Overview
Based on the circuit building techniques we have learnt and practices so far, the exercise this time involves more complex circuit building skills and new components— stepper motor and integrated circuit H-bridge are introduced to produce interesting interaction. The project we are trying to make in the exercise is an automatically drawing pencil whose movements are mainly directed by two stepper motors. We work individually in the first two steps to build up the supporting framework before working in pairs to build up the whole device.
Materials:
For Steps 1 and 2
1 * 42STH33-0404AC stepper motor
1 * L293D ic chip
1 * power jack
1 * 12 VDC power supply
1 * Arduino kit and its contents
For Step 3
2 * Laser-cut short arms
2 * Laser-cut long arms
1* Laser-cut motor holder
2 * 3D printed motor coupling
5 * Paper Fasteners
1 * Pen that fits the laser-cut mechanisms
Paper
Step 1: Build the circuit
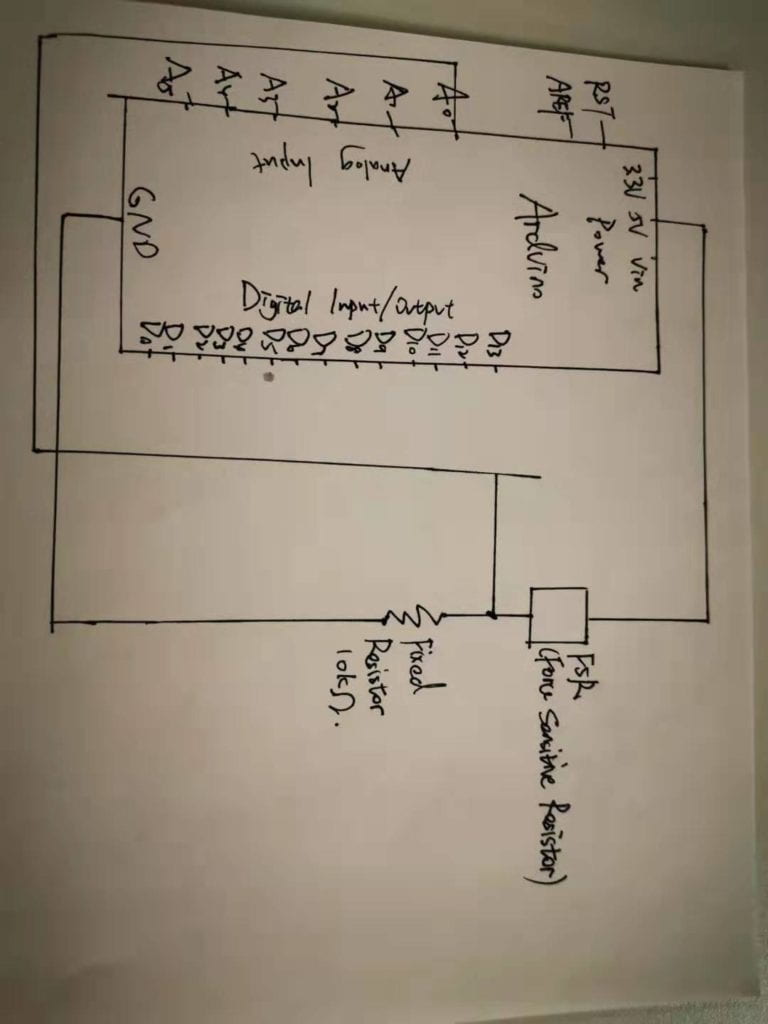
