Inspiration and concept:
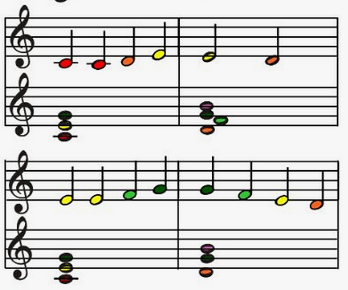
Composing music by making notes on the stave.
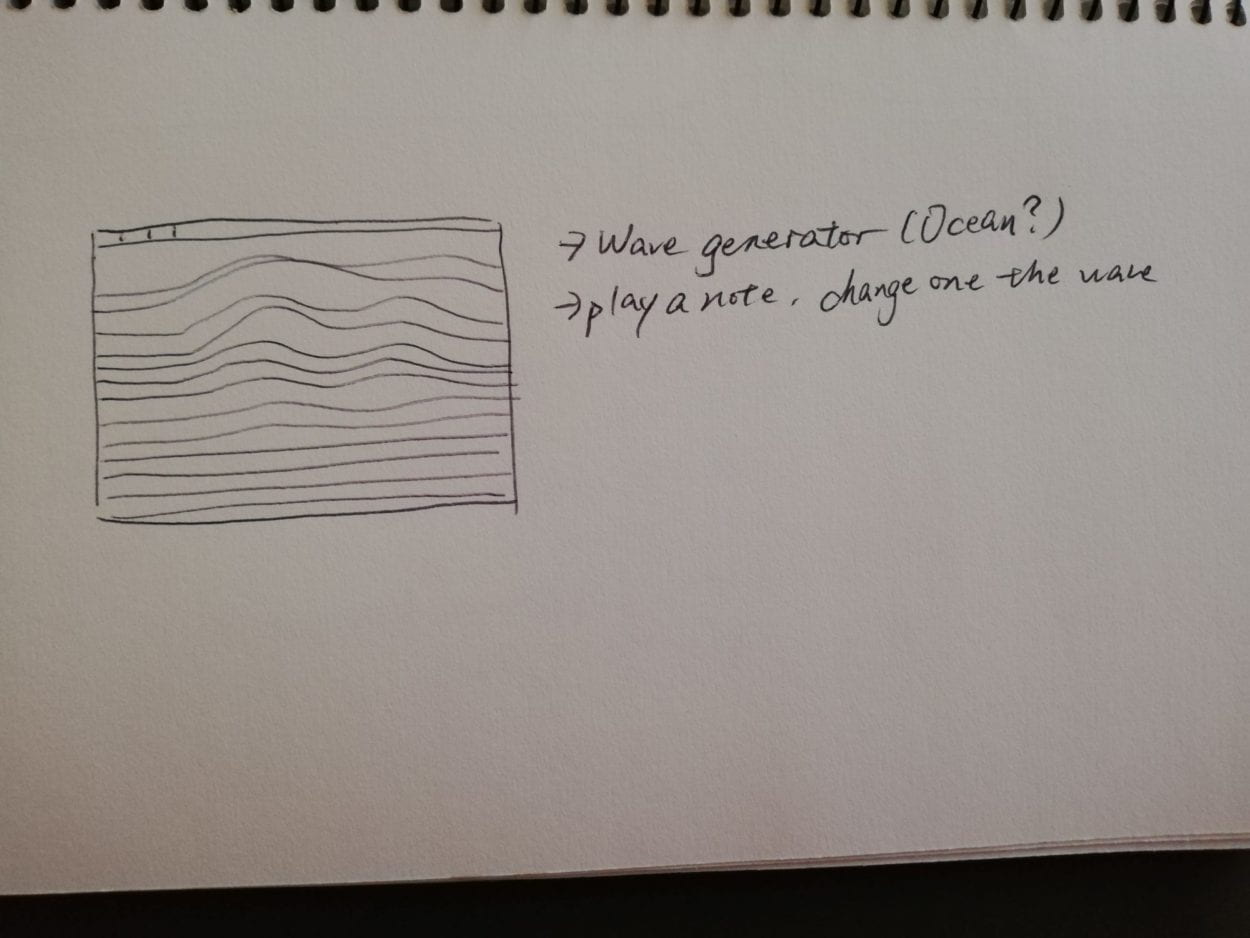
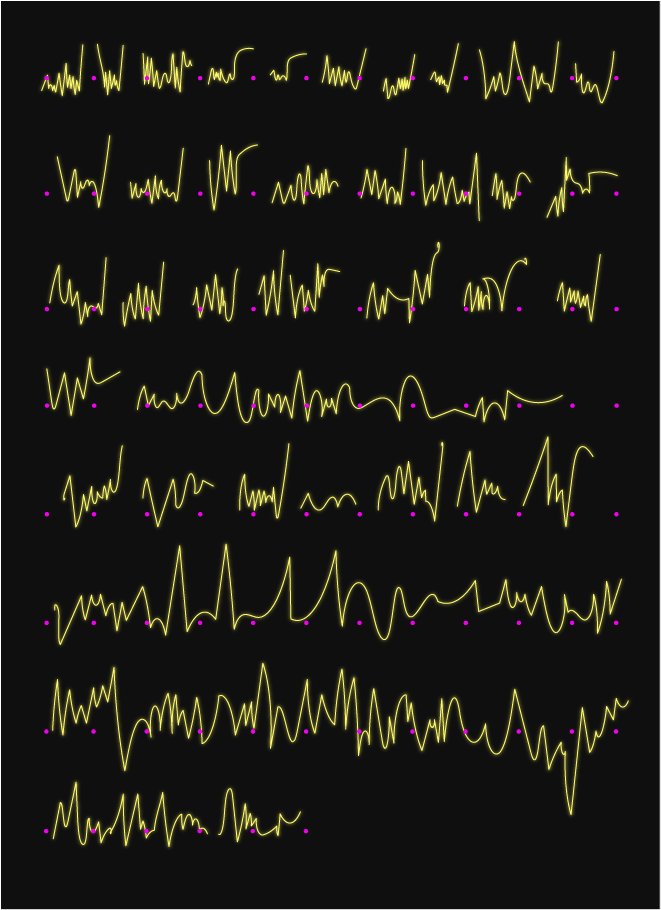
