Our comic idea is to create a story that tells people we are missing and ignoring many detail things in our lives, these details may give us some awareness on certain issues, inspire us or just bring some warm emotions.
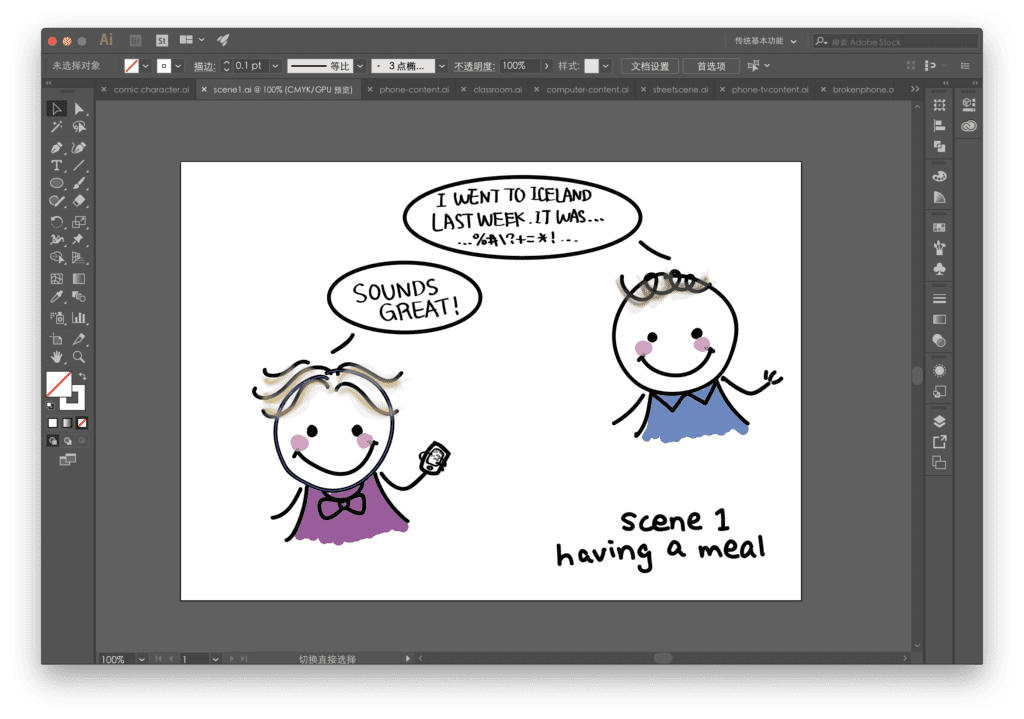
We want to divide the story structure into 2-3 layers. In the first layer, we want to draw several scenes in which people are having day-to-day conversations or doing daily routines. For example, we may have a main character who is having a dialogue with her working fellow in the first scene, her colleague is talking about his traveling experience while the character is responding to his words but at the same time looking at her phone.
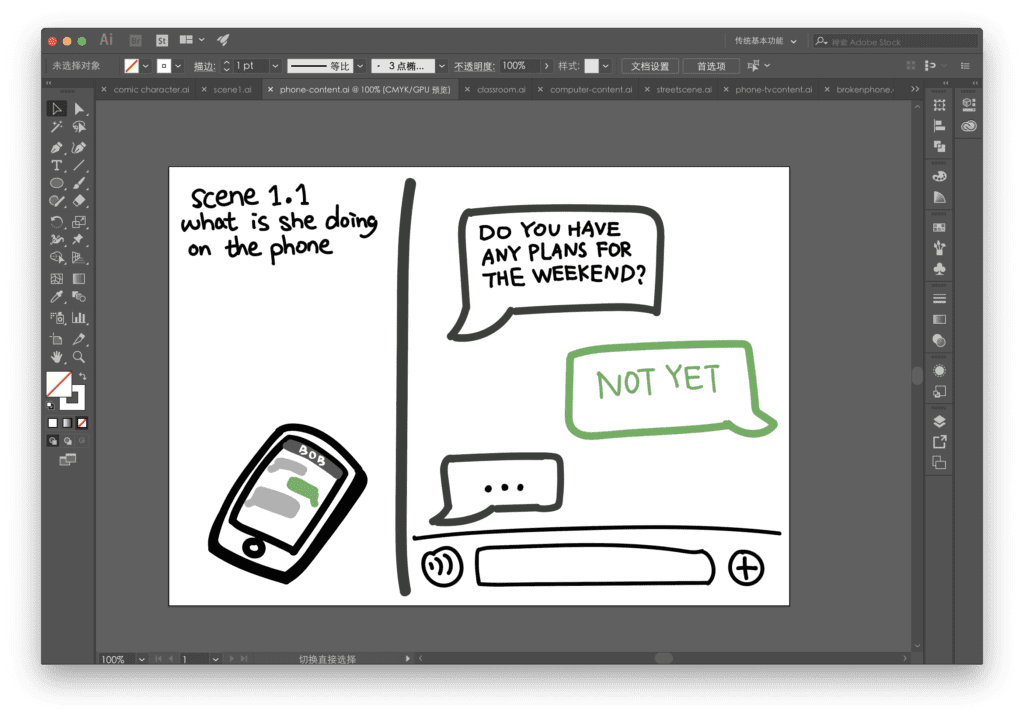
The interaction in the process is that when the user clicks the phone, the scene will zoom in to let the user see what the character is actually doing, maybe she is reading news or chatting with someone else. The user can continue to click, for example the chatting window, then the story will go on to the second story layer and show the story of the person who is chatting with the woman character. Or the user can zoom out to change the first layer stories, which may include other scenes like a kid hiding the Mother’s Day card behind his back while talking to his mom—the same main character. When the user discovers this detail and zooms in, they can read the content on the card.
We want to create a series of stories and scenes with a center main character and hide those kinds of small details in his or her daily lives. When the users explore the deeper story behind those scenes, they may find themselves touched or inspired by those little details in our lives.