Step1&2(individual)
Materials:
1 * 42STH33-0404AC stepper motor
1 * SN754410NE IC chip
1 * power jack
1 * 12 VDC power supply
1 * Arduino kit and its contents
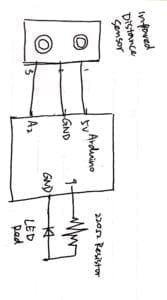
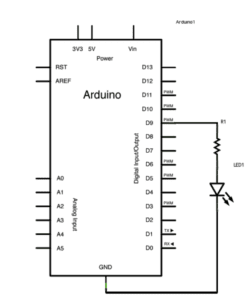
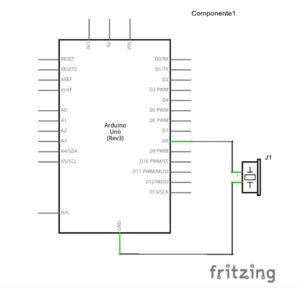
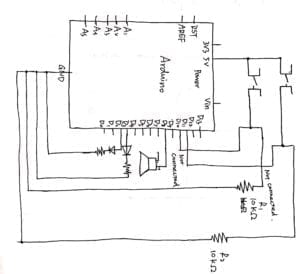
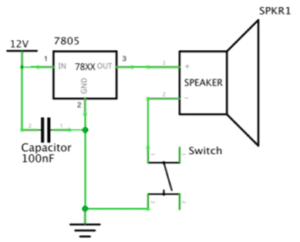
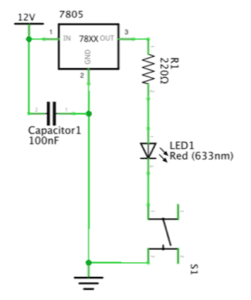
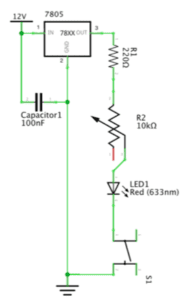
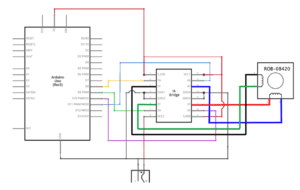
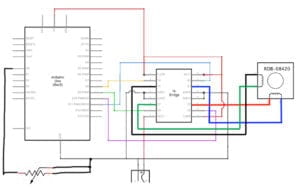
Diagram:


(https://wp.nyu.edu/shanghai-ima-interaction-lab/category/recitations/)
Process:1. Connect the circuit on Arduino Uno and breadboard as instruction indicates. 2. Double check the circuit before connect it to the power and my computer. 3. Open the code in Example in Arduino. 4. Check connecting port and other possible mistakes. 4. Run the code.
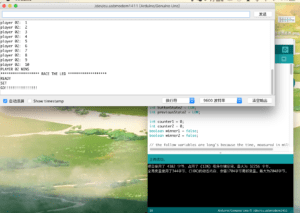
Problems encountered: for Step 1, I wasn’t bothered with any problems since it just need carefulness to connect all the components properly (though I did feel a little nervous when connecting the USB to my computer). Step 2 was much harder with the need to complete the coding. I did several attempts to code by myself but all failed. When I worked with my partner, we still could not figure out a proper way. After turning for help, I realized that it was the problems that I mistook the meaning of last line of code which exist in the example. “precious=value” means to give the variable a new value (the input). After that, I recode the map() line and after being checked by assistant, I connect the USB again and it worked perfectly.
Reflect: Through all the learning process both in classes and in recitations, I feel that my weakness lies in coding. I had no previous coding experiences and it is hard for me to follow up in classes. I need to practice more and study deeper on it.
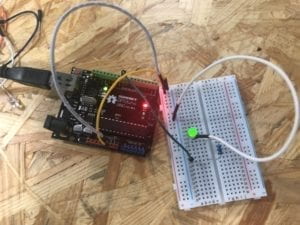
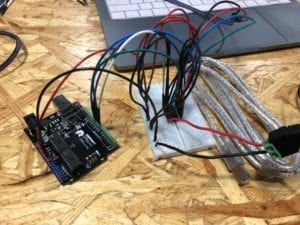
Picture:

Video:
Step 3 (partner: Wang)
Materials:
2 * Laser-cut short arms
2 * Laser-cut long arms
1* Laser-cut motor holder
2 * 3D printed motor coupling
5 * Paper Fasteners
1 * Pen that fits the laser-cut mechanisms
Paper
Diagram: same as step 2
Process: 1. Connect all the laser-cut arms together with paper fasteners. 2. Connect it with both motors. 3. Run the codes and control the motor to make the Drawing Machine draw lines.
No problems encountered. Things went pretty smoothly and finally seeing the machine running was excited and relieved.
Picture:


Video:
Question 1:
I would be interested in building machines that are easier to control (than this Drawing Machine) and could be more entertaining or practical. There is one thing that I would like very much to do and the servo motor could serve the purpose greatly. It is always hard to track the stars now in the city, since there are too much pollution and the sky at night is always grey and foggy with no light from stars, even the Polaris would disappear most of the time. I want to build a machine that could precisely point towards the Polaris even if the star itself is invisible from our sight to remind people of the shiny bright night that we used to enjoy as well as giving a sense of determination and faith in modern society.
First research and find the trail of Polaris and how long it takes to rotate around Earth once. Then calculate the speed of the motor. Code it. Attach a silvery arrow to the side of motor which should be pointing at the Polaris all the time. build a holder and place the motor carefully on it. As Polaris rotate, the motor would rotate at exactly the same speed. Therefore, the arrow will always point at the Polaris.
Question 2:
I would like to talk about the Firebirds created by Paul DeMarinis in 2005. From my point of view, this is an extremely creative, interesting and attractive installation. In comparison, our work on Drawing Machine is of far less interest and exploration than his work. It not only uses the air wave to reveal the mysterious sound wave, but also presents thoughts on social problems, which is the role of authority and power. However, though this high-tech installation is much more visually attractive, it lacks a sense of interaction. Human is almost not involved in the process since it just need the recorded speech of all the powerful people. It is more like a piece of work in an exhibition and artistic collection (and actually it is). Our machine is much more involving and interactive because it needs us to handle and draw. The artistic use gas flames and electrical sound modulator to serve his purpose. From my perspective, it is a brilliant choice. Fire flames can best present the idea of “power” and it could at the same time heat the air to make the sound wave sensible.