 Project Name:
Project Name:
Interactive Map of China
Project Description:
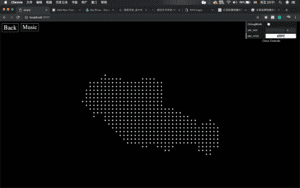
It’s an interactive map made by thousands of particles, lining up into the shape of China. The interactive part is when user click the certain area of the map, the particles will vanish and reshape into the outline of the province of that area. And by clicking the back button on the page, the original China’s map will show, and user can choose a place again and see the shape of that place.
This map is meant to be educational and recreational, and whether the user comes from China or not might get a better knowledge of the geography of this country, and a better insight into its provinces, including how many there are, respectively how large they are.
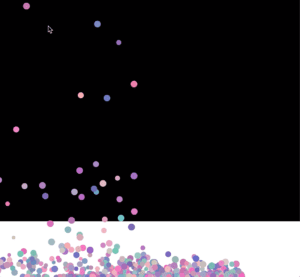
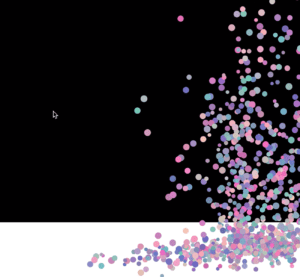
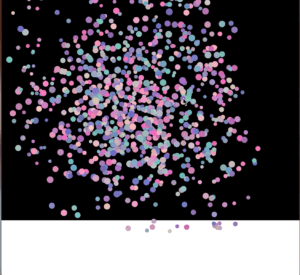
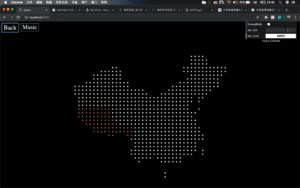
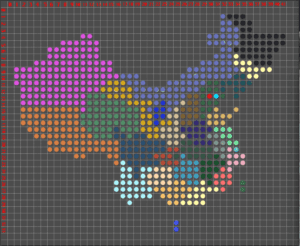
Project Sample:



Making Process:
Difficulties:
- How to localize each particles on the canvas to make them shape into the form of a map, i.e, how to calculate their coordinations.
- Transformation from one map to another.
Techniques:
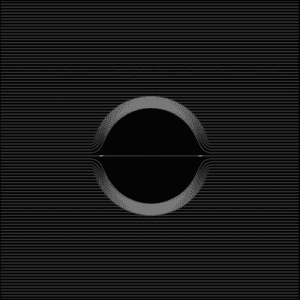
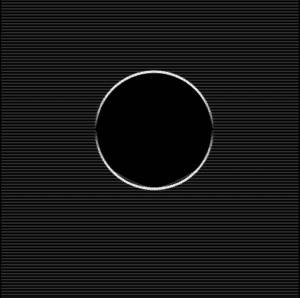
1.To solve the coordinations problem, I used pixel of the image. First, I chose a picture of the map and pixelized it:


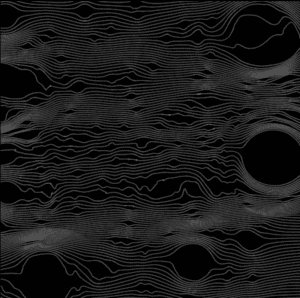
And then I loaded the pixel of the picture on p5, and I was able to get the color of each pixel. Then the algorithm is simple: where it gets a black, it puts a new particle on. And by adjusting the frequency of getting pixel, I am able to adjust the density of the particles:


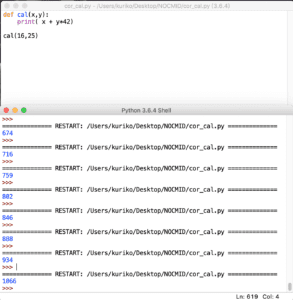
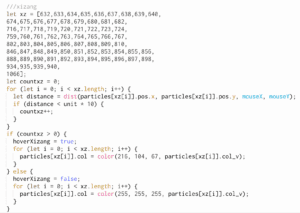
2.Also, the map needs to know where the user mouse has hovered and clicked, which means I need to know the specific coordinates of the provinces. And to do that, I did some image editing work to make the map more visible and easier to calculate the coordinates. Then I used a simple formula and implemented in python and had it do the calculation work for me. Finally, I stored the data into an array and utilize them.



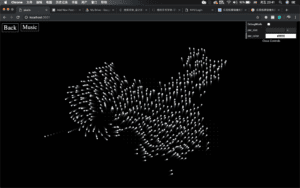
3.For the transformation of two maps, a force is given when the mouse click happened on one province. More specifically, two forces is given and they are perpendicular to each other, which will creates a rotating effects.
Things to Improve:
- The transformation of the maps hasn’t reach my expectation. The main problem is that I didn’t work out a better way of particles showing up. What I expected is that they can come out from all sides, flying, rotating, and then get into its own position. However, I didn’t find a way to have each particles to find its destination (its coordination) after moving. But now I have some clues that I can use its destination coordination as the source of the force, and there will be attraction. When the particles arrive, the velocity will be set into 0.
- The whole project is a little bit dull and incomplete without any introduction text. I am thinking about adding names of each maps, i.e., adding names of each provinces on the screen to have my users better know about this province, or even its cultures and features. And those texts, can also be formed by particles, and have same effects as the images.
Reflection
- My skills of using pixels is improved after the project, and now I know how to use them to analyze the image. And I think this is a very useful skill. Cause I am taking machine learning this semester, so now I now taking advantage of pixels might create very intelligent projects.
- Also, my utilization of class and objects is much improved, and I am more familiar of the function execution in p5.