Concept
My motivation to do Emotion in Particles is to bridge the gap between people with mental illness and those who do not completely understand them. In China, nearly ten percent of the population are suffering from mental illness, yet many people see them as “wired” or “crazy” instead of being ill. By visualizing the emotions that humans share, I want to build animation that help people better feel and understand mental illness.
Design Framework
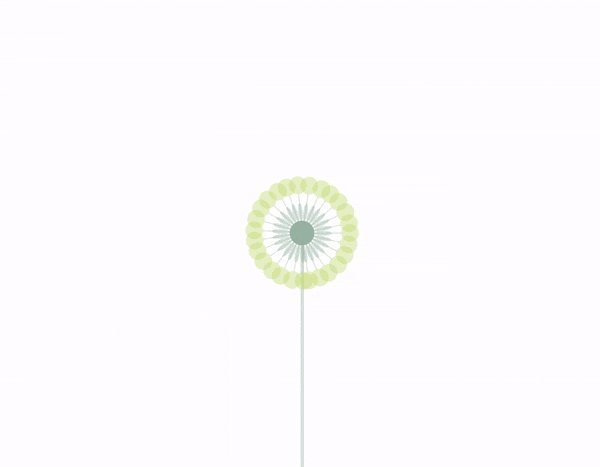
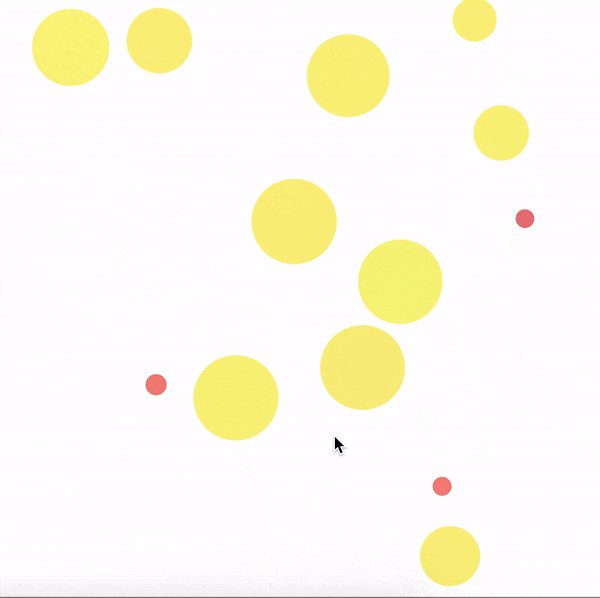
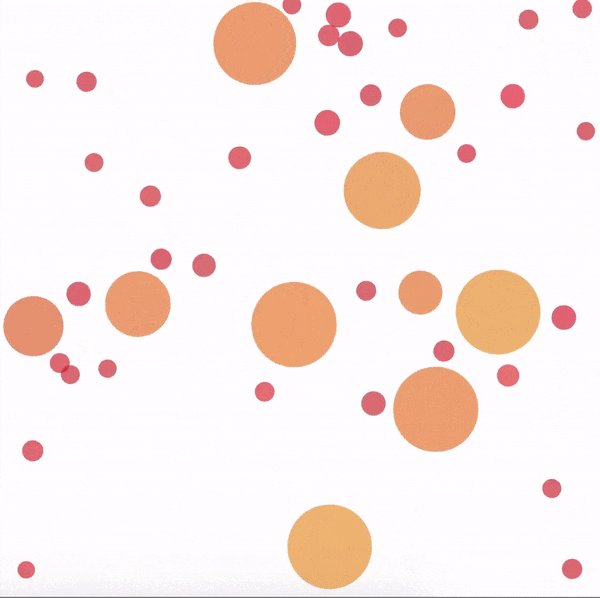
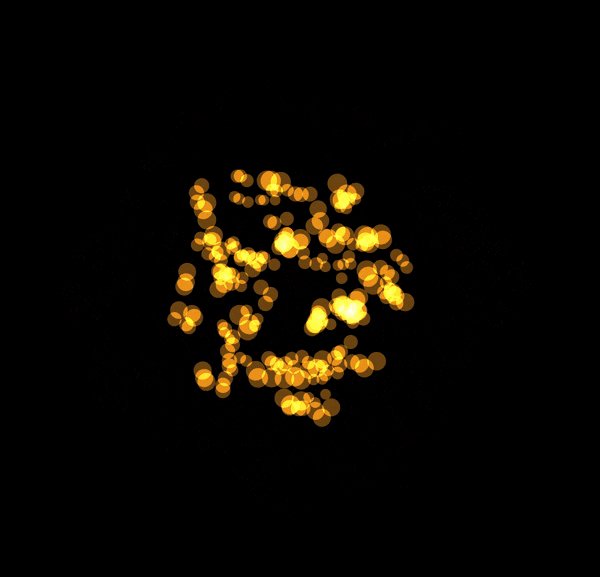
I think of emotion as a ring, with animated units evenly distributed around. Each unit is a system, consisting of four smaller systems, which has three circles each.