How a traditional stave can be transformed to be an art piece?

Music and design decisions:
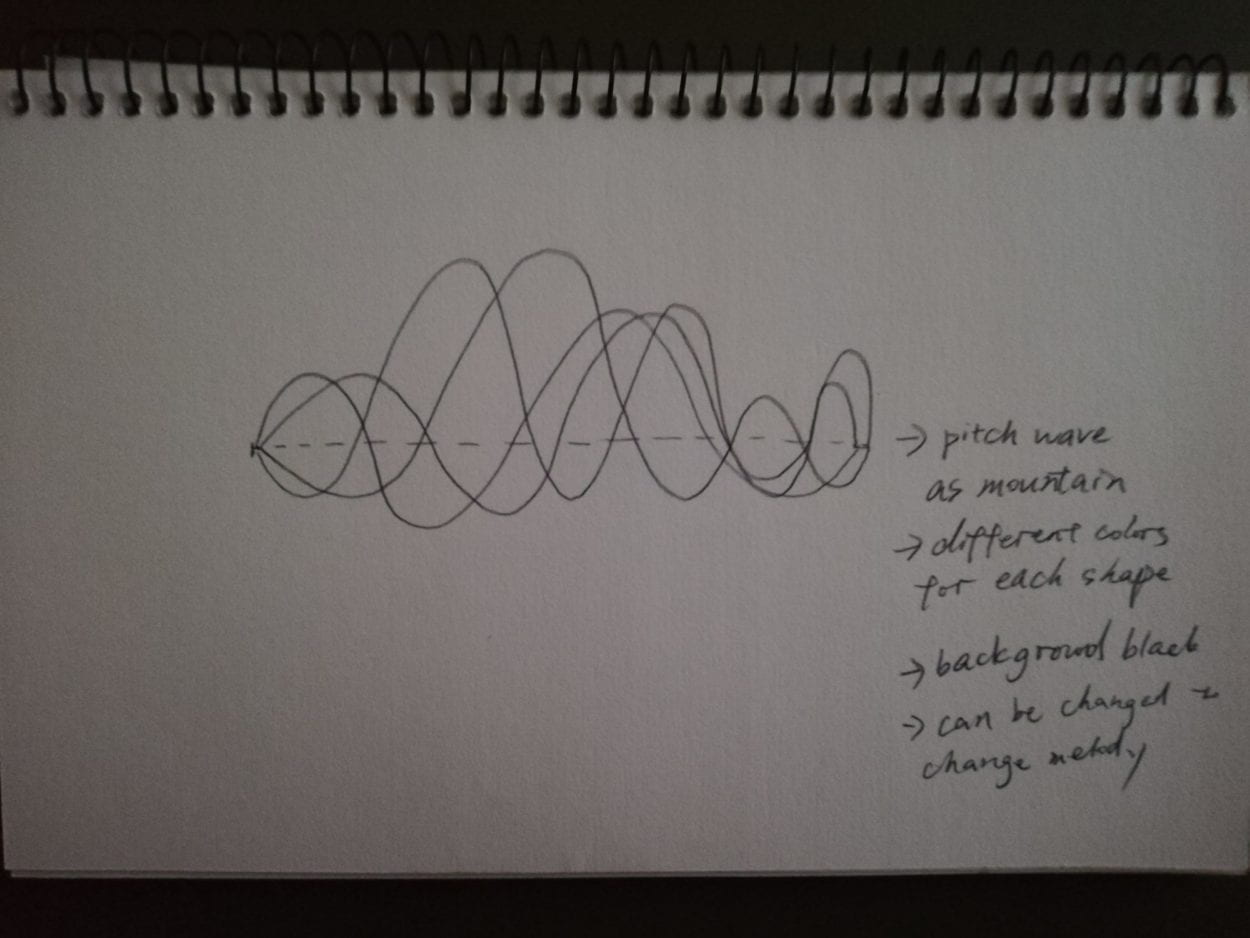
Shapes and colors.

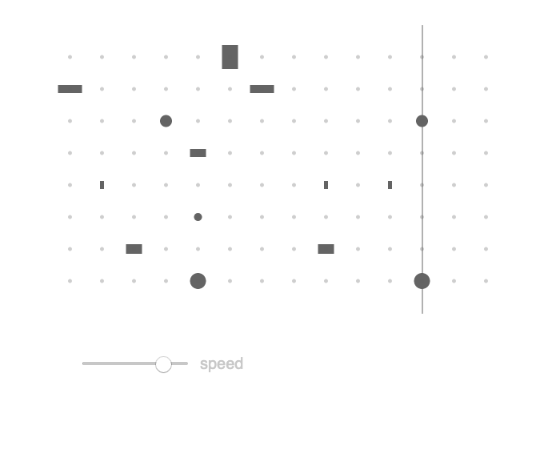
