https://docs.google.com/presentation/d/1Zi9wL2InXtZkW-SEcAL4HDahTpffUatM6bTUZJvRMWY/edit?usp=sharing
NOC – Week 4: Attraction – Susan Xu
Link to my inspiration presentation:
https://docs.google.com/presentation/d/1_7neAoXr-sqZCilwqfzwSclNfIBpAlISfmdfPihQON0/edit?usp=sharing
My initial idea is to build a n-body system, with particles dancing around planets. My planets will have atmosphere and water to slow down the particle, and when it hits the solid surface, it will bounce back to the universe. The implement, though, produced weird particle motion. It was not until days later that I figured where the bug was; by when I had already take on new ideas. Will implements the planet idea some time in the future.
NOC – Week 3: Vector Fountain – Susan Xu
Link: https://editor.p5js.org/Susan_Xu/sketches/6w9uERpF5
I change the code from last week in form of vector. Everything is much clearer now. I follow Moon’s advise to scale the window to full size.
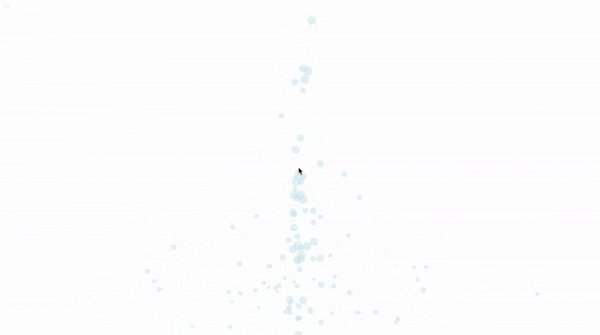
The interaction well reminds me of fountain, so I thought: why not a real fountain? I change the initial velocity in y to negative, so the particles are shooting up before falling down. For the best view of the fountain, I restrict the initial position to the bottom of the canvas. After all that, I alter the color to make it more realistic, and add velocity coefficient to ensure that the fountain stays in the canvas. Now, our users are able to create their own fountain (and even fountain sets! Check below:).

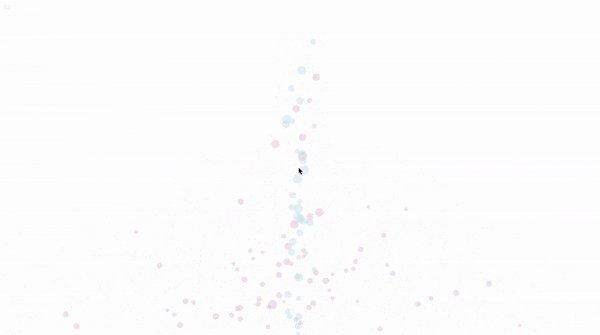
My change in color, though, is disliked by my boyfriend. He insists that pink is the perfect color. To make compromise, I add a keyboard interaction: once ‘p’ is clicked, the fountain will become pink, and will return to blue once other keys are pressed. Which color do you prefer? Let me know!

NOC – Week 2: OOP Balls – Susan Xu
Link: https://editor.p5js.org/Susan_Xu/sketches/7uuXIgW9m
My assignment is based on the snow animation created in class. As I watched the softy, pinky snow falling down the sky, I wanted to add more energy into this sketch. Instead of being light and gentle, these particles can also be rigid and bouncy. They should fall with gravitation, and bouncing back into broken, but also elastic pieces when they crash the ground. On thinking of this, I added gravitation in less than a minute.
The crashing pieces, though, took me more time. They should share some properties with the falling ball, but not exact. Isn’t it an great example for subclass? So I build the class SmallerParticle, inherent from Particle. In this way, I save the time and space for rewriting functions of SmallerParticle.
Keeping the interaction from the class practice, the assignment remind me of popping candy (in a more friendly way) — and it’s strawberry/grape flavor! A little animation is shown below.

NOC – Week 1: dancing line – Susan Xu
My experience with p5.js seldom touched upon interaction or animation, so I incorporate mouse in my code. I move a small circle across the screen repeatedly, forming a thin line with trajectory. When the mouse is pressed, the line will dance up and down. You are the one to decide whether the electrocardiogram is live or dead.