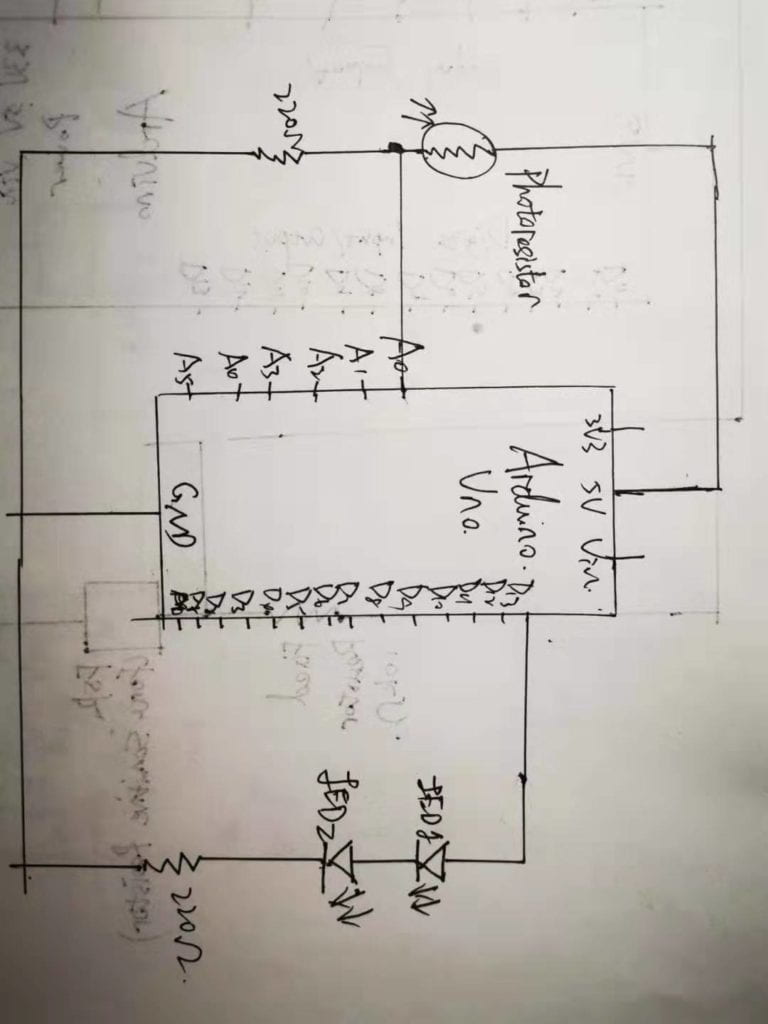
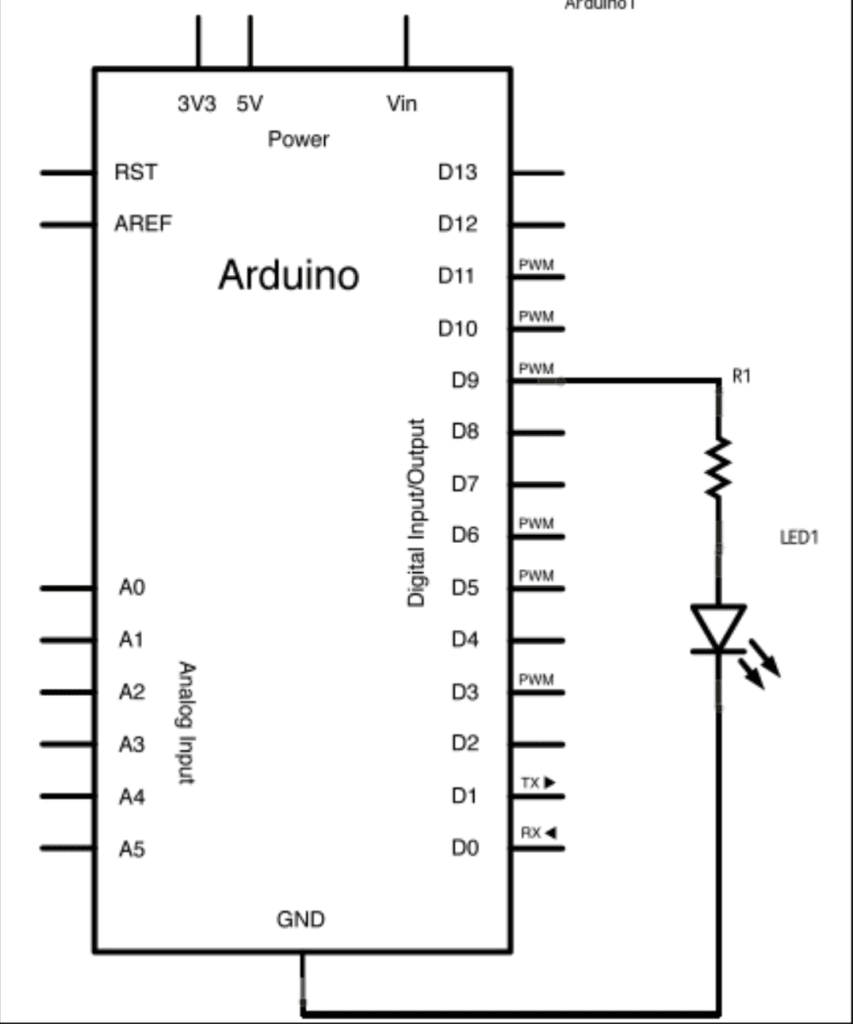
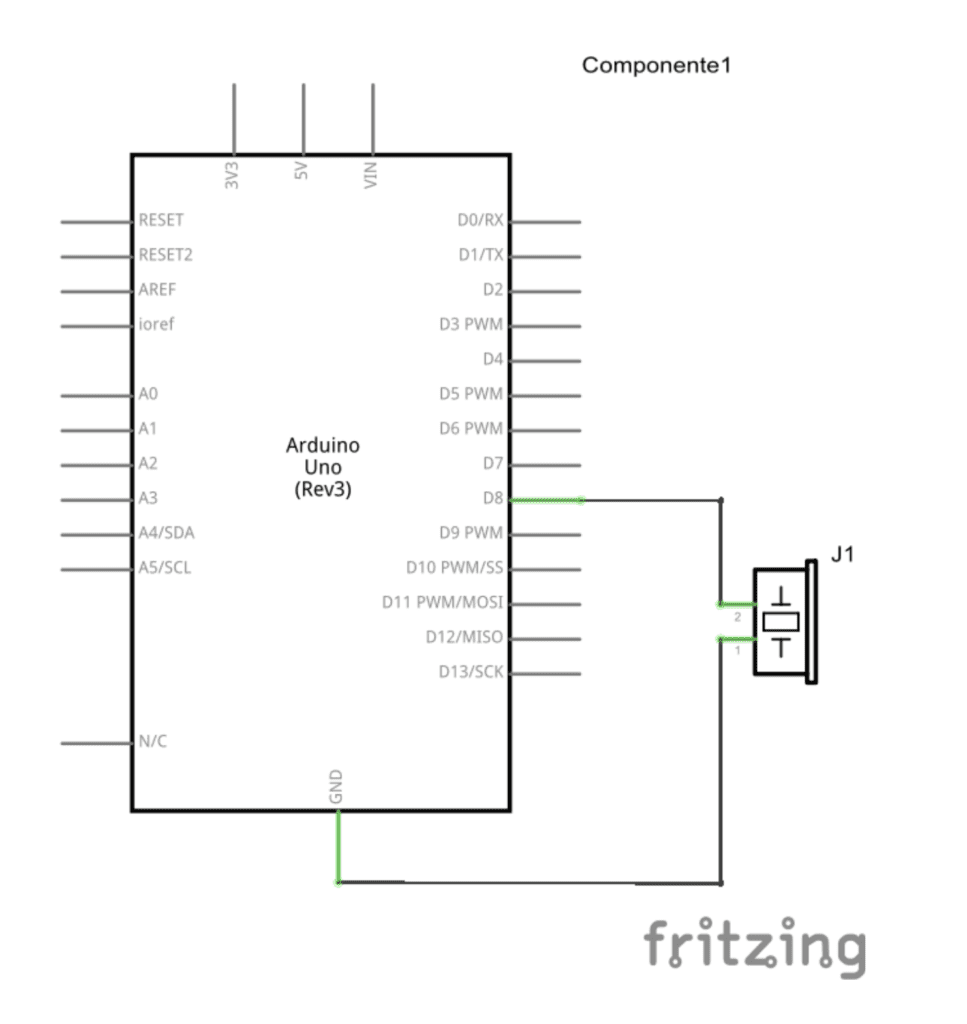
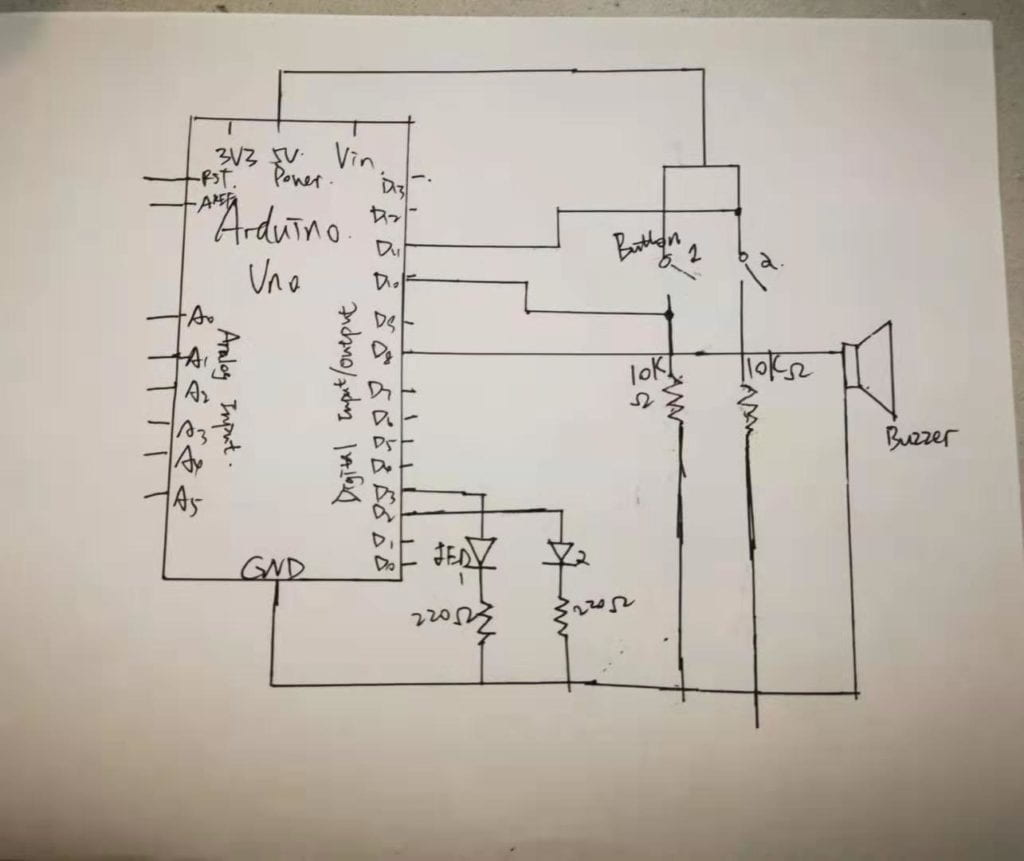
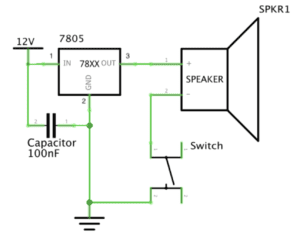
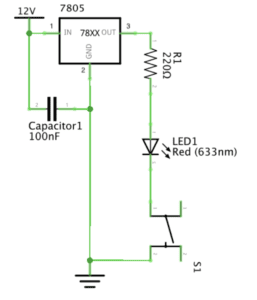
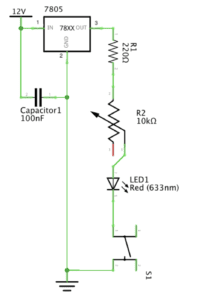
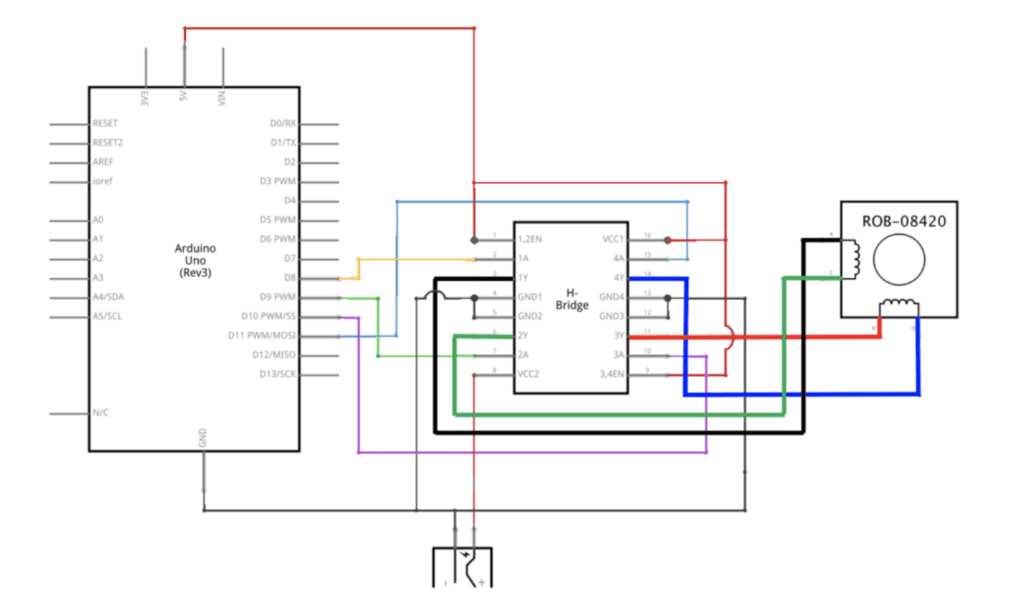
Schematic

Process
I built the H-bridge first, an integrated circuit that has many transistors inside which can reverse the polarity of the motor to enable the motor