Project Link
Inspiration & Concept
Once upon a time, Google Translate is so amazing that it can do beatboxing, and make music on its own! In this project, I will be exploring the text-speech feature as a part of my research in exploring rhythm and composition. There are many videos online where people used Google Translate as a way to make/remix music and it turned out to be amusing and fun.
Design
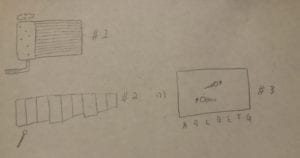
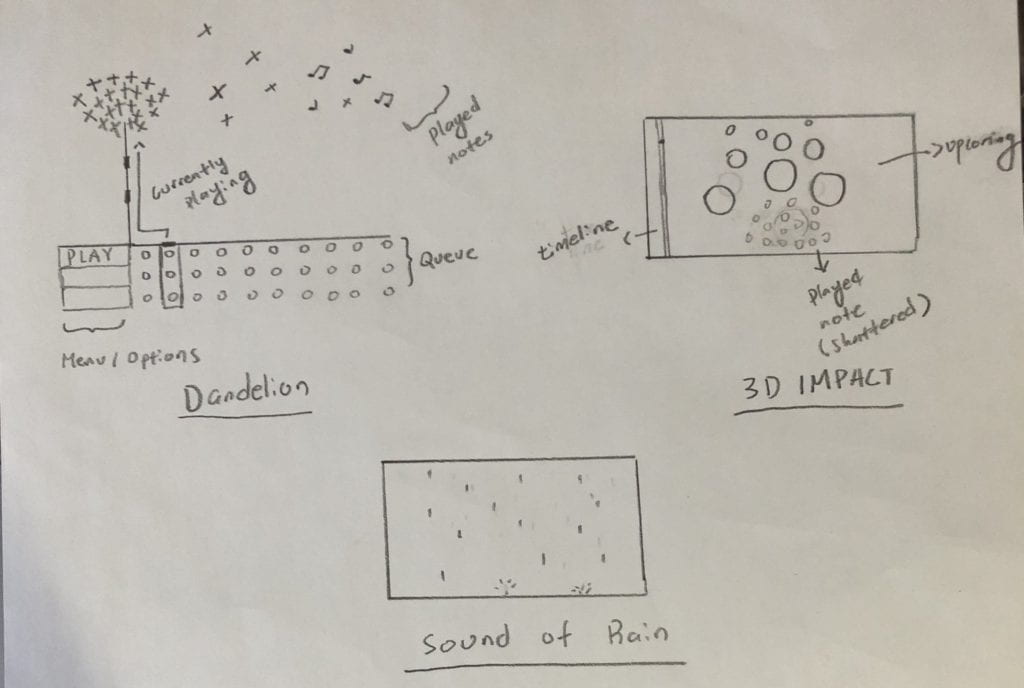
For the original plan, I thought of making a sequencer and timeline where I can put each sound. These sounds have the option to change pitch and volume. The idea of a sequencer and timeline was dropped because the P5.speech library doesn’t work too well with tone.js. Also, I experienced a lot of crashing due to the text-voice taking up too much memory. I had to rewrite my code several times which is annoying. The final product turned out to have generative background music with Tone’s CtrlMarkov. The idea behind the composition to have a freestyle rap battle vibe to it. For the interactions, its mostly sliders and the input boxes where you can put any texts that you want to play alongside with the generated background.
Challenges
Overall, I wasn’t really satisfied with this project because it didn’t go out well due to crashing and time constraints (wish to work on it further). The idea of integrating P5.speech to Tone.Js is harder than I expected. There are times where sliders don’t work individually and the voice is not working (defaulted).
Reflection
For the future, I should plan it out better and have a much clearer idea in mind before doing something. If I were to add anything to the current project, I would add other kinds of interactive besides the input and slider like mouseclick on certain elements. I would also add more visual effects to make it more appealing.