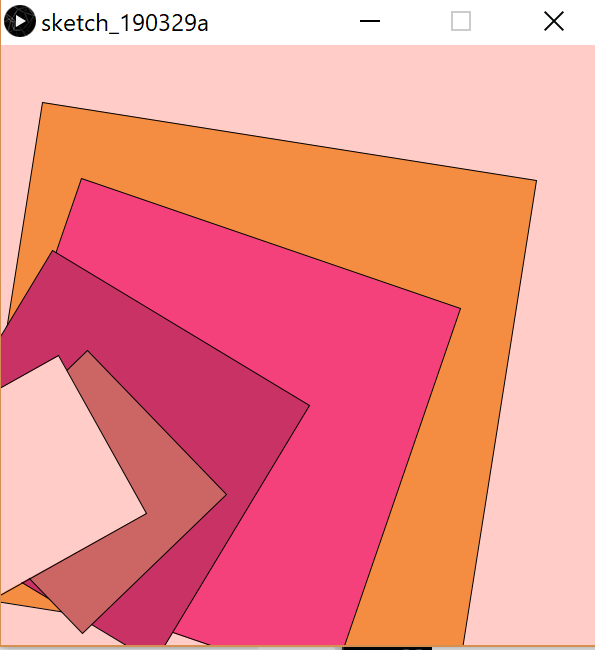
Exercise 1:
code:
int clicks = 0;
float a = 0.0;
float c = 0.0;
void setup() {
size(600, 600);
noStroke();
rectMode(CENTER);
}
void draw() {
a = a + 0.04;
c = cos(a)*2;
translate(width/2, height/2);
scale(c);
rect(0, 0, 50, 50);
translate(75, 0);
scale(c);
rect(0, 0, 50, 50);
}
void mousePressed() {
int s = int(random(0, 255));
int g = int(random(0, 255));
int b = int(random(0, 255));
int m = int(random(0, 255));
fill(s, g, b);
background(s, b, s);
}
Exercise 2:
code:
int i = 1;
int r = 80;
int c = 0;
int x = 300;
int y = 300;
void setup(){
size(600,500);
frameRate(500);
colorMode(HSB);
}
void draw(){
background(255);
strokeWeight(10);
stroke(c,255,255);
if(c < 255){
c ++;
} else if (c >= 255) {
c = 0;
}
ellipse(x, y, r, r);
r += i;
if(r >= 300){
i = -i;
r += i;
}
if(r <= 60){
i = 1;
r += i;
}
}
void keyPressed(){
if(key == CODED){
if(keyCode == UP && y > 0){
y -= 20;
}
if(keyCode == DOWN && y < height){
y += 20;
}
if(keyCode == LEFT && x > 0){
x -= 20;
}
if(keyCode == RIGHT && x < width){
x += 20;
}
}
}
Note:
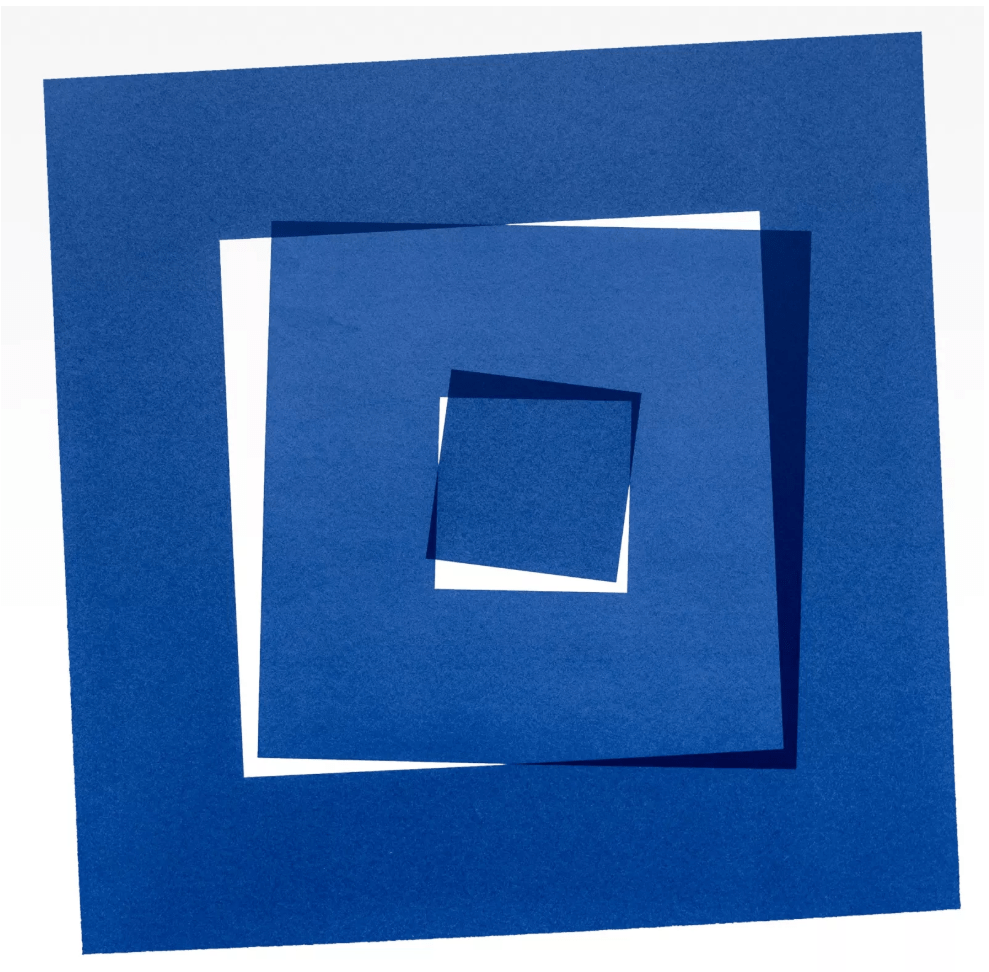
For this week’s recitation, I have initially run into some troubles to make animations based on my previous drawing. However, I managed to create to meet the exercise need, although it is not exactly what I expected it to be. Eric said to me that sometimes coding just gave us surprises. But there are several points that worth noting for my future studies. For instance, how to introduce float values to create animation and refer to if condition to shift values that define squares.