Project name: Comm42’s last message
Link: http://imanas.shanghai.nyu.edu/~yh2330/audioproject/
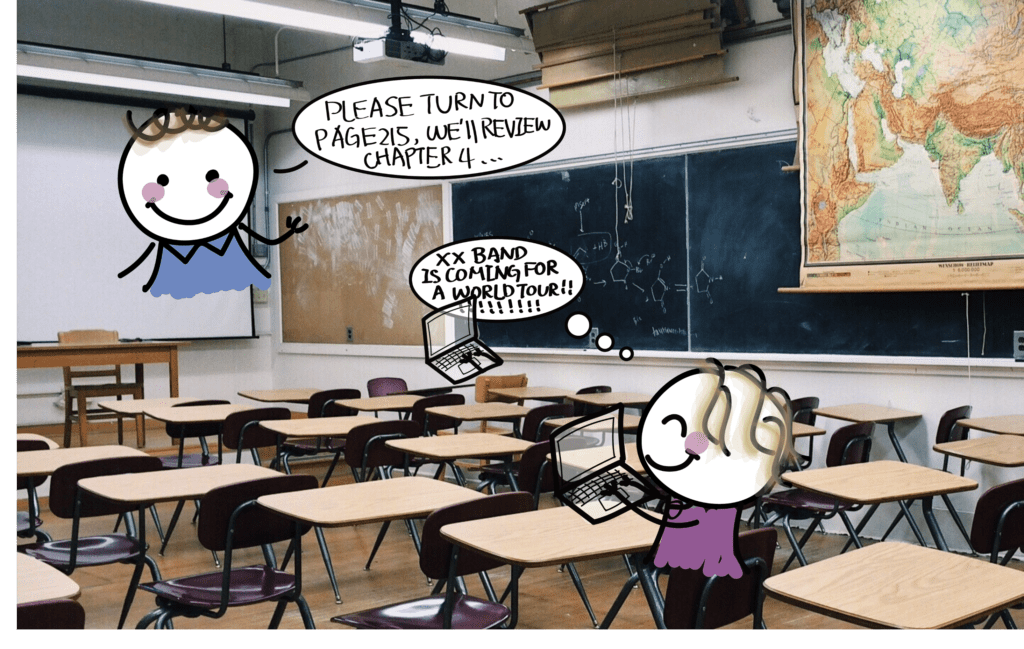
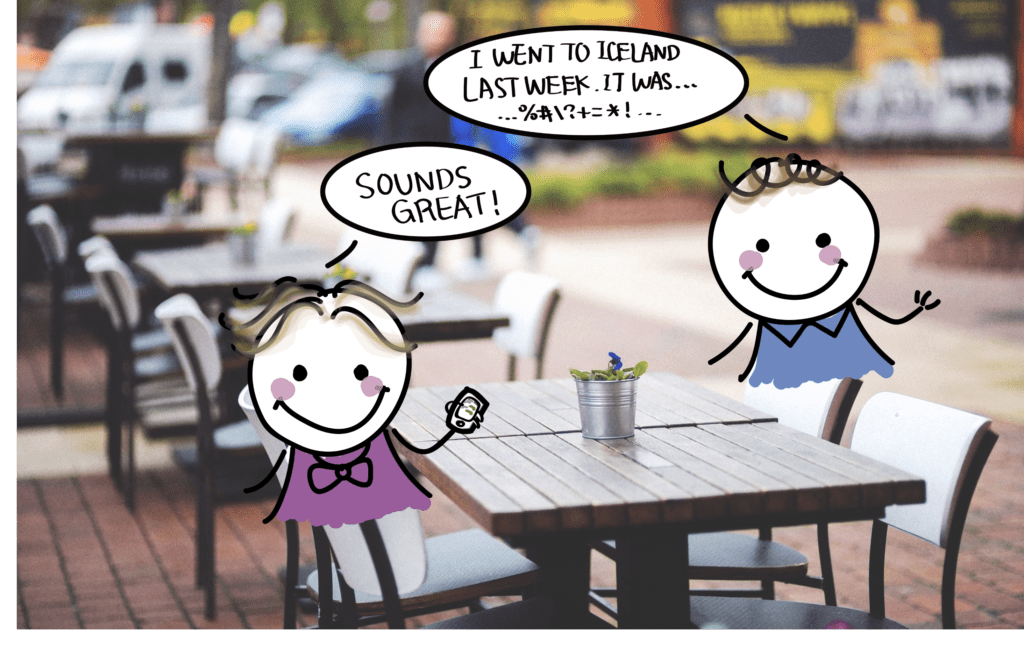
Description: The audio project presents the last words of a robot called COMM42, who is soon out of battery, the robot displays 4 audio scenes that saved in his memory card. The 4 scenes recall the invention and production of the robot, his interesting experience with human beings and the extinction of the human in the end.