I choose four fundemental emotions and represent them with different colors and motion. Depending on the valence and arousal level, I vary the speed (faster for stronger emotions) and the direction (inward for more intrinsic ones).




Application
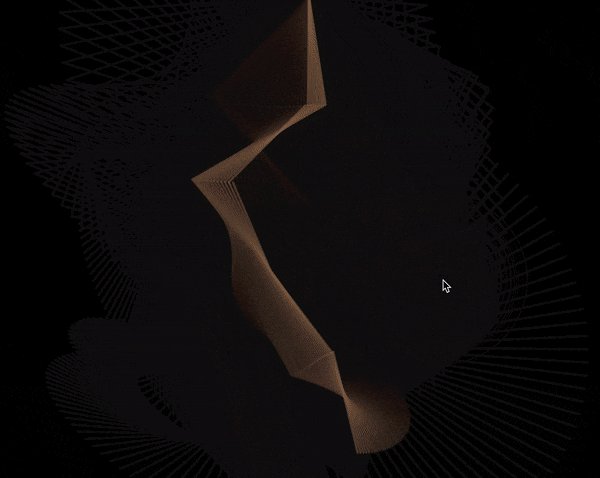
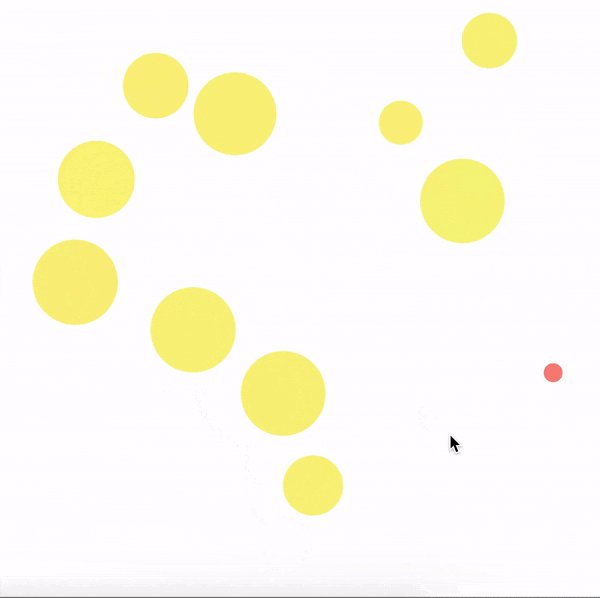
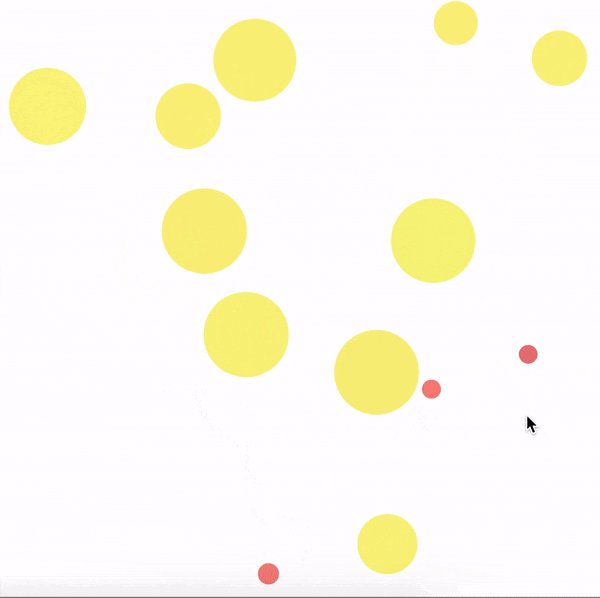
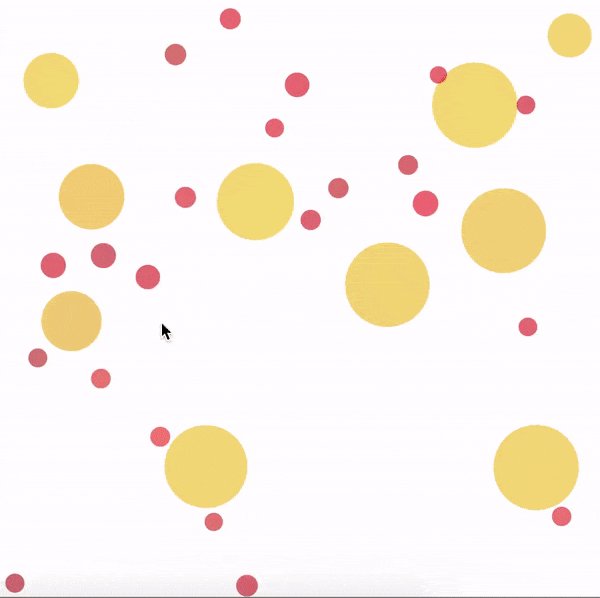
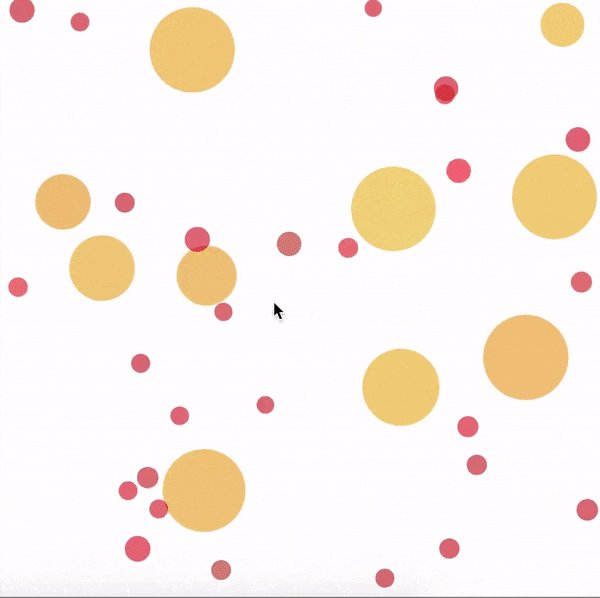
With these basic units of emotion, we can build more sophiscated models. Take post-tramic stressed diseases as an example. After experiencing long duration of fear and stress, even when he/she get back to normal life without stress, the person can hardly recover from the stochastic condition that he/she had been experienced for long, as shown in the video below.