to run forward or backwards. The type we used is L293D. The schematics looked confusing to me at first due to its complex structure, but as I studied it in detail and also with the help of learning assistant later (Great thanks to Jessia Chon and Eszter Vigh! ) I figured out the structure and working mechanism of it. The H-bridge could be divided into four identical electronic parts that work together to take in inputs (power) and generate outputs. VCC2 is for the connection of external battery to supply power to the stepper motor. The four feet the stepper motor has corresponds to the four divided part, each containing one power supply, one pin connection to the Arduino, one connection to the stepper motor and one connected to the ground. Each part’s structure is just the basic circuit structure we’ve been building in class. It became easier to build the circuits after I figured out how it worked.
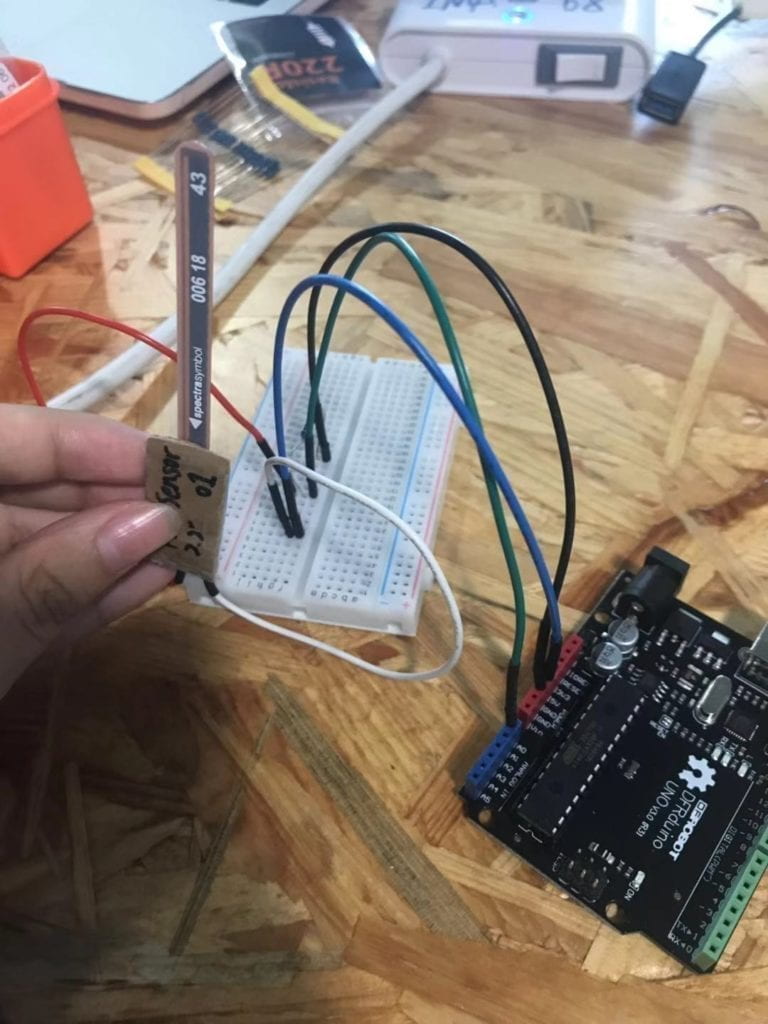
Here’s my work!
