);
c[a] = color(random(255), 255, 255);}
for (int a=0; a<100; a++) {
display(x[a], y[a], c[a]);}
float [] xSpeed = new float [numberofinstances]; float [] ySpeed = new float [numberofinstances];
if (x[a]>width-50||x[a]<50) {
xSpeed[a]=-xSpeed[a];
}
if (y[a]>height-50||y[a]<50) {
ySpeed[a]=-ySpeed[a];
}
int numberofinstances = 100;
float[] x = new float [numberofinstances];
float[] y = new float [numberofinstances];
color[] c = new color [numberofinstances];
float [] xSpeed = new float [numberofinstances];
float [] ySpeed = new float [numberofinstances];
void setup() {
size(700, 700);
colorMode(HSB);
for (int a=0; a<numberofinstances; a++) {
x[a] = random(51,width-50);
y[a] = random(51,height-50);
c[a] = color(random(255), 255, 255);
xSpeed[a] = random(-10, 10);
ySpeed[a] = random(-10, 10);
}
}
void draw() {
background(255);
for (int a=0; a<100; a++) {
display(x[a], y[a], c[a]);
x[a]+=xSpeed[a] ;
y[a]+=ySpeed[a];
if (x[a]>width-50||x[a]<50) {
xSpeed[a]=-xSpeed[a];
}
if (y[a]>height-50||y[a]<50) {
ySpeed[a]=-ySpeed[a];
}
}
}
void display(float x, float y, color c) {
//x,y,c local variable
ellipse(x, y, 100, 100);
stroke(c);
ellipse(x-25, y-25, 10, 10);
ellipse(x+20, y-25, 10, 10);
triangle(x, y+30, x-40, y+20, x+40, y+20);
}
Final Preparatory Research – Chloe Wang
The Chronus exhibition is not only technology-heavy but it also requires a lot of thinking on the audiences’ side. In this exhibition, all of the artworks have to be closely observed for a long time to understand some of its ideas. My favorite work was “Genesis” by Li Xuezhi.

It is composed of many retro media or daily objects. The whole structure is based on an old sewing machine. On top go it, there is a gramophone, an old video recorder, and other secret components. The whole thing was painted silver. When I looked at the installation from beneath, I found a QR code, and when I scanned it, it displayed a message: “Machinery is the subconscious mind of the world-Gerald Lee”. Although this project is mostly outputting information for its audiences, I found it interesting to explore the various aspects of this installation. 
It had a short film projecting on the wall from the old film tape, and the gramophone was actually turning and making marks on the vinyl shaped disk. There was also an embroidery flag that has the shape of the sound wave of when someone says the sentence “Machinery is the subconscious mind of the world”. There were quite a lot for a viewer to explore in this artwork. The artist was turning several media objects and reassemble them into a new, multimedia, monster machine. Other non-technology based art exhibitions such as those at national galleries in different countries or specific visual artists’ exhibitions. I remember visiting the “Too Fast to Live, Too Young to Die” exhibition in New York. The whole exhibition was about Punk Rock graphics from the 70s to the 80s. When I entered the museum, I saw various punk and rock concert posters hanging on the wall, and two vinyl players on the table.

The exhibition was quiet, with little punk rock spirits. The exhibition as set up just for people to examine the posters and maybe listen to one or two songs by themselves. It was different from the Chronus exhibition where talking to other people and listening to the sounds of the machines were acceptable.
There are several other interactive projects that served as inspiration for my final project. First, I am glad to have visited the “Borderless” exhibition by teamLab in Shanghai. The exhibition consisted of two floors that took visitors to an imaginary universe that is filled with colors, lights, and sounds. There were different parts of this exhibition. The majority of this exhibition were flowers, animals, waterfall, or other animated components projected onto the blank walls. When we touched the wall, these animations would respond.

For example, flowers would change their color, waterfall would be cut off, and some animal and human figures would turn into flowers or stop walking and nod(I didn’t take pictures of them as I was too busy looking at them). Other parts of the exhibition include “light sculpture”, where they created shapes with lights, and visitors would feel as if they are walking among a forest of light beams.