Process: Milly and I came up with the idea of robot together, we both like the topic and thought it would be fun to create the machine sound and combine them with a robotic voice. We add interesting remarks from the robot that we think the robot may have when working for human beings. We want to show that if humans don’t protect the earth, the modern society may ultimately extinct and the only witness of this history may be the memory card in the robots.
I wrote the general script of the story and edit all the audio sources. Milly is responsible for the visual part on HTML and does most of the coding. When recording the original sound source, at first, we want to use the google to read our script but the voice was not so nice. Then we found there are more choices on Mac in the voiceover, so we select the robot voice from it. We choose a more human-like voice because it is clearer and more realistic considering the current AI technology. The pure robot sound is too noisy and seems not fit the following life scenes.


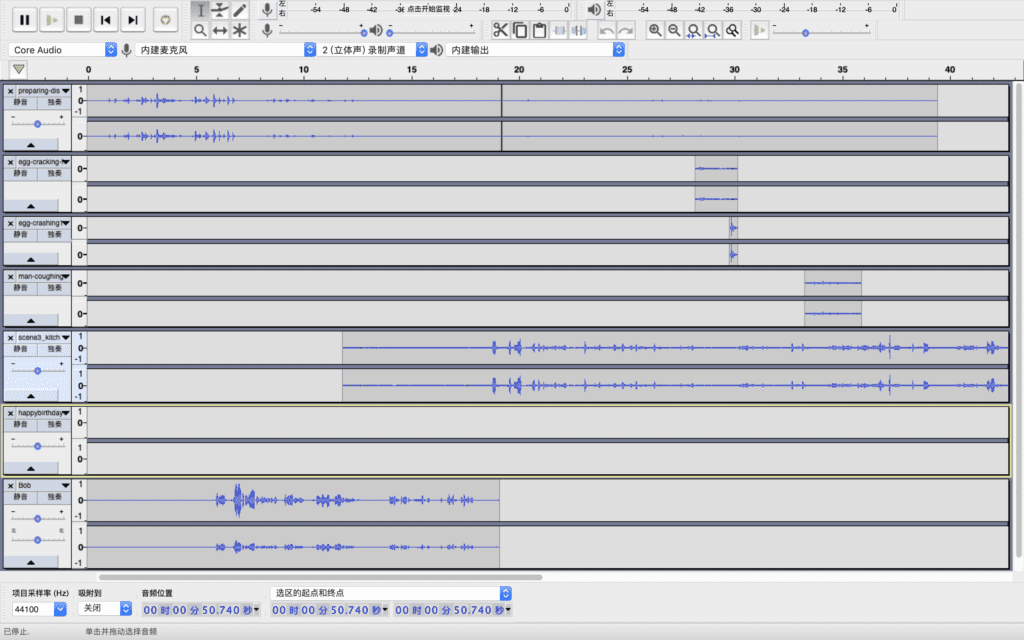
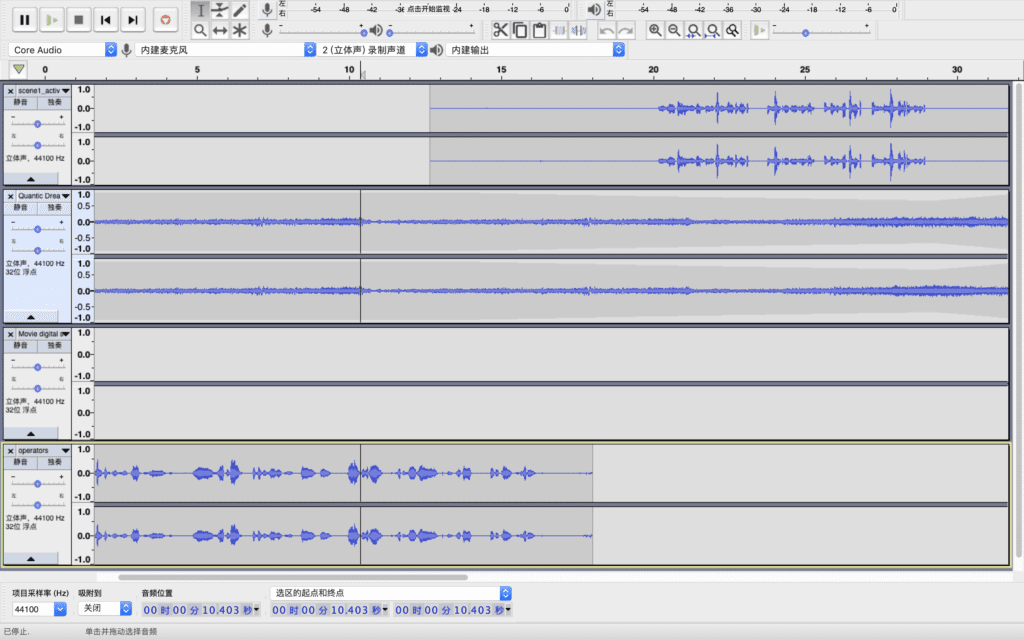
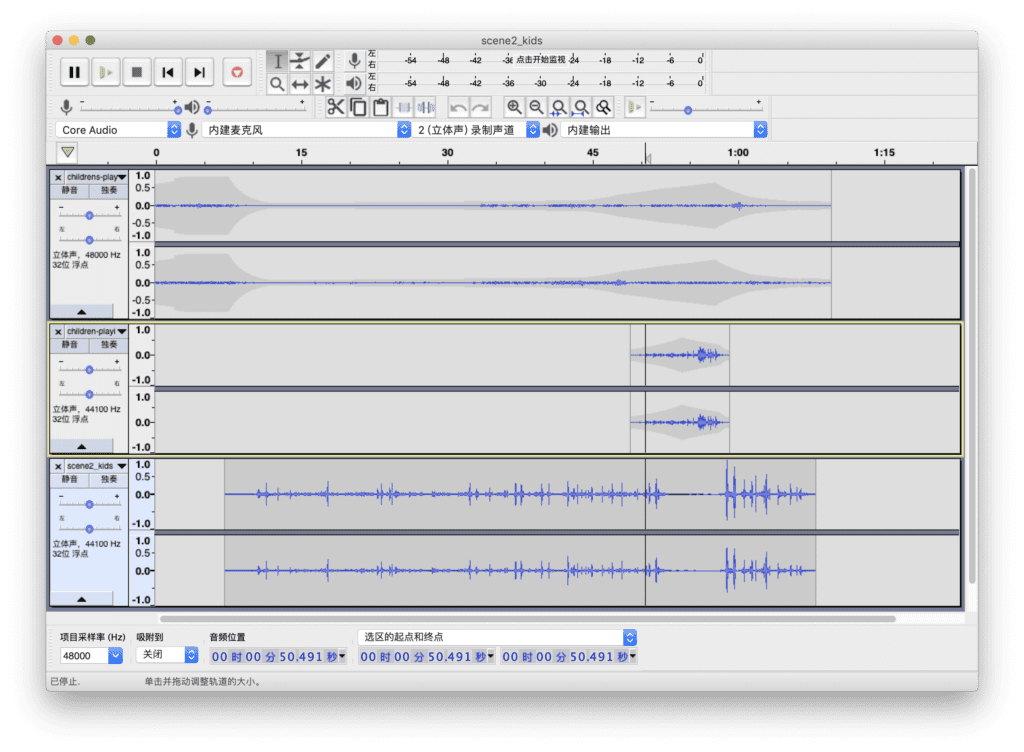
I collect the sound sources from the Internet (https://www.freesound.org/browse/), including the general environment background sound, detail sounds of the human characters, electricity sounds from the robot and the main robot lines. I use the environment sound along each scene and only adjust the volume so that it can be more realistic. I also search for many details that match the characters’ words and insert them into the story. For example, the sound of the egg crashing, the sound of the kids running and shouting. We found some problems when processing the sound of the robot from the laptop as there is some current sound from the computer. We try to adjust the input level of the Tascam and lower the sound output from the computer and it became better. I did some further process in Audacity to add noise reduction, change the volume decibel. I also add in more pause in robot’s speak so that it becomes more natural and comfortable. When combing robot’s words and the background sound, I adjust the volume and use the envelope tool to make them more harmonious. I found that the detail sounds should overlap the main soundtrack so that they won’t be abrupt.

