In this documentation, I would like to introduce my process of making my final project “Navigate in Space” by analyzing the following parts: designing, fabricating and improving. I would also talk about how this project has motivated me in my learning journey and strengthened my capability in this course.
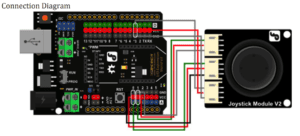
At the start point of determining the content of my final project, I made the decision to code a game, which could allow more entertaining elements and show my understanding of “interaction”. I first designed my game on a piece of scratch paper, following my idea of making something concerning the topic of “space” with a significant implication. I consider it as the most important stage of producing my project since some of the core ideas and key steps were designed at this point. Firstly, I decided that I would like my users to interact with my project as if they were actually controlling a spaceship. This thought inspired me in designing and completing some of the most attractive parts in my project, such as attaching the 3D-print model to the joystick and designing a first-person perspective view to get players better involved. For the physical part, I chose to make a box using MakerCase with a hole to place joystick since it could both be more realistic for me to produce and easier for players to get started with. I thought about replacing the joystick with some other more interesting sensors like infrared sensors or distance sensors. However, I gave them up due to two reason — the first one was that due to the complexity of those sensors, I kept meeting difficulties when dealing with them and it lagged me behind my original plan. The second reason was that considering the actual control method of planes, using complex sensors actually reduce players’ feeling of “driving” a spaceship. In comparison, the joystick served a better purpose.


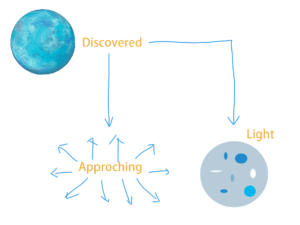
After all the ideas were settled, I started to produce my project by coding and making physical objects at the same time. The physical part was easier for me to complete since I already had a picture of what it would be like and there were not many problems coming up except that 3D-print took much longer time than I had expected. The coding part, however, was a huge problem for me. Without previous experience in programming, I found it hard to realize my ideas on the game. For instance, two major problems that I spent a lot of time working on was the sense of the stone “approaching” and how to turn the stone into a boom the instance it “hits” the spaceship. But the toughest one was definitely the continuous appearance of the stone, on which I spent more than 10 hours simply just working on adjusting the figure and to get it disappeared at the proper time. During my producing procedure, the recitation for peer review and user-testing helped me a lot in improving my project, especially the latter. During the user-testing session, I got a lot of feedback that helped me form a better idea on how to conduct the background story in a more player-friendly way by reducing the words that need to be read but adding a video that set up the background scene. Besides, my friends’ opinions on my project also gave me some hints. My idea of printing a globe that could be lit when the “new habitable planet” is found was inspired by one of my friend’s particular interest on the appearance of the new planet and his desire to see some physical change to further approve his success. According to the result in my live demo in presentation and the IMA Show, these measures all worked extremely effective.




My goals of the final project were to make a game that allows people to have a sense of controlling a spaceship, navigating in the space while at the same time complete a mission. From my perspective, my project aligns perfectly with my definition of “interaction”. By involving the background of resources running out, I intend to raise people’s awareness in protecting the environment, which concerns ideological morality; the project repetitively give back information to motivate the player to continue the process of “exploring”; also, by moving the background image and stones to the opposite direction as the user controls, it gives visual signals that could be sensed by the user, thus creating a seemingly first-person perspective game. Judging from the result in IMA Show, it could be concluded that My audience is highly engaged with my project, however, since achieving the final goal — arriving at the new planet is unexpectedly difficult for the players, it somehow could reduce their interest and motivation in continuously playing and interacting with the project. If I have more time, I would make adjustments to the speed of the stones’ approaching and consider adding more stones at the same time. Also, I will work more on the “navigator” window in the corner to add to the aesthetics of the project. More importantly, I would also consider adding a button(or pedal) to “speed up” and another to slow down so that the experience could feel more real and interesting. Through this individual final project, my coding skills are improved greatly with more understanding of how the language works. I also learned to make overall planning and make use of my time more effectively. Just like my midterm project, I realize how accessibility is important for the users and moreover, how hard it is to design a game(even just a simple one). My understanding of “visualize” is expanded through producing my final project and it greatly contributes to my other learning process like analyzing the works on cartography. My original thought on this game-like project was more than just a simple game. Just as I stated in my presentation, the university is the most mysterious thing people are working on and it is important to get more people, especially the next generation, interested in our research on the space. Such system of “experiencing the universe”, if combined with new technologies like VR, it could serve as a tool to educate young kids about the charm of the universe and inspire them to explore the secrets of it. The result in IMA Show that a lot of kids showed great interest in playing this game over and over again could prove this point. It could also be applied to the research area in many cases like determining the relative location of stars. It could help us form a better relationship with the universe and further our understanding of it.
Image: 
Video:
Code(Processing):<script src=”https://gist.github.com/Ellie-1809/3edc2bc5969e827a7e3fa35bcf650a82.js”></script>
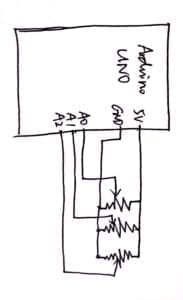
Code(Arduino):<script src=”https://gist.github.com/Ellie-1809/cfdc1cabfd9614bba079105d969dcb7e.js”></script>