Step 2: Control rotation with a potentiometer
Process
This step was built on the first step and was quite simple. I just added a potentiometer to the circuit, with the middle feet connected to the pin and the two feet on the opposite respectively connected to the power supply and ground. In terms of the code, I added map() function to the existing one and adjusted the number of steps within the code to 200 since the stepper motor is a 200 stepper motor.
Step 3: Build a Drawing Machine!
Process
After building an adjustable stepper motor using H-bridge and potentiometer individually, I worked in pairs with Feifan Li who had also finished step 1 and 2. The main task now was to combine our work together and establish the rest of the drawing machine to make it work!
The first thing we did was to fix the stepper motor by the motor holder and fixed them together with a fastener. Then we installed the laser-cut long arms and short arms onto the motors and fixed the pencil between the arms. In the end we put a piece of paper under the pencil and piled up some papers under the white paper to ensure its contact with the pencil. After the device had been built up we did some checking work to ensure accuracy (burning computer was too costly!) before connecting it with our computers.
It finally worked, but one motor seemed to be insensitive to movement and led to a drawing completed not so smoothly. We checked the through the code and circuits and found no problem. We though this was because the rotating disc was too rough for the motor to drive. But in general, we got the machine working!
step3video (I don’t know why it’s in this form…)
Response to Questions:
- What kind of machines would you be interested in building?Add a reflection about the use of actuators, the digital manipulation of art, and the creative process to your blog post.
I’d like to build an interactive musical instrument that is responsive to humans’ emotions. Specifically, the musical machine will scan the person in front of it and the underlying algorithms will examine the person’s face in detail to recognize his/her emotions by analyzing the facial expressions of that person. And it will produce corresponding music upon its interpretation of the person’s emotions (for example produce happy music when the person is upsetting) The actuator serves as a tool to respond to the users’ emotions and produce corresponding music based on the machines’ analysis. In this way it can be thought of a machine brain, or a purposeful digital creature that could understand and respond to a user to create interaction. The actuators are like our senses, and the underlying mechanisms are the thinking process of the respondent and the music/digital manipulation of art is an output. All are put together to create a conversation.
2. Choose an art installation mentioned in the reading ART + Science NOW, Stephen Wilson (Kinetics chapter). Post your thoughts about it and make a comparison with the work you did during this recitation. How do you think that the artist selected those specific actuators for his project?
The Blanket Project by Canadian artist Nicholas Stedman surprises me with its integration of intelligence. Instead of waiting for input as what most projects I’ve seen and done so far, it takes initiatives to search people and therefore “consciously” search for interaction. It’s also responsive to input, which is people’s movement and adjusts its output correspondingly. The actuator it uses is tactile sensors. In comparison, the drawing machines we did this recitation was more mechanic. The input required some manual effort and the output is not within our control. It’s more like an effect we’ve made on the machine, instead of a responsive object that suits our need, like the blanket robotics. I think the artist selected the tactile sensor from daily experience. When we are sitting on the blanket, the main contact between ourselves and the blanket is the body part. So there will definitely more information the computer can get from interpreting our body movements. And in that sense, the tactile sensor is the best choice.