Here is the link: http://imanas.shanghai.nyu.edu/~ys3041/week4/exercise/index.html
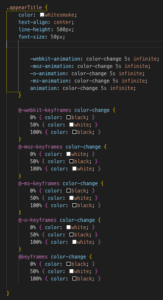
It is both interesting and challenging to finish this exercise. I struggled a lot with the opacity and js count. At first, I used box.img to change the opacity of the images that I put in the div, while it is hard to change it when I was coding javascript. Then, I use the whole div instead of use id to control the images inside the div. I am still exploring the function of the javascript. For example, I want to change the button’s color every time I click on it. I am still working on it.