Link: http://imanas.shanghai.nyu.edu/~ys3041/final/index.html
Design:
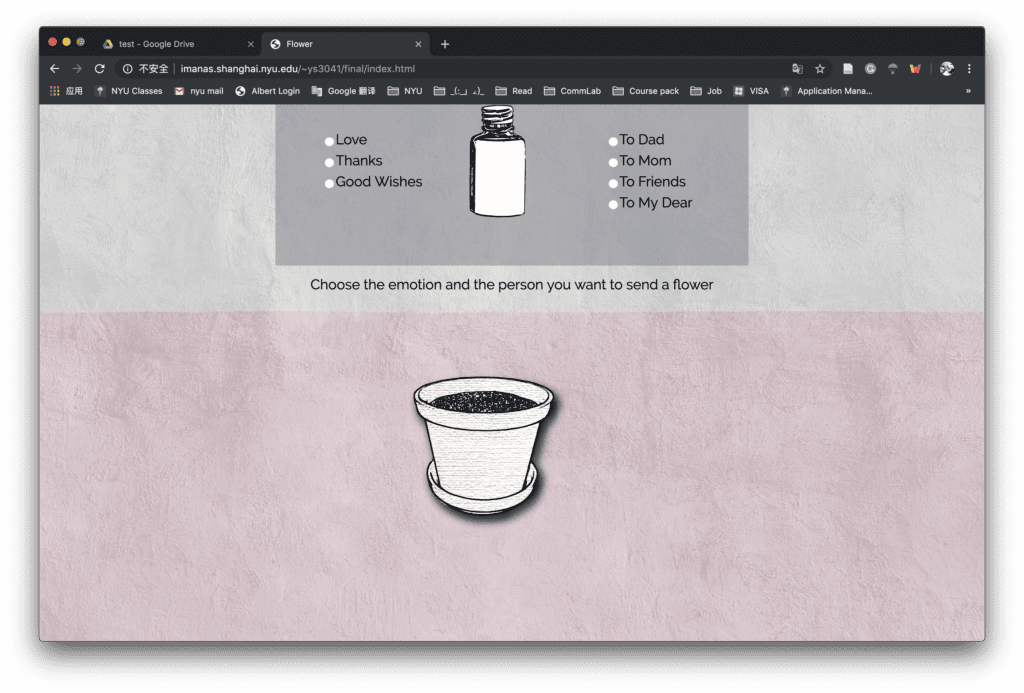
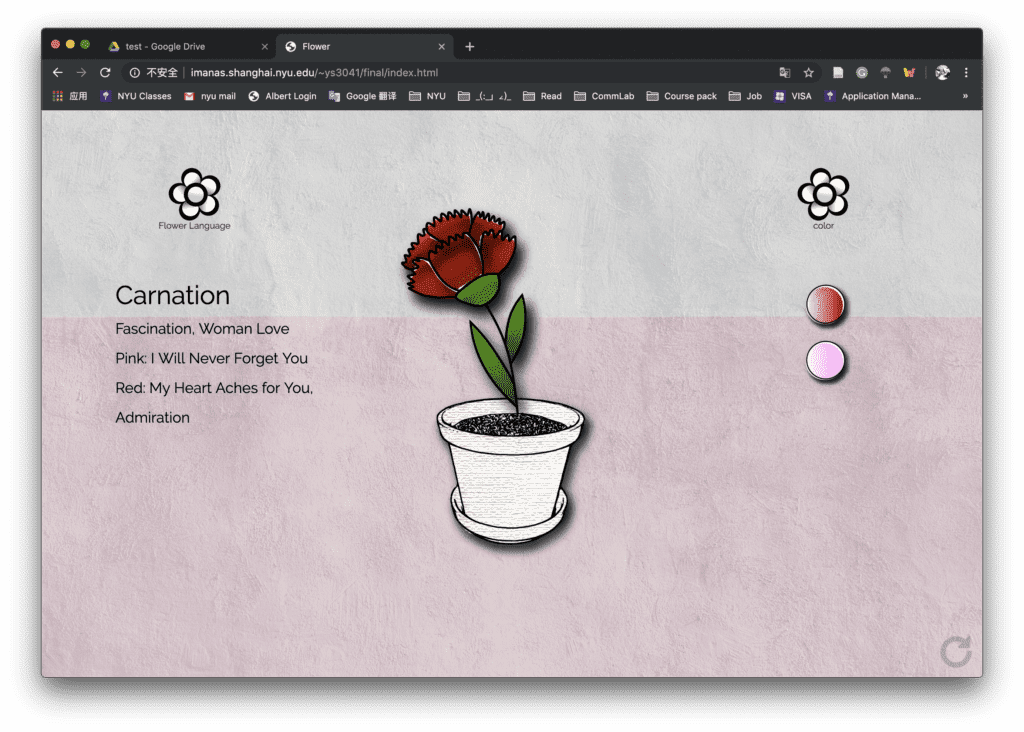
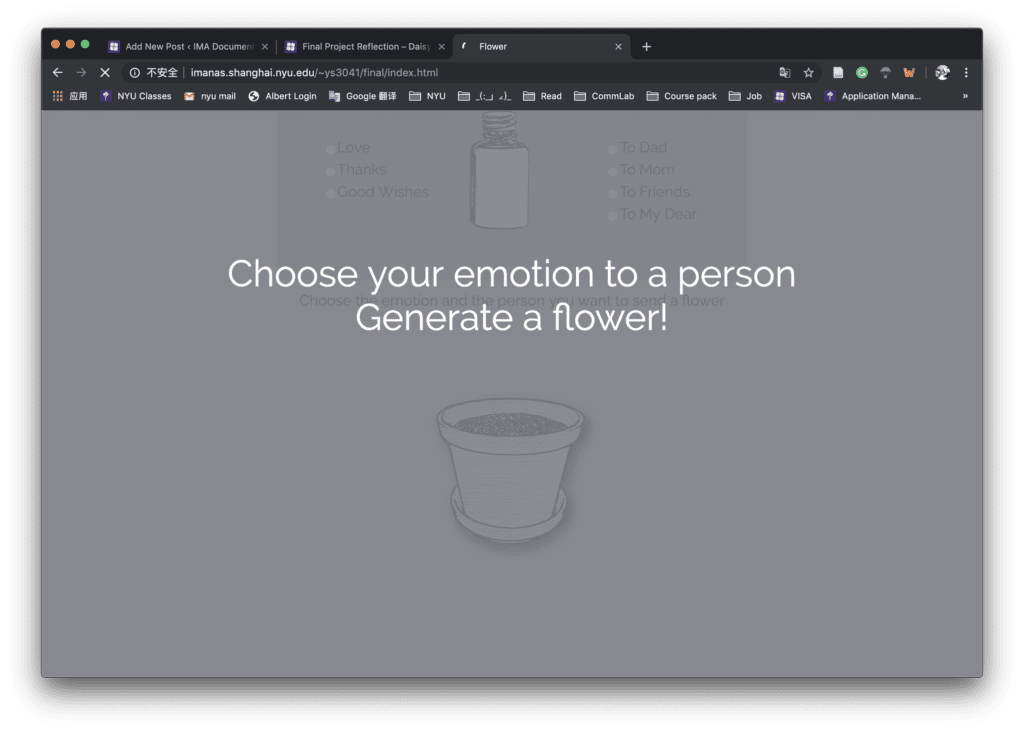
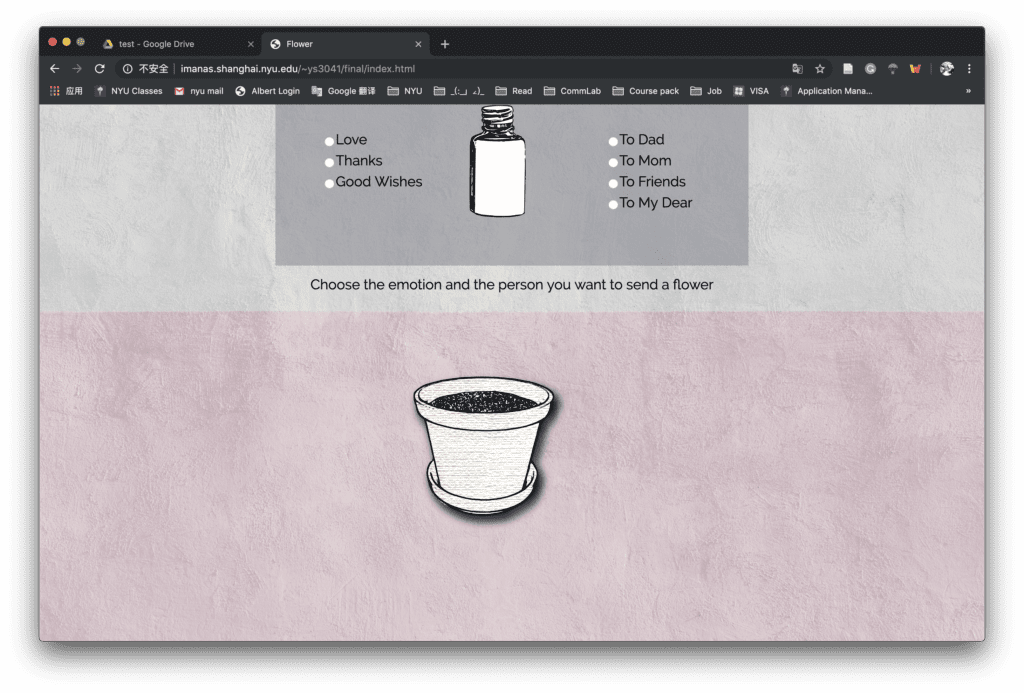
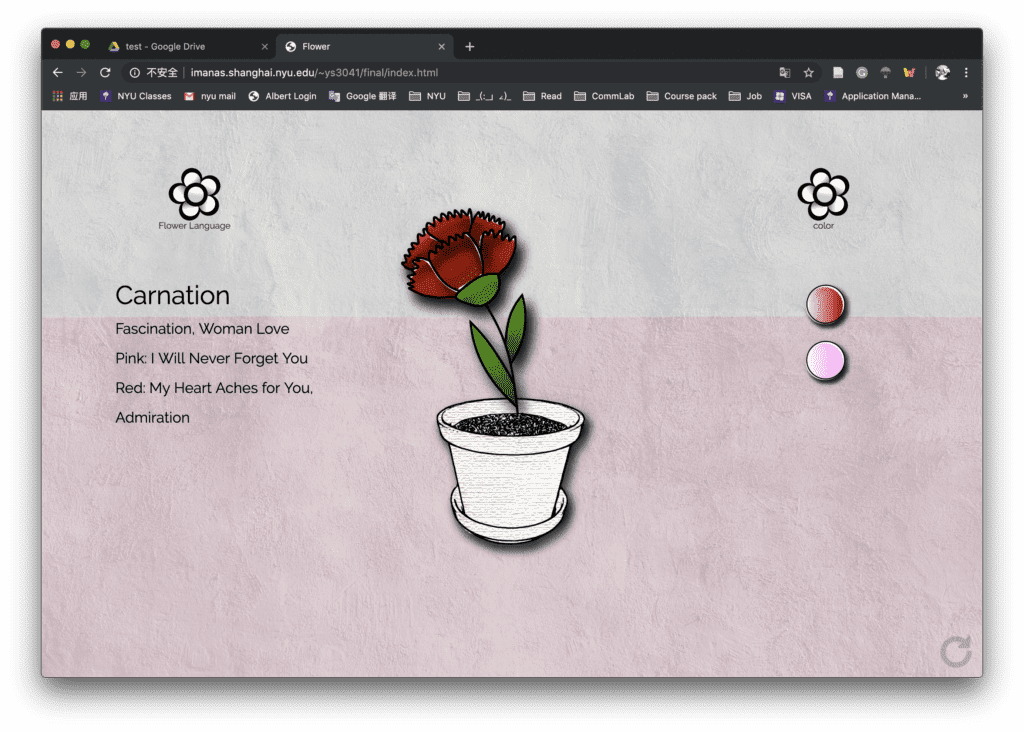
Our project is a website that enables the user to generate a unique flower by choosing the emotion and the specific person they want to send to. The first step is to generate a flower based on distinct selections and the second step is to fill the color and read the flower meaning. In the first step, the basic layout is a checkbox at the top of the webpage, involves three emotions: love, thanks, and best wishes; four people: mother, father, friends and my love; and an empty bottle between the two columns. The user can click and select one in each column. The bottle will shake as they click, and by following the instruction, the user can “pour” the ingredients in the flower pot underneath. In the second process, a specific kind of no fill flower will generate in the flowerpot based on the user’s selection. Two buttons will show up on both sides of the website. The user can click on one to choose the color patterns for the flower or click the other to read the flower language and meaning. In the end, users can refresh the page and create a different flower again.
Screenshots for the project:



Process :
The final version of our project has several adjustments to our initial thoughts. But in the process of finding alternative ways and methods, we learned a lot of new methods and a new way of thinking.
