Immerse Yourself in the Word – Interactive News Paper
I and my partner first came up with the idea to adopt sound effects from war and the purpose is to promote peace. We thought about the ways in which we can carry out the sound and what content are we adapting to make the project more interactive. I proposed that we can mimic a newspaper from the time period of war. We choose the Pacific war between the U.S. and Japan, specifically the war of Iwo Jima which happened around the same month in 1945. We did some research on this topic and found this newspaper from the NYT that we can pick out content from. Also, we did some research on the weaponry that is being used during that period such as the gun, artillery, battleship, etc. Moreover, we picked out the sound that can create an atmosphere based on certain text for the readers. For example, the word Tokyo will make the sound of typical Tokyo street sound from the old time: the people speaking, the light rail, and so on. 
The layout of the newspaper was designed with HTML and CSS. We thought that it would be a better option since it provides a flexible design than let say an image as a whole.

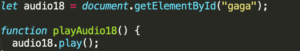
For the interaction part, we were deciding between a click or hover function to enact the sound. We picked the hover function as it is more obvious for the users to experience. In order to do that we used the following code which assign a text with the function in javascript with onmouseenter for hover or onclick.
![]()

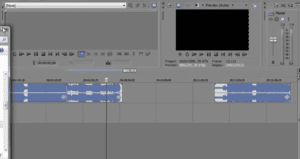
for click At times, the overall sound can be chaotic so we added a stop. During the processing of sound editing, we used sony vegas pro to put multiple sound effects together to make up a scene for an image these individuals sound effects are used in each text throughout the section. You can see the image as a shortcut to the sound that fits the best to the atmosphere of that story. We did record several sound effects on our own such as the clock ticking, the distance explosion by tapping a wooden table and so on.

We realized at the end and after the feedback during the presentation that we had a lot of potentials to improve such as adding more feedback for the user while a certain sound is playing. For example, we can have text being highlighted for doing certain movement when the sound is triggered by it. Furthermore, the placement of the stop button wasn’t the best it could have been placed or done in a more convenient way.