Abandon the horizontal lines.

How it works:
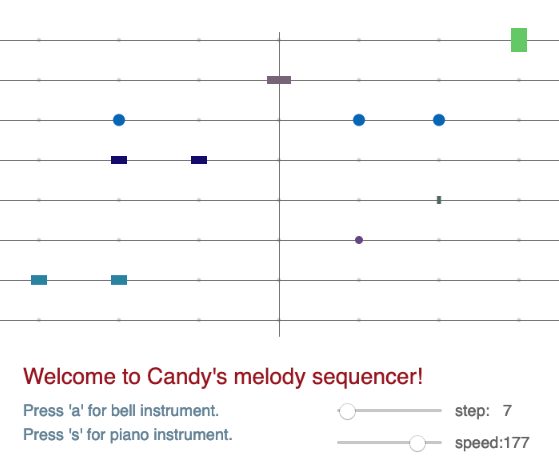
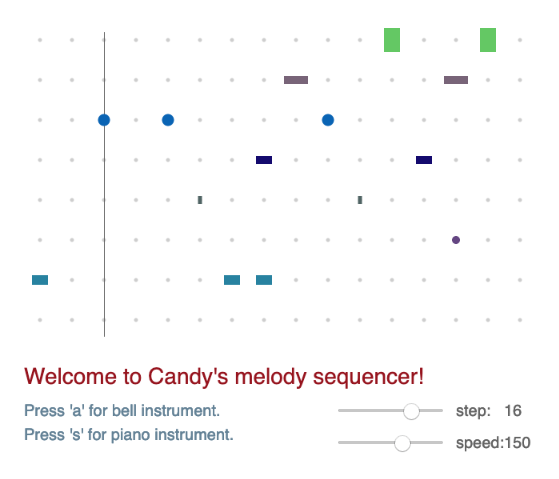
Melody Sequencer:
1)”Tone.Sampler” for scale.
