Concept and Design:
Our project is an informative game to raise people’s awareness of marine pollution, which is largely contributed by the daily garbage. We wanted the users to interact with our game by moving their head and even the position where they stand at to change the main character, the whale, in the game. In order to construct this interaction method for users:
1. We used the OpenCV of the computer, so that the webcam can track the RGB color, which is the red area on the helmet that the user is going to wear. The reason why we chose this helmet was that it happens to have a red part in the front, whose color can be tracked by the computer. The other reason we used the helmet was that it was solid enough that it can hold some circuit on the top.
2. The second thing we did for constructing this interaction method for users was to build a circuit, which includes two vibration motors so that the user can get informed if the whale eats the plastic. The reason why we chose the vibration motors was that the vibration is easier to be sensed especially in a noisy situation, where the sound effect could hardly be heard.
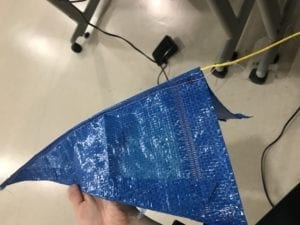
3. The third thing we did was that we made a whale costume out of some Ikea shopping bags, so that it is easier for users to put themselves into the position of the whales, and it can also cover the red if the user is wearing red clothes. The reason why we chose the Ikea shopping bags as the material was that the color blue is similar to the color of the whale body. What is more, the recycled material corresponds to our topic. Originally, another choice of the material for the whale costume was to buy a whale raincoat online, but that betrayed the purpose of the game, which is to reduce the use of plastic.
Fabrication and Production:
The most significant steps in our production process were the process of coming up with the general concepts, the process of building up the physical interaction, and the process of building the visual settings for the game. Here are these three most significant steps in detail:
1. The general concept of the game is an important guideline for the whole creation of our project. The successful part was that our project was not something merely has the sense of aesthetics or entertainment, instead, we set the link between our project and a worldwide problem, the marine pollution. However, the unsuccessful part in the step was that we restricted ourselves by sticking on thinking about how to make the game more educational at first, which made it hard for us to come up with new ideas of how to make the game more interactive.
2. For the process of building up the physical interaction, the failure was that the instant feedback was not obvious enough to let the user know that they did something wrong since the circuit for the vibration motor sometimes can go wrong. The other failure was that the helmet was too heavy to carry, making it extremely difficult for the user to stand up, to squat down, and to move horizontally. The successful part was that this interaction method is really creative and immersive because the user has to move the head and even the body to change the position of the whale.
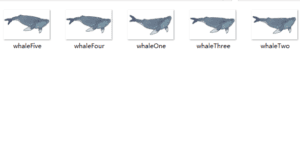
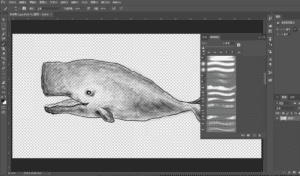
3. For the process of building the visual settings for the game, the successful part was that we used Photoshop to modify the picture of the whale and put them into an array to make an animation so that the whale in this game can be more vivid. We used the background from Ecco the Dolphin, used PS to flip it, put the original and the flipped together, and made the background rolling infinitely, instead of simply using a stable background. The unsuccessful part was that when the whale moves to a brand-new stage, which means the pollution is getting worse, there is no notification to clarify that. What is more, the objects in the game was too tiny, and the food, the jellyfish, was not typical enough as food for the whale, and it may cause confusion for the users, although we have instruction at the beginning. Another failure was that we did not have a score rank, which serves as an incentive for the user to play the game again.
During the user testing session, we received the following suggestions:
1. Objects:
INSTANT and CLEAR rewards or warnings should be added to tell the user whether they have done the right thing or not. Originally, we didn’t have any feedback for our users. With this suggestion, we added two vibration motors so that the user can be informed if he or she eats the plastic.
Background music & sound effect should be added. We added the background music later to make the game more immersive.
Notification such as “pollution is getting worse” should pop up when you move forward to a new stage
2. Bar:
There should be a bar representing the life of the whale, to replace the method of showing the value of living or the number of the score.
The position of the bar should be at the bottom of the screen. Try to use multiple patterns of the whale to composite the bar.
We do add a bar at the bottom representing the life of a whale to replace the original value that we used. But we did not put multiple patterns of the whale to composite the bar, because we did not have enough time for modifying this…
3. Interaction:
Draw an area or calibration on the floor for the user to stand in.
We stick some yellow tape on the floor to show the area in which the user can stand.
4. Beginning:
Add a brief instruction
We added an instruction page at the beginning telling people what to eat and what to dodge, using some brief explanation and the PNGs of each object.
5. Ending:
Telling people why the whale died
We added an ending page telling people the whale died of eating too much garbage and showing a the question “Plastic or Planet” to spur people to think about the educational the information behind the game.
6. Costume:
In the sleeve, there should be a place to grab
I glued some air-cells for package inside the sleeve so that the user can have somewhere to grab at, and the sleeve would look more like the wing of the whale.
Stick the hood with the helmet
I put a Velcro between them.
Replace the helmet with a mask
We did not change this part because a mask has nowhere to hold the heavy circuit.
Get rid of the Ikea trademark
I removed the Ikea cloth and put some Velcro instead, so that the tightness of the costume can be adjusted as well.
Sketches and drawings:









Sewing Machine
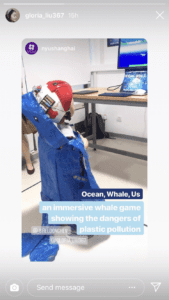
Final Demo on the IMA Show

Conclusions:
The goal of my project is to make an informative game about marine pollution, in which people can change the position of the whale by making certain gestures. My project aligns with my definition of interaction that it has some social utilities, such as raising people’s awareness about marine pollution. The part not aligning with my definition was that we did not give the audience enough space to create something by themselves, and maybe the tuition part was still not clear enough, which may lead to confusion. During the IMA show, the audience had fun playing our game, especially for those kids. But they did complain that the helmet was too heavy, and they did not know in which way they should move so that the position of the whale can be changed efficiently. If I had more time, I would improve the animation part, so that every time the whale eats the plastic, the whale would get puffy, and maybe swim slower. I would also improve the instruction part so that the user can be taught step by step to learn how to play the game. I would also think about changing the objects in different periods, which correspond with the developing process of marine pollution. I learned from the unsuccessful part that sometimes it is more important to make the game more intuitive and convenient to play for the audience. It does not always work if you try to make the game more complex in order to make it look fancy. I have learned from our accomplishments that it is important to support the game with a significance which can be found in reality and figure out ways to attract the audience.
To sum up, our project has great educational significances not only for those little kids but also for everyone. We would like to tell people that each of them is actually a contributor to the marine pollution either in a direct way or an indirect way since that daily garbage like bubble tea bottle and water bottle can actually do great harm to those marine creatures. However, I guess most of the audience would be willing to pay attention to this game, since the interaction way of moving their head is fun, and the costume is cute as well.