For the first step of selecting emotion and people, we solved the problem of the limited selection and sending the value to match each type of flower by using the radio checkbox instead of normal checkbox and using the array to get the value. The result of the selection part went well after many times of testing and calculation. I wish we can expand to more choices in future development.
Also, for the instruction page, we may want to improve more according to the feedbacks. Instead of adding a whole instruction page for 2 to 3 seconds, we can use other ways like the blinking of the instruction text, which will be more simple and clear. This is really inspired by a lot of my classmates’ project design, in which the blinking text is a straightforward way to emphasize the text.
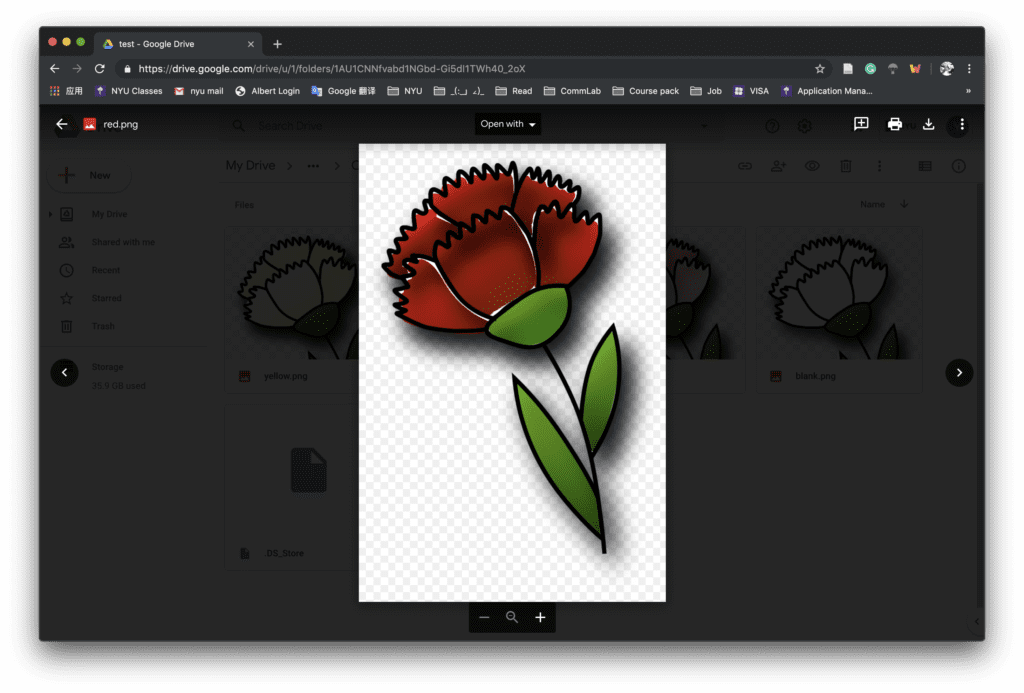
For the color filling part, after we failed to draw the flower using the p5 curveVertex and Bézier Curves function, we altered the method to draw the whole image in the Illustrator which is the most efficient way at that time considering our time and work limitation. The original versions of the flowers are mostly plain and boring, after some suggestions from the professor and peers, I changed the brushes and intentionally stylize the flowers to make them more vivid. I also added the shadow to the flower and flower pot, which turns out to be a good choice especially when we changed our background to the texture patterns.
However, since we paint the whole image and change the color thoroughly, we didn’t achieve our initial goal of filling the color on each petal one by one. If we have more time, I think I will explore more functions in p5 drawing and try to draw the pieces to test if we can change the color separately. I also want to explore the more advanced function on the color palette referring to the inspiration website that I found in my proposal. For example, I can add the spot that picks the color and change the mouse feature to present the color filling process.
Future :
Overall, we are glad that we present a complete project and we also find many ways to improve our website design and layout. Although we avoid the distracting background in our project, which may mislead the users on the focus and finally choose a more simple texture that can highlight the main object, there is still some inconsistency in the whole webpage, for example, the style of the button can be more simplified instead of repeating the style of flower. The texture could be better designed and align with the entire page style
We may also want to think about different layout for the webpage so that the whole project could be more creative, unique and interactive. All the peers and professors give great feedbacks which not only provide suggestions on the present project but also point out a lot of directions for us to improve in the future. We appreciate all the help during our work and all the feedback and suggestions. We will definitely do more research, especially on the flower topic, to apply the advice to our website.