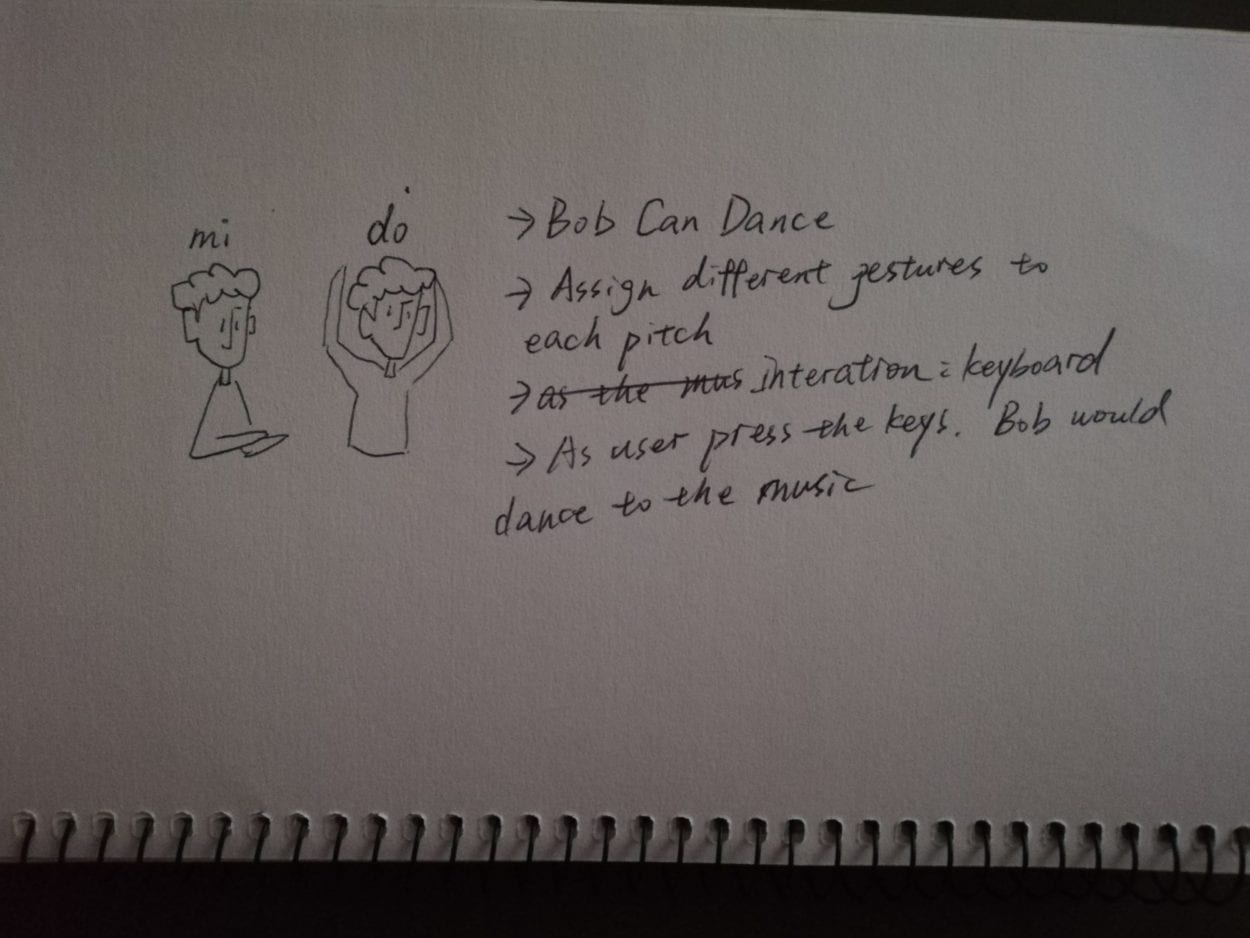
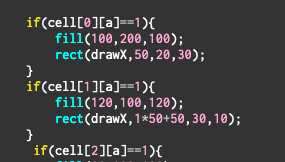
2) Change style for each pitch

User control:
1) Change “steps” value and draw dots accordingly.
2) “Tone.Transport.bpm.value = speed” for speed control
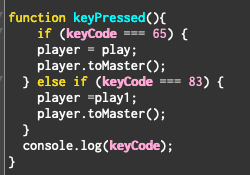
3) Keypressed to change instrument and reset.


Challenges and future work:
Change steps control is the most struggling part.
For futer work, I am thinking about allowing users to control different instruments at the same time to form a band.