One of the most interesting installations in the whole exhibition is a stone shaped object. When someone touches it, it would turn red. However, if it turns blue, it means that someone else in Tokyo or other places touched it as well. The whole experience was extremely magical and uplifting for me. I think teamLab created a new world for people to escape their reality and slowdown.
There are other three works that I found inspirational and their ideas align with my final project idea. One of the projects I love is Rafael Lozano-Hemmer’s “Standards and Double Standards” (2014).
The project is reflecting on authority and the invisible surveillance that we can’t escape in this modern society. When someone walks into the field of hanging belts, the buckles would turn toward that person, creating an invisible pressure for those individuals interacting with the piece. Belts could not only represent authorities, but also men. I think other than surveillance, this project is also reflecting on people’s vulgar needs of trying to peek into other people’s lives. Nowadays almost everyone wants to become famous, to have the 15 minutes fame of their lives earlier and longer. At the same time, most of us have this unavoidable and inherent curiosity into other people’s lives. I want to further develop this idea in my project. Another project I found is one of Daniel Rozin’s mirror series, his “Penguins mirror”.
In this project, a group of toy penguins with white belly and black back can turn according to the movement of the person standing in front of it. This project is playing with the black and white on those penguins’ bodies. The audience observing this piece can feel as if they are being watched by those penguins. The movements of penguins turning towards the audience can also leave a strong impression to the viewer. However, I think the level of interactivity for this project is less than the previous one. Sure it leaves an impression, but it lacks the intimidating “being watched by invisible authorities” that “Standards and Double Standards” gives to its audience. The third project I found is called “Beluga”.
It is an installation of sea waves projected to huge blank walls. The waves respond to two dancers running around in the space. However, the interactivity in the last project is not so obvious. Although the scale of this project is huge and can give views a feeling of being half underwater, the waves do not have a direct and instant response to the dancer’s movements. It is still interesting to see these three interactive arts. They are all responding to the audiences’ movements. But by taking different forms, using different materials, these pieces can explore different ideas and provide different levels of interactivity for the audiences.
For my two previous projects, I defined interactivity from Tom Igoe’s essay “Making Interactive Art: Set the Stage, then Shut up and Listen”. For an artwork, what the artist wants to express does not matter so much. However, it is what the audiences receive from looking at the artwork that counts. Just as Igoe wrote: “The thing you build, whether it’s a device or a whole environment, is just the beginning of a conversation with the people who experience your work”(Igoe). During midterm, I defined games and video games as the most interactive forms of art. After researching these four projects and visiting the Chronus exhibition, I realized that the most interactive arts would respond to whoever is in front of it. A reward system or competition is not necessary for an interactive installation as long as people can have fun with it, be aesthetically pleased, or if the installation is thought provoking. An interactive experience can have deeper connotations to it, but it does not have to be that meaningful. Just like those in the Chronus exhibition, the installations are displayed but their statements are not so obvious. The artists’ goals are not to have audiences understand the way the artists wants, but instead is to trigger their imagination and have their own understanding of the projects.
Bibliography:
Lawrence Arts Center (2017) Daniel Rozin: Penguins Mirror. Available at: https://www.youtube.com/watch?v=QlrnjjfLkTI (Accessed: 6 November 2019).
Li, X. (2019) Just What Is It That Makes Today’s Computers So Intriguing, So Nonsensical? Genesis. Available at: http://www.chronusartcenter.org/en/cac-jwistmtcsisu/ (Accessed: 6 November 2019).
Lozano-Hemmert, Rafael (2004) .Standards and Double Standards. Available at: https://vimeo.com/33931469 (Accessed: 6 November 2019).
Tom, I. (2012) ‘Making Interactive Art: Set the Stage, Then Shut Up and Listen’, 21 August. Available at: http://www.tigoe.com/blog/category/physicalcomputing/405/.
Zhu, G. and Yu, M. (2012) Beluga. Available at: https://vimeo.com/47124314 (Accessed: 7 November 2019).
Recitation 6: Processing Animation Chloe Wang

There was a pink circle in my last project that is the only round object on the canvas, and it looked like it does not belong. In the beginning, I wanted to have the mouse touch the dot and the dot disappears. Later, I decided that make the circle changes color when the mouse touches it.
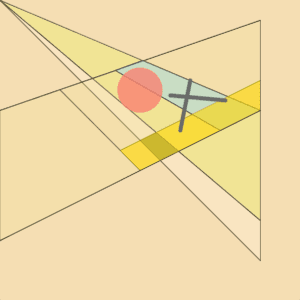
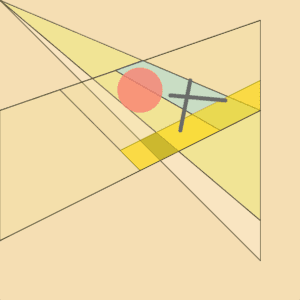
Recitation 5: Procession Basics-Chloe Wang


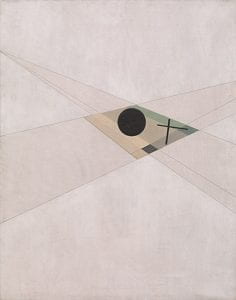
Then I used triangles and quads to construct the basic shape, so it would be easier to fill them in with color later. I also used some lines within the shape. I changed the black dot in the middle to a transparent pink dot. I thought in this way, the dot will no longer look like it belongs in a different dimension from the beams of light surrounding it. The intrusive black cross is turned into a gray cross with no sharp edges(two lines with strokeWeight(8)), yet it is breaking the boundary. To make the colors transparent, I added the fourth constant in “fill”, and choosing from 0 to 255 to determine the transparency I wanted for particular shapes. Here is the code I used for recreating this drawing.

If possible I would make the red dot in the middle disappear or escape the trap of lights when a user drags on it.

My final creation is still similar to the one by László Moholy-Nagy, but with changes in color, shapes to change the resulting picture from a rather depressing sharp image to a softer and colorful image. However, because I used a quad for one of the general shapes, the final result does not look like two beams of light.