New thought
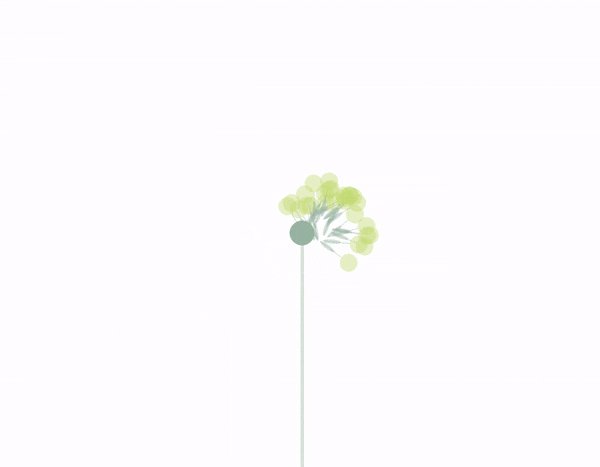
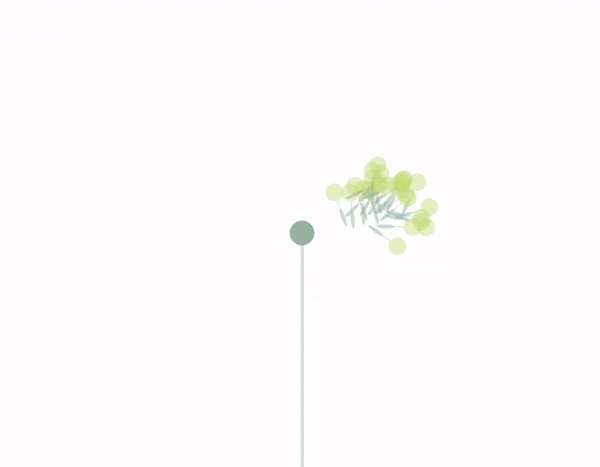
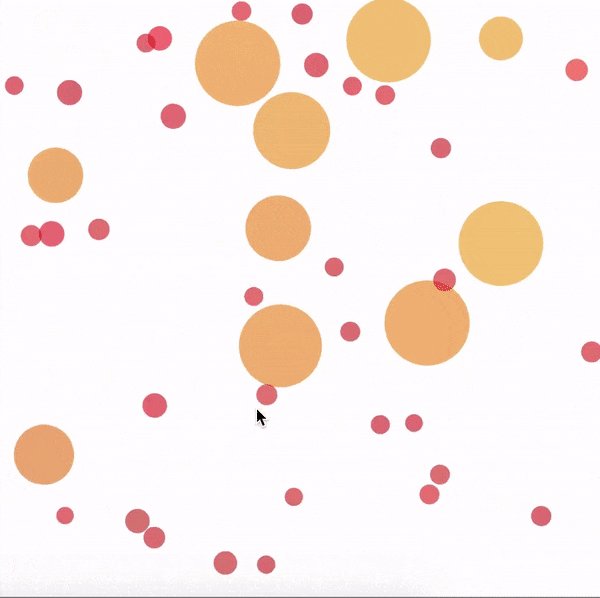
For improvement, I merge the four emotions into one system, so one can have different degrees of emotion at the sme time. This mixed, chaos animation suddenly hits me that this is also a tool for people to learn about their own emotions. One crucial basis for emotion management is the awareness of self emotions. In daily life, there are moments where we are dominated by emotions and can hardly control ourself. With this tool, people are able to better ubderstand what emotions they are having at the moment, thus better manage their mood.