Components
1 * 42STH33-0404AC stepper motor
1 * SN754410NE ic chip
1 * power jack
1 * 12 VDC power supply
1 * Arduino kit and its contents
2 * Laser-cut short arms
2 * Laser-cut long arms
1* Laser-cut motor holder
2 * 3D printed motor coupling
5 * Paper Fasteners
1 * Pen that fits the laser-cut mechanisms
Paper
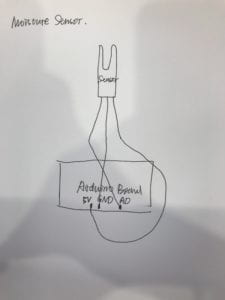
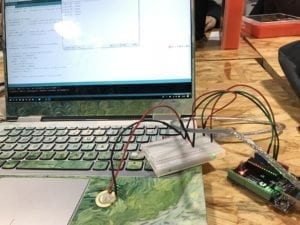
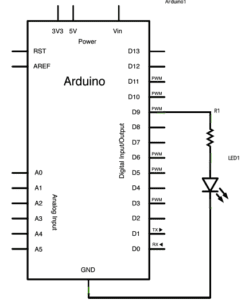
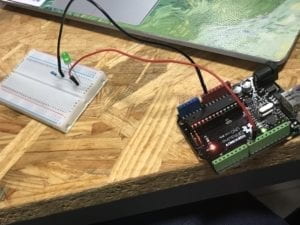
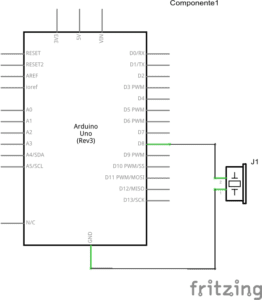
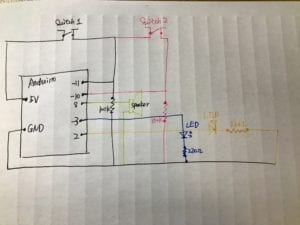
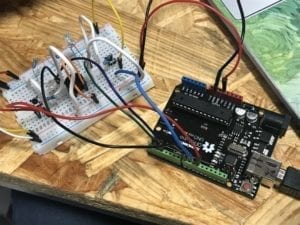
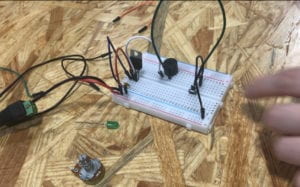
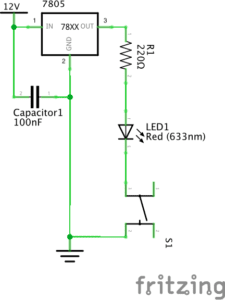
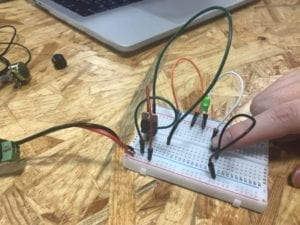
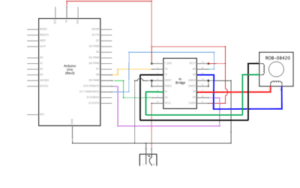
Step 1: Build the circuit


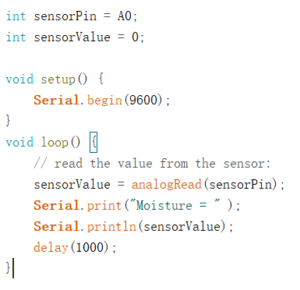
For the circuit building, since there were so many wires. Therefore, I double-checked the pin number and the H-bridge, connected the Arduino board to my computer, and uploaded the code.
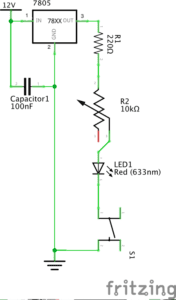
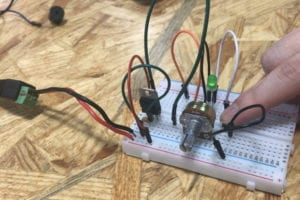
Step 2: Control rotation with a potentiometer

For the next step, we need to write the code by ourselves, at which I was confused. With a fellow’s reminding, I worked out how to use the map function and set the proper range of value to make the stepper work properly. I changed the code many times.
Step 3: Build a Drawing Machine
Then, Molly and I connected our motor to the arms and set the pen. After powering the whole circuit, the two stepper motors started to work, and the pen created some patterns on the paper, although in a messy way. However, we did not have time to figure out how to let the pen draw in a more linear way.

Question 1:
What kind of machines would you be interested in building? Add a reflection about the use of actuators, the digital manipulation of art, and the creative process to your blog post.
I would like to build a machine which can track the bugs in the room automatically and help people to kill them. The use of actuators is convenient in two ways. Although the function of actuators seems simple, the utility if it actually varies a lot, depending on what purpose people want it to achieve. The other way is that the process of fixing or removing the actuator is pretty simple. Therefore, the actuator plays an important role in the process if digital manipulation. The reason is that digital manipulation is a fusion of the creativity of humans and mechanical manipulation. Digital manipulation is also a connection between the use of actuators and the creative process of people. For the creative process, with the help of actuators and the digital manipulation of art, it would convey people’s thoughts and emotions in a more vivid way, and would save the manpower.
Question 2:
Choose an art installation mentioned in the reading ART + Science NOW, Stephen Wilson (Kinetics chapter). Post your thoughts about it and make a comparison with the work you did during this recitation. How do you think that the artist selected those specific actuators for his project?
The art installation I choose is called Mechanical Mirrors by Daniel Rozin. This installation gives me a warm impression for two reasons. The first is that the material it uses such as wood actually has an emotional impact on people who walked by. The other reason is that the installation would portray the face of people in an aesthetic way. Comparing with my work, this installation contains more emotional elements. My work was just about how to create a drawing machine using actuators. However, this installation is more variable, since it gives different responses to different people who try this installation. Although the function of each actuator may be simple, the output they created jointly is actually variable, giving the audience not only an impressive visual pleasure but also an emotional shock on people’s heart.