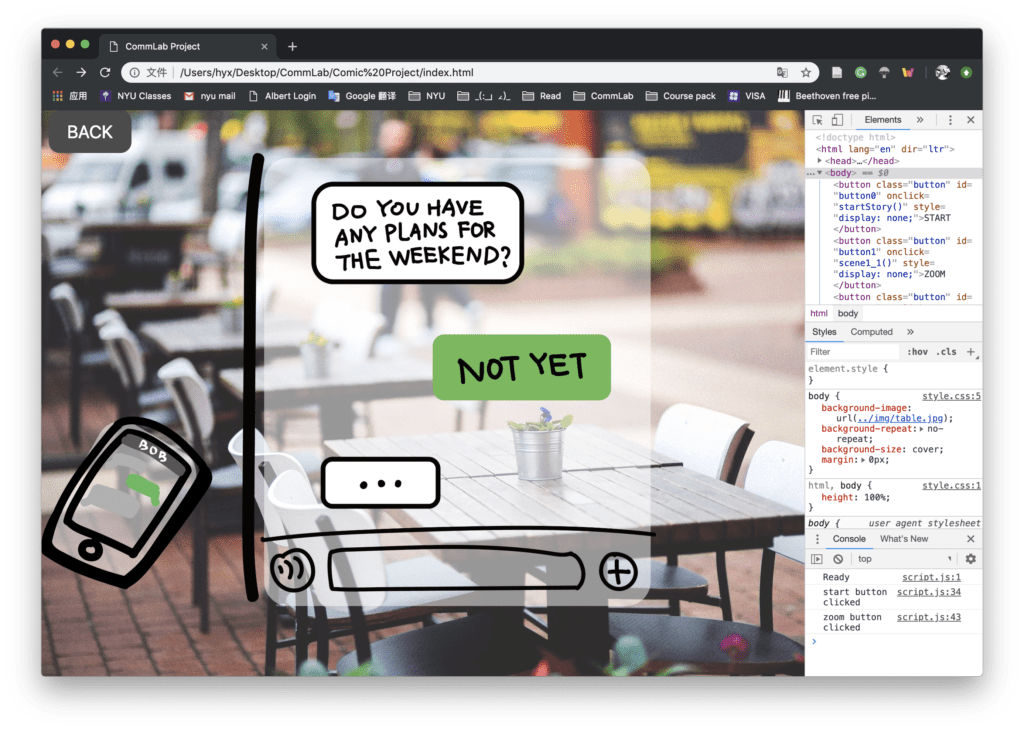
In the HTML page, we use the button to control the play of the audio file, We also add a sound wave gif to display when the robot is talking. We add the back button and the replay button. Once the user finished listening to all the four records, the web will jump to the final page. We achieve this by using the if function and make four scenes from 0 to 1 once it is played. When the sum of four scenes is 4 it will operate the final scene function. We also add some visual effects like the loading words and the pattern on the screen to match the audio part.
Some improvements for our projects may be: the volume of the robot is not so constant along the 4 scenes. We may record the voice in a better environment and maintain a constant record distance. Otherwise, we should adjust it in the Audacity to make the sound more comfortable with the same volume. For the HTML part, we had a subtle problem with the sound wave, which there are a few times that the gif displays randomly. We tried to debug this problem but we failed. Also, we may figure out better ways to change the image instead of using setTime out and improve the code. Overall, Milly and I worked well together and we have achieved our initial goal.