After reading through the interview of Yoko Ono, I was really impressed by some of her ideas. First of all, I was impressed by the notion of interpreting the sound of nature by using musical notes. Then I found that I was impossible to actually translate natural sound into music pieces, since the sound of nature is indeed intricate that they cannot simply be replaced by the tones on the piano. Then she raised the idea that art shouldn’t be fixed and took her conceptual art book Grapefruit for instance. She indicated that there shouldn’t be an absolute value of art work and everyone can has his or her own interpretation, which enable them to make changes to existing art pieces. The idea of the Instruction is the most impressive of all in my perspective. The notion of getting people involved in the art creating process actually help the art itself to prosper. Similar to her Wish Tree idea, I think to get all involved in the process of art is of the most importance. It is this notion that will enable people to create new art on the basis of predecessors’.
Week 6: Response to “The Alibi”-Selina Chang
While listening to the podcast, I actually found some techniques pretty useful and intriguing. Since there are a variety of sound effects, I felt a sense of presence. On one hand, to unveil it, they started by using a single narrator telling the main story with a clear voice. On the contrast, while entering certain situation, for instance when the detective was interviewing other kid, they use sort of vague sound ripped from recorder, as if we were also at the scene hearing them talking. In addition, they also add the sound effect of phone and the sound of opening the door, which I think is really intriguing. On the other, they choose different background music to represent different kind of mood. These two features for me, is actually the most interesting part about audio, that they create the listener a sense of presence just by listening.
Comic Project (Selina&Adam’s comic)-Selina Chang
description
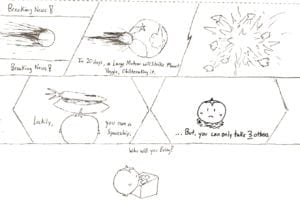
Our project depicts an apocalypse story happening on Planet Veggie. The planet is going to be destroyed. Tomato happened to own a spaceship and he can choose who to go with him. So basically the story is unraveled first by a single story line and then diverges. The different choices you make will lead to different consequences.
process
Adam and I first divided the job equally into two. For the visual assets, he first came up with the sketches and then I manipulated them. To make it look nicer on the screen, I manipulated them by using photoshop to get rid of those paper-like elements, changing the background color into white and use brush to enhance the border lines. One problem we have encountered during the visual setting process is that it is so time-consuming to first draw all the panels on paper and then manipulate them through computer. It is hard for us to keep track with the schedule. On account of this, we condense our follow up situation from four to two, which is actually a pity for the overall project. If we have made it to come up with all the panels, there would have been more to play with on JavaScript.
For the coding part, we divided works as well. Adam made the title page and two endings, I made the layout for the rest, and we do the interaction part together. In my opinion, we also encountered some problems during the coding process, which is the lack of communication. We both uploaded our code to the google folder to keep track with each other and adjust each other’s works. However, since I often forgot to tell him what I have done and what I was going to do, the work we had done sometimes overlapped, which also made the process sort of inefficient.
At the very end of the process, we decided to add background music to every single page we have to add interaction as well. For me, this actually stepped up the interaction between our project and the user. I’m really satisfied with the decision we made.
post-mortem
To sum up, I think this is a very precious experience for me to both enhance my photoshop and coding techniques . For both, I gradually learned a great bunch of keyboard shortcuts to make working more efficient. In addition, in terms of coding, I learned a lot of techniques such as how to use incorporate buttons in html and the if function in JavaScript, which I think is very valuable, especially the technique by using the if function to change button with an identical one, which helped a lot for our comic project.
In terms of teamwork and cooperation, I think I still need to work more on that. Since communication is an extremely crucial element in the process, I was thinking that if we had communicated more, we could probably have a relatively greater outcome, even though I’m really satisfied with what we have now.
Week 4: Java Script Exercise- Selina Chang
https://imanas.shanghai.nyu.edu/~ycc525/Ex1_GuessColor/
Week 4: Comic Project Update-Selina&Adam
Overall we have been working on our visual assets. We have drawn the intro part of our story manipulated by ps, and we are still working on the rest of them. What we still need to do is the four following situation scenes.
our sketches:



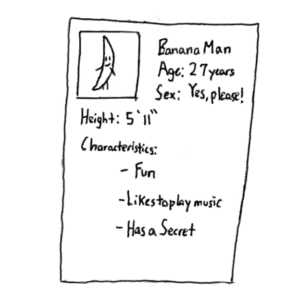
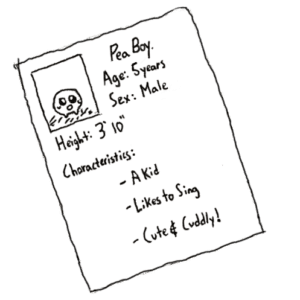
For our selection page, we have also manipulated these four info pages into separate items so that we can click on them separately.




In addition, we have already started building the first two pages which are the intro page and the selection page. Currently we are deciding on how many pages we want and what kind of techniques we need to use.
our selection page:
