Link: http://imanas.shanghai.nyu.edu/~ys3041/final/index.html
Partner: Laura
Design
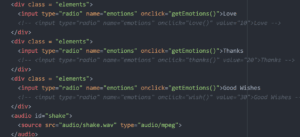
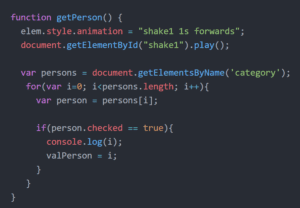
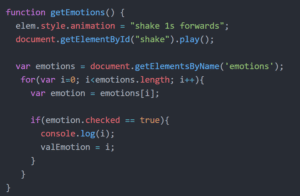
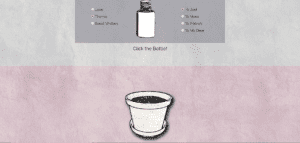
The user chooses one emotion and one person who the user wants to give a flower. If the user clicks emotion or person, the bottle in the center will shake, meaning that something is put into the bottle.
And then, the user clicks the bottle. The bottle will go down and pour something into the pot. We do not put anything here because we do not want to use any visual assets to define the emotion and person. We use sound to make the user imagine.

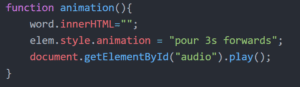
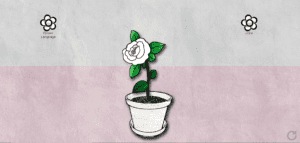
After the sound ends, the pot will generate a blank flower according to him/her choice.

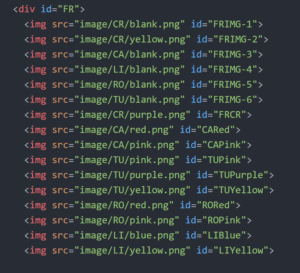
The user can check the language of the flower and its different meaning according to the color. The user can also choose the colors of the flowers. All the flowers are drawn by ourselves, which is based on real flowers. And also we did a lot of researches on the language of flower to make sure that the different meanings of different colors and flower.

Process
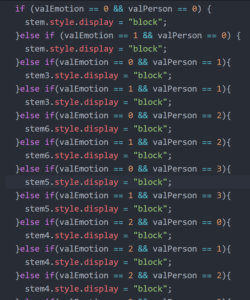
For my project, the first part I made was to choose the emotion and people, which are checkboxes. And based on Laura’s audio project, I also used to send a certain value to a function, which is a math thing. According to the total value, the flower would be shown. But since we want the user just choose one emotion and one person, checkbox does not restrict people’s choices. So I changed to use radio box and I decided to use array to control the value. I did a lot of researches online and wrote the code but it did not work. After asking Professor Moon, he pointed out that I used part of jQuery’s coding. And we finally got the right code. This is one of the most successful parts.
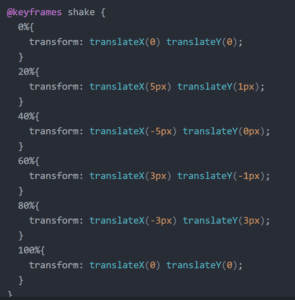
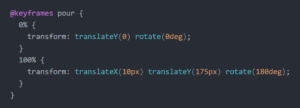
I am not quite satisfied with the animation of the box. If the user has clicked one emotion, it cannot work when the user changed to another emotion. Now I use keyframe animation in CSS and I think that it may have a better way to improve it in javascript or in another way.
If we can do our project again, maybe I would not choose a flower and I will keep the concept of filling the color. In our original proposal, we tried to fill the color into the flower. However, since our flowers are not symmetrical graphics, it is hard to draw a flower with p5 directly. So we decided to use images. Hence, maybe I will use another concept which is easy to draw in p5 so that I can fill the color in.
Future
When we were making our project, Professor Moon wanted to use drag, like dragging the emotion into the bottle and dragging the color on the flower so the color can be changed. However, the drag function cannot work. I hope that I can explore further about this part. We got some feedback from our classmates and judge. Ann wanted us to improve layout since she thought that there are still a lot of texture. So we can make the layout more clear and similar. Leon asked us about sending the flower part. In our proposal, we planned that the users can download the screenshot or send the website to the persons they want to send the flower. However, it is too hard to write them based on our website since we did not use p5 so that we should add another library that we have never learned. Leon gave us a great suggestion that we can only add one sentence “take a screenshot”. I hope that we can implement the function of download and send email on the website in the future.